10 contenus recommandés pour end()
Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé comporte un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description start requis. Une valeur numérique spécifiant l'index de départ de la clé. le numéro est requis. La valeur numérique spécifie la quantité de remplissage et sa valeur doit être supérieure à 0. la valeur est requise. Spécifie la valeur à insérer. Exemple de sortie : Array ( [2] => Chien [3] => Chien [4] => Chien ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b
1. 10 articles recommandés sur la fonction php end()

Introduction : Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé contient un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description ...

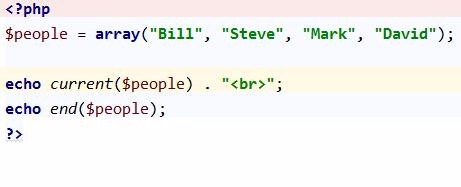
Introduction : La fonction end() en php pointe le pointeur interne du tableau vers le dernier élément et renvoie la valeur de l'élément, tandis que la fonction current() renvoie l'élément actuel du tableau (Unit est le premier élément du tableau. L'une de ces deux fonctions renvoie le premier élément du tableau et l'autre renvoie le dernier élément du tableau. Jetons un coup d'œil à l'utilisation de ces deux .
3. Différences dans les paramètres de la fonction python

Introduction : lors de l'utilisation de python Dans le processus, j'ai découvert que lorsque le paramètre de fonction est une liste, appeler list.append() à l'intérieur de la fonction modifiera les paramètres formels, ce qui est différent de C/C++. Vérifiez les informations pertinentes. et enregistrez-le ici
4 Utilisez jQuery pour trier les listes non ordonnées

Introduction : Cet article décrit l'exemple d'implémentation par jQuery de la fonction de tri de la liste non ordonnée. Il est partagé avec tout le monde pour votre référence. Les détails sont les suivants : Le principe d'utilisation de jQuery pour trier les. La liste non ordonnée consiste à obtenir tous les éléments de la liste non ordonnée, à les convertir sous forme de tableau, à utiliser les fonctions JavaScript pour les trier et à les afficher à nouveau. Les fonctions jQuery utilisées incluent ready(), get(), text(), each(), append() et Java
5 Analyse détaillée de l'utilisation de l'objet HTML5 FormData

6. .
Explication détaillée de la façon d'ajouter et de supprimer des éléments dans la liste déroulante de sélection en JavaScript
 .
.
7.
Exemple Java - Chaîne de connexion Introduction : L'exemple suivant montre la concaténation de chaînes via l'opérateur "+" et la méthode StringBuffer.append(), et compare leurs performances : Introduction : Rappelez-vous les fonctions jq qui ont été utilisées plus récemment. La fonction addClass est utilisée pour ajouter le style CSS spécifié à chaque élément correspondant à l'objet actuel. Sinon, supprimez le style ajouté html() pour obtenir le premier. élément correspondant dans la collection. Le contenu HTML définit le contenu HTML de chaque élément correspondant. Vous ne pouvez pas utiliser val() pour attribuer des valeurs à des éléments non-formulaires. Si vous devez attribuer des valeurs, utilisez text/html() pour attribuer des valeurs append() insérez des paramètres à la fin de chaque élément correspondant...<.> 9. maison martin margiela phpmail classe envoyer un code de fonction de courrier Introduction : maison martin margiela:maison martin margiela phpmail code de la fonction class send mail : Oui Avec la classe phpmail, vous n'avez pas à vous inquiéter. Il s'agit d'un cours écrit par un étranger, donc nous "l'utilisons" simplement. Ce qui suit est une fonction écrite basée sur la méthode send() dans cette classe : Copiez le code comme suit : function send_mail ($title,$content,$from,$to,$charset='gbk',$attachment ='' ) { include '/class/PHPMail.c 10. Fin de la séquence de fonctions du tableau PHP multidimensionnel - déplace le pointeur interne du tableau vers le dernier élément et renvoie la valeur de l'élément Introduction : Tableau multidimensionnel PHP : Tableau multidimensionnel PHP Fin de séquence de fonctions de tableau php - déplace le pointeur interne du tableau vers le dernier element et renvoie la valeur de l'élément : définition et utilisation La fonction end() pointe le pointeur interne du tableau vers le dernier élément et renvoie la valeur de cet élément en cas de succès. Syntaxe end(array) Paramètre Description array Obligatoire. Spécifie le tableau à utiliser. L'exemple de code de copie est le suivant :

javascript - Comment créer dynamiquement une hauteur adaptative iframe javascript - nodejs ? res. Données dans la fonction de rappel send() javascript - Quand l'arrière-plan renvoie-t-il activement 404javascript - Pourquoi dois-je utiliser append( ) pour insérer du code Le programme js à l'intérieur n'est pas valide ? javascript - Comment comprendre $.extend et $.fn.extend dans jQuery ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler avec la date et l'heure dans cakephp4, nous allons utiliser la classe FrozenTime disponible.
 Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP est un framework open source pour PHP. Il vise à faciliter grandement le développement, le déploiement et la maintenance d'applications. CakePHP est basé sur une architecture de type MVC à la fois puissante et facile à appréhender. Modèles, vues et contrôleurs gu
 Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler sur le téléchargement de fichiers, nous allons utiliser l'assistant de formulaire. Voici un exemple de téléchargement de fichiers.
 CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
Le validateur peut être créé en ajoutant les deux lignes suivantes dans le contrôleur.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Guide rapide CakePHP
Sep 10, 2024 pm 05:27 PM
Guide rapide CakePHP
Sep 10, 2024 pm 05:27 PM
CakePHP est un framework MVC open source. Cela facilite grandement le développement, le déploiement et la maintenance des applications. CakePHP dispose d'un certain nombre de bibliothèques pour réduire la surcharge des tâches les plus courantes.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et






