 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Un exemple de tutoriel qui résume les problèmes auxquels il faut prêter attention lors de l'utilisation de finereport
Un exemple de tutoriel qui résume les problèmes auxquels il faut prêter attention lors de l'utilisation de finereport
Un exemple de tutoriel qui résume les problèmes auxquels il faut prêter attention lors de l'utilisation de finereport
Lors de la connexion à la plateforme, je ne souhaite pas utiliser l'interface de connexion intégrée par défaut de FR. Je souhaite implémenter l'opération de connexion via une interface de connexion personnalisée. L'interface de connexion intégrée est la suivante : Connexion. interface, obtenez les valeurs du nom d'utilisateur et du mot de passe et envoyez-les au système de reporting. Le service de reporting utilise ces deux paramètres pour accéder à l'adresse d'authentification pour l'authentification. Interface de connexion personnalisée Interface de connexion Configurez une page de connexion HTML personnalisée : Nommez-la login.html et enregistrez-la sous %FR_HOME%WebReport. Le code est le suivant : &
1. Comment personnaliser l'interface de connexion dans FineReport

Introduction : Cet article explique en détail la méthode de personnalisation de l'interface de connexion dans FineReport

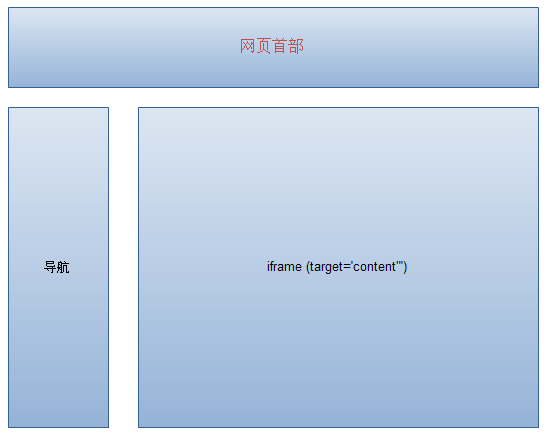
Introduction : Cet article explique comment obtenir les paramètres dans l'url et transmettez-les au rapport dans l'iframe
Introduction : Résumé de l'utilisation des fonctions communes de l'outil de reporting Web FineReport (fonctions de rapport)
Guide de reporting en couches FineReport pour. résolution des problèmes d'affichage de grands ensembles de données_html/css_WEB-ITnose
Introduction : stratégie de rapport en couches FineReport pour résoudre les problèmes d'affichage de grands ensembles de données
5. Rapport Fanruan FineReport Liste de mise à jour du produit de janvier 2016_html/css_WEB-ITnose
Introduction : Liste de mise à jour du produit FineReport de janvier 2016
6. La procédure stockée MySQL appelle de manière récursive pour générer des données d'arborescence
Introduction : la procédure stockée MySQL appelle de manière récursive pour générer des données d'arborescence lors de l'utilisation de la suppression d'arborescence finereport. en bas de la case, des données hiérarchiques sont requises. Par exemple : Niveau 1 001, Niveau 2 001001, Niveau 3 001001001, etc. Notre table récursive générale est comme ceci, définissant un identifiant et un pid, et il n'y a pas de relation parent-enfant entre l'identifiant et le pid en termes de longueur. Finereport ne reconnaît pas ces données.
7. La société de logiciels de reporting a offert une prime très élevée pour les bugs, 100 yuans chacun, je suis tellement ivre

.
8.Tutoriel du logiciel d'analyse de données FineReport : [5] Interface de paramètres JS (complète)_javascript compétences
Introduction : Le logiciel de formulaire FineReport est souvent utilisé lorsque concevoir des rapports Oui, cet article présente principalement le tutoriel FineReport du logiciel d'analyse de données : [5] Interface de paramètres JS, les amis dans le besoin peuvent s'y référerCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.





