 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser l'encapsulation d'objets ? Résumé de l'utilisation de l'instance d'encapsulation d'objet
Comment utiliser l'encapsulation d'objets ? Résumé de l'utilisation de l'instance d'encapsulation d'objet
Comment utiliser l'encapsulation d'objets ? Résumé de l'utilisation de l'instance d'encapsulation d'objet
L'implémentation de la technologie ajax repose principalement sur xmlhttprequest, mais lorsque nous l'appelons pour une transmission de données asynchrone, puisque xmlhttp est un processus à court terme (il sera détruit après le traitement de l'événement), si l'objet n'est pas empaqueté, il devra être traité dans Reconstructing xmlhttprequest où il doit être appelé nécessite d'écrire une grande section de code pour chaque appel, ce qui n'est vraiment pas une bonne idée. Heureusement, de nombreux frameworks ajax open source proposent désormais des solutions pour encapsuler XMLhttp. Ici, nous utilisons le prototype-1.4.0.js fourni avec ajaxtags comme maître pour voir comment encapsuler l'objet xmlhttp dans une méthode réutilisable. Dans prototype.js, une variable est d'abord définie : Ajax var Ajax = { getTransport : fonction() { retour Try.ces( fu
1. Exemple de code détaillé expliquant la technologie d'encapsulation d'objets XMLHTTP

Introduction : L'implémentation de la technologie ajax repose principalement sur xmlhttprequest, mais lorsque nous l'appelons pour une transmission de données asynchrone, puisque xmlhttp est un processus à court terme (il est détruit après le traitement de l'événement), si l'objet n'est pas empaqueté , vous devrez reconstruire xmlhttprequest là où il doit être appelé, et vous devrez écrire une grande section de code pour chaque appel, ce qui n'est vraiment pas une bonne idée. Heureusement, de nombreux frameworks ajax open source proposent désormais des solutions pour encapsuler XMLhttp. Ici, nous utilisons le prototype-1.4.0.js fourni avec ajaxtags comme maître pour voir comment encapsuler l'objet xmlhttp dans une méthode réutilisable.
2. Méthode d'implémentation simple de l'encapsulation d'objets JavaScript (3 méthodes)

Introduction : Cet article présente principalement la méthode d'implémentation simple de l'encapsulation d'objets JavaScript et analyse 3 méthodes d'implémentation simples et les précautions associées sous forme d'exemples. Les amis dans le besoin peuvent s'y référer
3. Encapsulation et héritage orientés objet javascript

Introduction : Cet article est un résumé de mon étude à long terme sur le JavaScript orienté objet. Voici une analyse détaillée d'exemples de combinaison d'encapsulation et d'héritage, pour référence par des amis qui ont les mêmes besoins.
4. Encapsulation orientée objet javascript de la requête asynchrone XMLHttpRequest

Introduction : Encapsulation orientée objet des requêtes asynchrones XMLHttpRequest, les amis dans le besoin peuvent s'y référer.
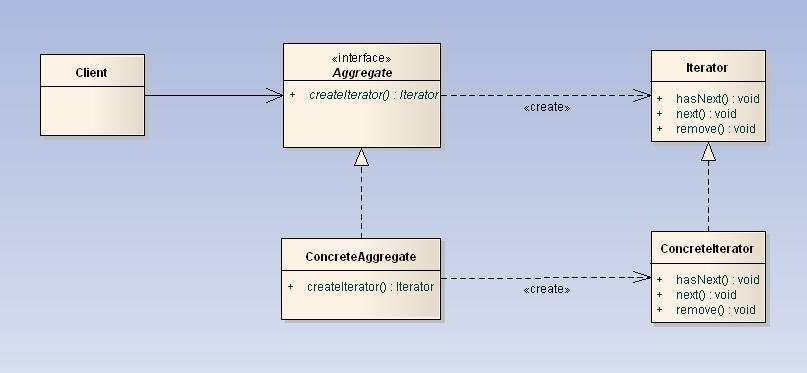
5. s : utilisation et exemples de l'itérateur

Introduction : Ce type d'objet encapsule les informations pertinentes de ce cycle, qui sont obtenues en accédant à ses propriétés. Les principales propriétés sont :
Développement d'application PHP. Notes 1
Introduction :: Notes de développement de l'application PHP 1 : interface vidéo{ public function boom(){} }class movie implémente la vidéo{ public function boom(){ echo "hello word"; }}*//*APP définition d'interface 1 adresse d'interface 2 fichier d'interface 3 données d'interface json_encode obtient les données de soumission de données*///connexion d'encapsulation json
7. Tutoriel Zend Framework encapsulation de l'objet de requête Zend_Controller_Request exemple d'explication détaillée_php
Introduction : Cet article présente principalement Zend Framework tutoriel : Utilisation de Zend_Controller_Request pour l'encapsulation d'objet de requête, combinée à l'exemple de formulaire, une analyse détaillée du principe d'encapsulation d'objet de requête, des méthodes d'utilisation et des précautions associées. Les amis dans le besoin peuvent se référer à
. 8. Avantages et inconvénients de la mise en veille prolongée
Introduction : Hibernate est un framework de mappage objet-relationnel open source. Il encapsule JDBC avec des objets très légers, permettant aux programmeurs Java d'utiliser la programmation objet comme ils le souhaitent
10. 🎜>Route d'autoapprentissage Java-----requête jdbc_pagination, big data, traitement par lots, procédures stockées
Introduction : requête de pagination {en fait chaque requête Une partie des enregistrements et de l'affichage : sélectionnez * dans la limite de nom de table StartIndex, PageSize ; StartIndex : démarrez à partir de quel enregistrement vérifier. PageSize : combien d'enregistrements sont vérifiés à chaque fois. Cas de requête de pagination dans javaweb : //Cet objet encapsule les informations de configuration de la requête de pagination et est utilisé pour la classe publique de la couche dao
javascript - jugement d'appel de méthode js
l'écriture de code javascript prête à confusionjavascript - oui Quels projets JS méritent d'être lus n'utilisent pas cela ni des prototypes, mais utilisent des fermetures pour l'encapsulation orientée objet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





