Résumé des points à noter concernant les polices 3D
Ici, nous vous présentons 30 conceptions de mise en page 3D créatives. Faites attention à l'utilisation des polices, des couleurs et des styles dans chaque conception, afin que vous puissiez en profiter et vous en inspirer. La conception typographique est une belle forme d’art. Qu’il soit gras ou fin, manipuler du texte dans différentes polices ou utiliser des techniques de skeuomorphisme constitue un véritable défi. Pour le maîtriser, il faut beaucoup de pratique et parfois d’inspiration et d’apprentissage auprès de bons designers. Articles connexes qui pourraient vous intéresser Trésor de polices : 10 polices de vacances intéressantes et belles Trésor de polices : 25 polices 3D anglaises gratuites Partager 20 belles polices LOGO anglaises gratuites Trésor de polices : 20 polices anglaises artistiques Recommander 20 belles polices d'écriture anglaise gratuites 1990 par Peter TarkaVault49 par David McLeodBabies Born Today par Chris LaBrooyWe Build Ideas par Eshwar Emilio CassaneseSave The Bees! par Alex Sheyn S
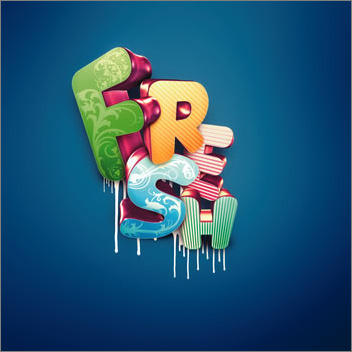
1 Fashion Frontier : 15 Appréciation d'un art créatif de conception de polices 3D. travail
Introduction : La conception de mise en page est une belle forme d'art. Qu’il soit gras ou fin, manipuler du texte dans différentes polices ou utiliser des techniques de skeuomorphisme constitue un véritable défi. Pour le maîtriser, il faut beaucoup de pratique et parfois d’inspiration et d’apprentissage auprès de bons designers.
2. Transformation de distorsion Photoshop pour créer des mots d'effets spéciaux 3D à la mode

Introduction : Ce didacticiel explique comment un maître Photoshop crée une police tridimensionnelle avec un effet 3D unique. Dans ce processus, l'auteur utilise intelligemment les outils de masque et les calques de Photoshop. Apprenons à créer une police tendance. ensemble. effet de police 3D. Grâce à Photoshop Extended, l'utilisation de Photoshop pour traiter des objets 3D devient de plus en plus populaire. Mais vous souhaitez créer quelque chose comme ce qui suit :
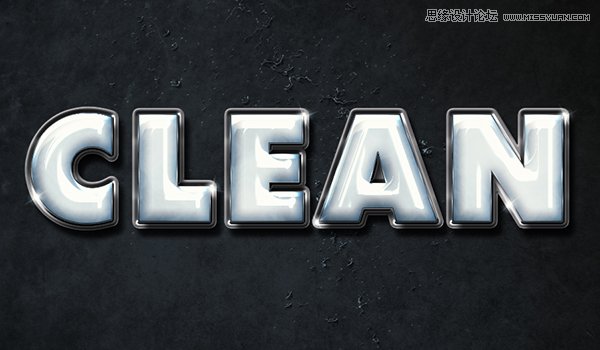
3. Tutoriel sur l'utilisation de Photoshop pour créer des personnages 3D avec effet plastique

Introduction : Ce didacticiel utilise principalement Photoshop pour créer des polices 3D avec une texture argentée. Le didacticiel d'aujourd'hui est une police 3D avec une texture forte. Le didacticiel présente des paramètres clairs et. Processus. Il est clair et aide les étudiants à se familiariser avec l'utilisation des styles de calques. Il est très approprié pour la pratique. Les matériaux ont été emballés et vous pouvez apprendre l'estampage directement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Difficulté à mettre à jour la mise en cache des pages Web officielles du compte: comment éviter l'ancien cache affectant l'expérience utilisateur après la mise à jour de la version?
Mar 04, 2025 pm 12:32 PM
Difficulté à mettre à jour la mise en cache des pages Web officielles du compte: comment éviter l'ancien cache affectant l'expérience utilisateur après la mise à jour de la version?
Mar 04, 2025 pm 12:32 PM
Le cache de mise à jour de la page Web du compte officiel, cette chose est simple et simple, et elle est suffisamment compliquée pour en boire un pot. Vous avez travaillé dur pour mettre à jour l'article officiel du compte, mais l'utilisateur a toujours ouvert l'ancienne version. Dans cet article, jetons un coup d'œil aux rebondissements derrière cela et comment résoudre ce problème gracieusement. Après l'avoir lu, vous pouvez facilement faire face à divers problèmes de mise en cache, permettant à vos utilisateurs de toujours ressentir le contenu le plus frais. Parlons d'abord des bases. Pour le dire franchement, afin d'améliorer la vitesse d'accès, le navigateur ou le serveur stocke des ressources statiques (telles que des images, CSS, JS) ou du contenu de la page. La prochaine fois que vous y accédez, vous pouvez le récupérer directement à partir du cache sans avoir à le télécharger à nouveau, et il est naturellement rapide. Mais cette chose est aussi une épée à double tranchant. La nouvelle version est en ligne,
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment ajouter efficacement les effets de course aux images PNG sur les pages Web?
Mar 04, 2025 pm 02:39 PM
Comment ajouter efficacement les effets de course aux images PNG sur les pages Web?
Mar 04, 2025 pm 02:39 PM
Cet article démontre un ajout de bordure PNG efficace aux pages Web à l'aide de CSS. Il soutient que CSS offre des performances supérieures par rapport à JavaScript ou à des bibliothèques, détaillant comment ajuster la largeur, le style et la couleur des bordures pour un effet subtil ou proéminent
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex






