Introduction détaillée aux graphiques de base
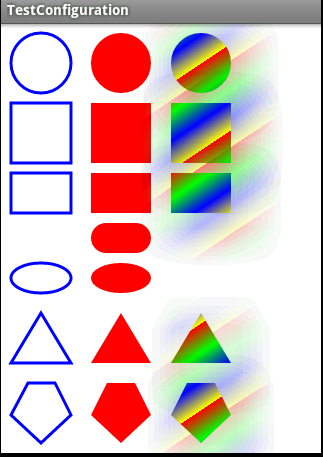
Cet article présente principalement la méthode d'utilisation de Path pour dessiner des graphiques de base dans Canvas dans le développement de la programmation Android, impliquant des compétences de base en dessin graphique d'Android, et analyse la mise en œuvre du dessin de graphiques de base tels que des cercles, des rectangles, des ellipses, des triangles, etc. . avec des exemples. Méthode, les amis qui en ont besoin peuvent se référer au dessin des graphiques de collection de base dans Android. Ce programme consiste à personnaliser un composant View. Le programme réécrit la méthode onDraw(Canvase) du composant View, puis en dessine un grand. nombre de collections de base sur les graphiques Canvas. Téléchargez directement le code : 1. Code du composant de vue personnalisé : package com.infy.configuration ; importer android.content.Context ; importer android.graphics.Canvas ; importer android.graphics.Color ; import android.graphics.Lin

Introduction : Cet article présente principalement la méthode d'utilisation de Path pour dessiner des graphiques de base dans Canvas dans le développement de programmation Android, impliquant des graphiques Android de base Des compétences en dessin, combinées à des exemples, analysent les méthodes de mise en œuvre de dessins de graphiques de base tels que des cercles, des rectangles, des ellipses, des triangles, etc. Les amis dans le besoin peuvent se référer à
2 . Cadre de jeu HTML5 cnGameJS Development Record - Module graphique de base

Introduction : Ce module est également. très simple, comprenant principalement trois bases Dessin de graphiques : rectangle, texte rond. Nous encapsulons chaque image en mode constructeur. Par exemple, lorsque nous devons dessiner un objet rectangulaire, nous créons d'abord un nouvel objet rectangulaire, puis appelons la méthode draw de l'objet à dessiner. Par exemple :
3. Illustration de la façon de créer une barre de progression circulaire avec CSS3

Introduction : L'idée de base de la création d'une barre de progression circulaire est de dessiner un graphique d'arc de base, puis en CSS3 nous pouvons contrôler sa rotation pour connecter les graphiques de base en série et créer l'effet de disparition partielle, comme suit Passons à travers un tutoriel illustré sur la création d'une barre de progression circulaire avec CSS3
4 Conversion d'axe de coordonnées HTML5, remplissage de motif, dégradé. et ombre

Introduction : Dans l'article précédent, nous avons découvert quelques dessins graphiques de base sur toile. lors de certaines opérations liées à la transformation de l'axe de coordonnées. Les axes de coordonnées par défaut dans notre canevas sont les mêmes que les axes de coordonnées du navigateur. Le demi-axe positif x pointe vers la droite et le demi-axe positif y pointe vers le bas. définir la transformation de l'axe des coordonnées du canevas. Tout d'abord, nous obtiendrons toujours le "canvas" et le "brush" var canvas = document getElement
5. méthode de dessin graphique de base et commande de chemin

Introduction : SVG (Scalable Vector Graphics) est un format graphique utilisé pour décrire des graphiques vectoriels bidimensionnels. Ce n'est pas nouveau pour HTML5. Par rapport au canevas, il est plus adapté à la création de petites icônes, etc. être flou. Canvas est un dessin dynamique js, et svg est un document XML pour décrire l'URL de l'icône svg : Voyons ci-dessous comment utiliser le dessin svg pour créer des fichiers svg et ca<.>
6.css implémente divers graphiques de base

7. Le parcours de développement mobile HTML5 de Xiaoqiang (6) - Bases du dessin graphique sur toile Introduction : Comme mentionné précédemment, Canvas est une fonctionnalité importante de HTML5. La fonction Canvas est très puissante. Les effets qui peuvent être obtenus avec Photoshop peuvent également être obtenus avec Canvas. Ci-dessous, nous utilisons Canvas pour dessiner des graphiques de base. 8. Apprentissage du développement de jeux sur toile, partie 2 : dessiner des graphiques de base Introduction : Avant de vraiment commencer, nous devons discuter de la grille ou de l'espace de coordonnées de la toile. Dans le modèle HTML de la page précédente, il y a un objet canevas de 150 pixels de large et 150 pixels de haut. J'ai superposé la grille par défaut sur l'écran, 9 HTML5 Canvas Getting Started (2) - Path . Introduction : Cet article présentera les graphiques de base dans Canvas. La base des graphiques - chemins Dans Canvas, tous les graphiques de base sont basés sur des chemins. C'est-à-dire que lorsque nous appelons les méthodes lineTo, rect et autres de 2dContext, nous accédons en fait à la collection de chemins de contexte existante 10. Série CSS Magic : Dessinez des formes de base (cercles, ellipses, etc.) avec du CSS_html/css_WEB-ITnose pur Introduction : CSS Magic Series : graphiques de base de dessin CSS pur (cercles, ellipses, etc.) [Recommandations de questions et réponses associées] : 


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...






