
实例设置
元素内弹性盒元素的方向为相反的顺序:p { display:flex; flex-direction:row-reverse; }效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-direction29.021.0 -webkit-11.010.0 -ms-28.018.0 -moz-9.06.1 -webkit-17.0定义和用法flex-direction 属性规定灵活项目的方向。注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。默认值:row继承:否可动画化:否。请参阅 SS3动画属

简介:实例设置 <p> 元素内弹性盒元素的方向为相反的顺序:p{display:flex;flex-direction:row-reverse;}效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex...

简介:实例让弹性盒的元素以相反的顺序显示,且在必要的时候进行拆行:display:flex;flex-flow:row-reverse wrap; 效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-flow29....

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:下面小编就为大家带来一篇浅谈XML Schema中的elementFormDefault属性。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧elementFormDefault属性与命名空间相关,其值可设置为qualified或unqualified如果设置为qualified:在XML文档中使用局部元素时,必须使用限定短名作为前缀sean.xsd:<?xml&...
6. Explication détaillée des données des attributs personnalisés de H5-*

Introduction : HTML5 ajoute une nouvelle fonctionnalité appelée attributs de données personnalisés, également appelés attributs personnalisés data-*. En HTML5, nous pouvons utiliser data- comme préfixe pour définir les attributs personnalisés dont nous avons besoin pour stocker certaines données
7 Coins arrondis CSS3, ombre de boîte et explication détaillée des images de bordure.

Introduction : Aujourd'hui j'ai commencé à organiser les connaissances de CSS3 qui auraient dû être écrites hier soir, mais il semble que ce soit une gastro-entérite aiguë. Je n'ai pas pu dormir de la nuit à cause de la douleur. Heureusement, j'ai pris une perfusion intraveineuse et j'ai bien dormi aujourd'hui. Il semble que je ferais mieux de faire attention à ce que je mange. par mon tractus gastro-intestinal. CSS C'est difficile, mais vous devez l'essayer sur le navigateur tout en le regardant. Après l'avoir essayé une fois, vous vous souviendrez que CSS3 a des problèmes de compatibilité dans différents navigateurs. Différents navigateurs ont des attributs privés avec des préfixes différents, indiquant des attributs. . Ou les règles ne sont pas encore devenues des normes. Autrement dit, lorsque la norme officielle n'a pas été annoncée, chaque

Introduction : 1. La question n'est pas aussi simple que je le pensais, en utilisant Dégradé CSS3, dans un format 400*300 Comment implémenter un dégradé linéaire diagonal du rouge au jaune sur un calque div de (100px, 100px) à (200px, 200px) ? //zxx : La discussion ici sur les dégradés CSS3 est basée sur la nouvelle méthode d'écriture standard et ignore les préfixes privés. Nous connaissons peut-être l'implémentation de dégradés horizontaux, similaire à ceci :
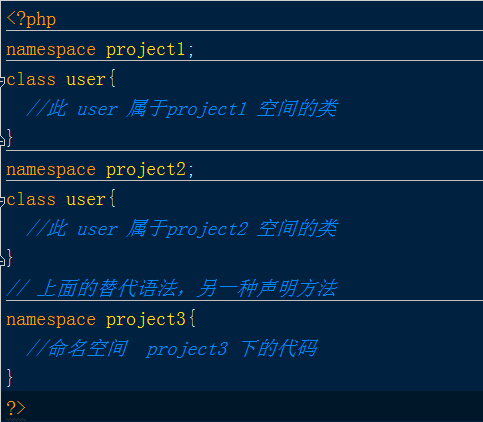
9. . Qu'est-ce que l'espace de noms ? Partage d'application de base de l'espace de noms PHP

Introduction : Noms de fonctions, noms de classes et constantes déclarées en PHP Le nom ne peut pas être répété au cours de la même exécution, sinon une erreur fatale se produira. Une solution courante consiste à se mettre d'accord sur un préfixe.
10. Analyse des compétences en conception de bases de données MySQL

Introduction : utilisez des étiquettes et des noms de colonnes clairs et unifiés, tels que Personne, StudentID. Utilisez le singulier plutôt que le pluriel pour les noms de table, tels que SchoolName, et non SchoolNames. N'utilisez pas d'espaces dans les noms de tables. N'utilisez pas de préfixes ou de suffixes inutiles dans les noms de tables, tels que School au lieu de TblSchool, ou SchoolTable, etc. Le mot de passe dans la base de données doit être crypté puis déchiffré dans l'application. (En fait, il s'agit d'un stockage de hachage
[Recommandation de questions et réponses associées] :
python - Comment Scrapy explore-t-il plusieurs pages différentes ?
html5 - Je souhaite utiliser CSS pour ajouter des effets d'animation de mouvement et de rotation, mais après avoir ajouté des @keyframes et autres à la page écrite, la page entière disparaît <.>
javascript - Problèmes de coopération inter-domaines entre les navigateurs et les serveursmysql - Qu'y a-t-il de mal à écrire une phrase qui remplace les préfixes de table comme celui-ciphp - nginx Comment configurer la réécriture du sous-domaine vers la route spécifiée par Symfony2Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 ps luminosité contraste touches de raccourci
ps luminosité contraste touches de raccourci
 Résumé des erreurs de socket courantes
Résumé des erreurs de socket courantes
 monfreemp3
monfreemp3
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales
 Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe
 js obtient l'heure actuelle
js obtient l'heure actuelle
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières