Résumé des points à noter sur les systèmes de couleurs
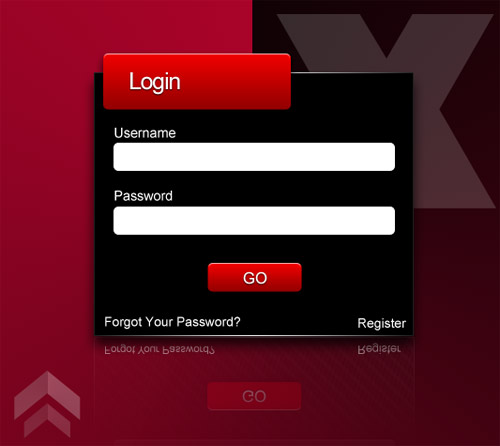
Regardez d'abord le rendu. Créez un nouveau document de 540x480 pixels avec un fond blanc. Créez un nouveau calque, remplissez-le de noir et ajoutez un style de calque. L'effet est le suivant. Afin de voir clairement, masquez temporairement l'arrière-plan, corrigez d'abord le corps principal de la boîte de connexion, créez un nouveau calque et dessinez un rectangle noir. Ajoutez un style de calque. L'effet est le suivant. Créez un nouveau calque et dessinez un rectangle arrondi avec un rayon de 5 pixels et n'importe quelle couleur. Ajoutez un style de calque. Ajoutez du texte blanc de connexion et une ombre, l'effet est le suivant. Faites le bouton Go du bas de la même manière. Créez un nouveau calque, dessinez 2 rectangles arrondis blancs et saisissez du texte blanc. Enfin, montrez l'arrière-plan, faites une réflexion et ajoutez quelques éléments décoratifs. L'effet final est le suivant.
1. hotoshop crée l'effet d'interface de connexion de style sombre courant dans les forums de sites Web

Introduction : Ce didacticiel apprend à utiliser Photoshop pour créer une boîte de connexion commune pour les forums de sites Web, en couleurs rouge et noir, en utilisant principalement l'outil rectangle arrondi et le style de calque.
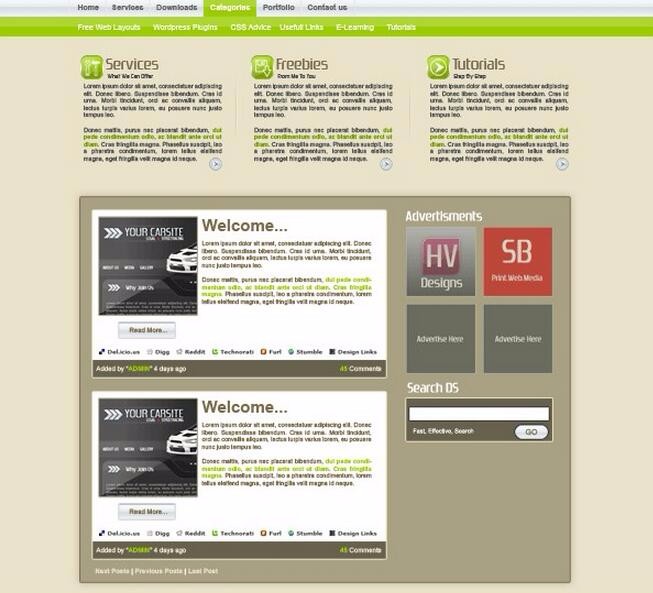
2. Tutoriel Photoshop pour concevoir un modèle WEB marron rafraîchissant

Introduction : tutoriel Photoshop pour concevoir un modèle WEB marron rafraîchissant, les amis qui l'aiment peuvent apprendre ensemble
Obtenez le système de couleurs et la valeur de couleur de. l'image (dix hexadécimaux)
Introduction : Obtenez le système de couleurs et la valeur de couleur de l'image (hexadécimal)
4. Démarrer avec HTML5 Canvas (3) - Couleur et dégradé

Introduction : Le système de couleurs de base dans Canvas Dans Canvas, l'objectif principal de la couleur est de spécifier la couleur de remplissage et la couleur de la bordure lors du dessin des chemins. Il existe deux formats pour les valeurs des paramètres de couleur dans Canvas : 1. Si la transparence est de 1,0, c'est-à-dire opaque, le format de la valeur de couleur est le même qu'en usage général, à savoir : #AA...,.

Introduction : Le vert est une couleur plus modérée entre le jaune et le bleu (chaud et froid), ce qui fait du vert le personnage le plus paisible, stable, généreux et tolérant. C'est une couleur douce, calme, contente, gracieuse et populaire. C’est également l’une des couleurs les plus utilisées sur les pages Web.
【Recommandations de questions et réponses associées】 :
Android change dynamiquement le thème
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
L'extension PHP Client URL (CURL) est un outil puissant pour les développeurs, permettant une interaction transparente avec des serveurs distants et des API REST. En tirant parti de Libcurl, une bibliothèque de transfert de fichiers multi-protocol très respectée, PHP Curl facilite Efficient Execu
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
Voulez-vous fournir des solutions instantanées en temps réel aux problèmes les plus pressants de vos clients? Le chat en direct vous permet d'avoir des conversations en temps réel avec les clients et de résoudre leurs problèmes instantanément. Il vous permet de fournir un service plus rapide à votre personnalité
 Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
L'article traite de la liaison statique tardive (LSB) dans PHP, introduite dans PHP 5.3, permettant une résolution d'exécution de la méthode statique nécessite un héritage plus flexible. Problème main: LSB vs polymorphisme traditionnel; Applications pratiques de LSB et perfo potentiel
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
L'article traite des fonctionnalités de sécurité essentielles dans les cadres pour se protéger contre les vulnérabilités, notamment la validation des entrées, l'authentification et les mises à jour régulières.
 Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
L'article examine l'ajout de fonctionnalités personnalisées aux cadres, en se concentrant sur la compréhension de l'architecture, l'identification des points d'extension et les meilleures pratiques pour l'intégration et le débogage.
 Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Comment envoyer une demande post contenant des données JSON à l'aide de la bibliothèque Curl de PHP?
Apr 01, 2025 pm 03:12 PM
Envoyant des données JSON à l'aide de la bibliothèque Curl de PHP dans le développement de PHP, il est souvent nécessaire d'interagir avec les API externes. L'une des façons courantes consiste à utiliser la bibliothèque Curl pour envoyer le post� ...






