10 articles recommandés sur end()
Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé comporte un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description start requis. Une valeur numérique spécifiant l'index de départ de la clé. le numéro est requis. La valeur numérique spécifie la quantité de remplissage et sa valeur doit être supérieure à 0. la valeur est requise. Spécifie la valeur à insérer. Exemple de résultat : Array ( [2] => Chien [3] => Chien [4] => Chien ) http://www.bkjia.com/PHPjc/834959.htmlwww.bkjia.comtruehttp://www .b
1. 10 articles recommandés sur la fin

Introduction : Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé contient un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description ...
2. 10 contenus recommandés pour end()

Introduction : Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé a un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description ...
3. 10 articles recommandés sur la fonction php end()

Introduction : Comment apprendre PHP array_fill() Définition et utilisation La fonction array_fill() remplit un tableau avec une valeur donnée. Le tableau renvoyé a un nombre d'éléments et la valeur est une valeur. Le tableau renvoyé est indexé numériquement, en commençant à la position de départ et en augmentant. Si le nombre est 0 ou inférieur à 0, une erreur se produit. Syntaxe array_fill(start,number,value) Paramètre Description ...

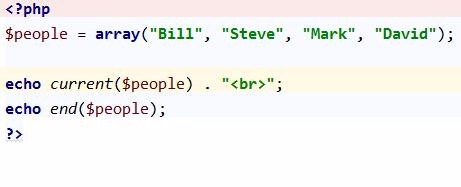
Introduction : La fonction end() en php pointe le pointeur interne du tableau vers le dernier élément et renvoie la valeur de l'élément, tandis que la fonction current() renvoie l'élément actuel du tableau (Unit est le premier élément du tableau. L'une de ces deux fonctions renvoie le premier élément du tableau et l'autre renvoie le dernier élément du tableau. Jetons un coup d'œil à l'utilisation de ces deux .
5. Différences dans les paramètres de fonction python

Introduction : lors de l'utilisation de python Dans le processus, j'ai découvert que lorsque le paramètre de fonction est une liste, appeler list.append() à l'intérieur de la fonction modifiera les paramètres formels, ce qui est différent de C/C++. Vérifiez les informations pertinentes. et enregistrez-le ici
6. Utilisez jQuery pour trier la liste non ordonnée

Introduction : Cet article décrit l'exemple d'implémentation par jQuery de la fonction de tri de la liste non ordonnée. Il est partagé avec tout le monde pour votre référence. Les détails sont les suivants : Le principe d'utilisation de jQuery pour trier. la liste non ordonnée consiste à obtenir tous les éléments de la liste non ordonnée, à les convertir en tableau, à utiliser les fonctions JavaScript pour les trier et à les afficher à nouveau. Les fonctions jQuery utilisées incluent ready(), get(), text(), each(), append() et Java.
7. Analyse détaillée de l'utilisation de l'objet HTML5 FormData

Introduction : XMLHttpRequest Niveau 2 ajoute une nouvelle interface - FormData. À l'aide de l'objet FormData, nous pouvons utiliser certaines paires clé-valeur pour simuler une série de contrôles de formulaire via JavaScript. Nous pouvons également utiliser la méthode send() de XMLHttpRequest pour soumettre le formulaire de manière asynchrone. Par rapport à l'Ajax ordinaire, le plus grand avantage de l'utilisation de FormData est que nous pouvons télécharger des fichiers binaires de manière asynchrone.

Introduction : Cet article présente principalement la méthode JavaScript pour ajouter et supprimer des éléments dans la liste déroulante de sélection, impliquant les méthodes append() et remove() dans jQuery pour faire fonctionner dynamiquement les éléments du formulaire. Pour obtenir des conseils, les amis qui en ont besoin peuvent se référer à
9 Exemple Java - Chaîne de connexion
<.>
Introduction : L'exemple suivant montre la concaténation de chaînes via l'opérateur "+" et la méthode StringBuffer.append(), et compare leurs performances :

Introduction : les fonctions jq qui ont été utilisés plus récemment. N'oubliez pas que la fonction .addClass ajoute le style CSS spécifié à chaque élément correspondant à l'objet actuel. À l'inverse, .removeClass() supprime et ajoute le style.html() pour obtenir le contenu HTML du premier élément correspondant dans. la collection et définissez le code HTML de chaque élément correspondant. Vous ne pouvez pas utiliser val() pour attribuer des valeurs à des éléments non-formulaires. Si vous devez attribuer des valeurs, utilisez text/html() pour attribuer des valeurs append() insérez des paramètres à la fin de chaque élément correspondant...<.>
[Recommandations de questions et réponses associées] :Lors de l'utilisation de node.js pour créer un websocket, le client ne peut pas afficher les données sans appeler res.end( )javascript - Que signifie ajouter une méthode extend() non énumérable à Object.defineProperty et comment l'utiliser ? javascript - Plusieurs questions d'entretien front-end aujourd'huijavascript - xmlHttp.send() dans WeChat sur les téléphones Android, avec paramètres, xmlHttp .status=0, continue de signaler les erreurs. javascript - js natif comment ajouter du HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
Travailler avec la base de données dans CakePHP est très simple. Nous comprendrons les opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) dans ce chapitre.
 Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler avec la date et l'heure dans cakephp4, nous allons utiliser la classe FrozenTime disponible.
 Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler sur le téléchargement de fichiers, nous allons utiliser l'assistant de formulaire. Voici un exemple de téléchargement de fichiers.
 Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP est un framework open source pour PHP. Il vise à faciliter grandement le développement, le déploiement et la maintenance d'applications. CakePHP est basé sur une architecture de type MVC à la fois puissante et facile à appréhender. Modèles, vues et contrôleurs gu
 CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
Le validateur peut être créé en ajoutant les deux lignes suivantes dans le contrôleur.
 Journalisation CakePHP
Sep 10, 2024 pm 05:26 PM
Journalisation CakePHP
Sep 10, 2024 pm 05:26 PM
Se connecter à CakePHP est une tâche très simple. Il vous suffit d'utiliser une seule fonction. Vous pouvez enregistrer les erreurs, les exceptions, les activités des utilisateurs, les actions entreprises par les utilisateurs, pour tout processus en arrière-plan comme cronjob. La journalisation des données dans CakePHP est facile. La fonction log() est fournie
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c






