10 articles recommandés sur les événements de clic
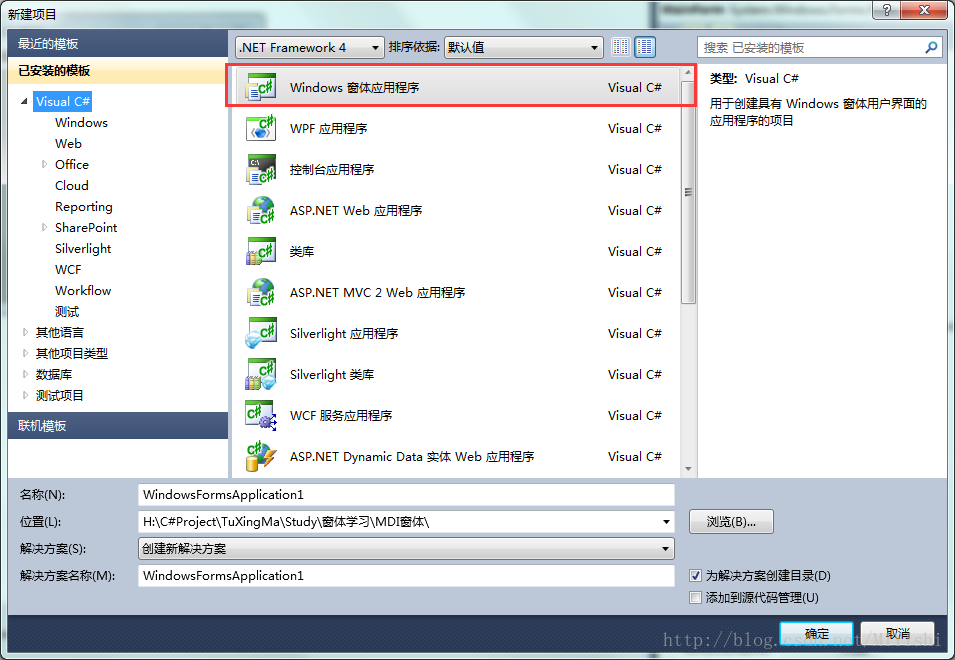
Jun 14, 2017 pm 03:15 PMOuvrez VS et créez un programme WindowsForm : Modifiez les propriétés du formulaire : Recherchez la propriété IsMdiContainer et changez-la en True : Ensuite, nous créons un bouton dans la fenêtre Form1 pour ouvrir une fenêtre et voir si elle est affichée dans la fenêtre Form1 . : Double-cliquez sur le formulaire From1 pour créer un bouton dans la méthode Form1_Load et enregistrez un événement de clic pour le bouton : (Créez à l'aide du code ici) Comme le montre la figure : Exécutez le test : Parfait Remarque : le style de disposition des fenêtres MDI. utilise le code suivant LayoutMdi(MdiLayout.Cascade) 1. C# Introduction à la création de formulaires MDI (graphiques et texte) : Ouvrez VS et créez un programme WindowsForm : Modifiez les propriétés du formulaire : Recherchez la propriété IsMdiContainer et changez-la en True : Ensuite, nous créez un bouton dans la fenêtre Form1 pour ouvrir une fenêtre, voyez s'il est affiché dans la fenêtre Form1 : double-cliquez sur le formulaire From1 pour créer un bouton dans la méthode Form1_Load et enregistrez un événement de clic pour le bouton : (Ici, nous utilisons
1. Environ 10 cours recommandés pour effectuer des tests

Introduction : Ouvrez VS pour créer un programme WindowsForm : Modifier les propriétés du formulaire : Recherchez la propriété IsMdiContainer et changez-la en True : Ensuite, nous créons un bouton dans la fenêtre Form1 pour ouvrir une fenêtre et voir si elle est affichée dans la fenêtre Form1 : Double-cliquez sur le formulaire From1 pour créer un bouton dans la méthode Form1_Load. Et enregistrez un événement de clic pour le bouton : (créé à l'aide du code ici) comme indiqué dans la figure : Exécuter le test : parfait Remarque : Le style de disposition des fenêtres MDI utilise le code suivant La...
2. 10 articles recommandés sur la fonction php next()

Introduction : Les utilisateurs doivent basculer plusieurs cartes de visite vers la gauche et la droite pour les afficher. Le bouton de menu doit être déplacé ici à deux endroits. composant swiper fourni par WeChat et utilisez-le de manière imbriquée. La première couche est l'affichage de la carte de visite et le bouton de menu coulissant de haut en bas, la deuxième couche est le glissement gauche et droit de l'affichage de la carte de visite (prend en charge l'imbrication les uns avec les autres. , vous pouvez l'utiliser en toute confiance). Vertical est ajouté pour glisser verticalement et supprimé à gauche et à droite. La structure globale est la suivante : L'événement de clic est lié à la méthode de commutation de données, car il doit prendre en charge la commutation de plusieurs clics. les données d'initialisation sont nextSli...
3. Introduction détaillée de l'exemple de page de résumé

Introduction : L'utilisateur dispose de plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu permet de basculer vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance). Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser vers la gauche et la droite. La structure globale est la suivante : L'événement click est lié à la méthode de commutation de données car il doit prendre en charge la commutation par plusieurs clics. Les données d'initialisation sont nextSli...
4. Explication détaillée sur les boîtes de cartes de visite et les titulaires de cartes de visite

Introduction : L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu bascule vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance). Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser vers la gauche et la droite. La structure globale est la suivante : L'événement click est lié à la méthode de commutation de données car il doit prendre en charge la commutation par plusieurs clics. Les données d'initialisation sont nextSli...
5. Exemple détaillé d'événement de clic de liste déroulante easyUI

Introduction : Cet article présente principalement en détail l'utilisation des événements de clic de liste déroulante easyUI. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
6. Push d'événement de menu pour le développement de WeChat

Introduction : l'utilisateur clique pour personnaliser Après avoir cliqué sur le menu, WeChat transmettra l'événement de clic au développeur. Veuillez noter que cliquer sur le menu fera apparaître un sous-menu et ne sera pas signalé. Veuillez noter que tous les événements du 3 au 8 ne prennent en charge que WeChat iPhone 5.4.1 ou supérieur, et les utilisateurs d'Android 5.4 ou supérieur WeChat avec des versions plus anciennes ne répondront pas après avoir cliqué et les développeurs ne peuvent pas les recevoir normalement.
7. Partagez les problèmes et les solutions liés à l'ajout d'événements de clic dans une balise

Introduction : Hier, j'ai rencontré un problème lors de la modification du saut de page. Si l'attribut "href" de la balise a est vide, par exemple <a href="" onclick="roleupdate(. )">Modifier</a>, lorsque j'ai cliqué sur le lien de modification, il n'est pas passé à la page de modification correspondante, mais a seulement actualisé cette page
8. Détaillé explication d'un événement de clic de balise en javascript

Introduction : Cet article présentera une connaissance détaillée du clic événements sur les étiquettes. Il a une très bonne valeur de référence, jetons-y un coup d'œil avec l'éditeur ci-dessous
9 Explication détaillée de la méthode Java de gestion des événements de clic sur les boutons

Introduction : L'éditeur ci-dessous vous proposera une méthode de gestion des événements de clic de bouton en Java. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Venez jeter un œil avec l'éditeur
10 C# Créer un formulaire MDI (graphiques et texte)

Introduction : Ouvrez VS pour créer un programme WindowsForm : Modifiez les propriétés du formulaire : Recherchez la propriété IsMdiContainer et changez-la en True : Ensuite, nous créons un bouton dans la fenêtre Form1 pour use Ouvrez une fenêtre et voyez si elle s'affiche dans la fenêtre Form1 : double-cliquez sur le formulaire From1 pour créer un bouton dans la méthode Form1_Load et enregistrez un événement de clic pour le bouton : (Créez en utilisant le code ici) Comme le montre la figure : Exécutez le test :
【Recommandation de questions et réponses associées】 :
android - Comment appeler la touche de confirmation de la méthode de saisie d'Apple et d'Android
javascript - Pourquoi jquery définit-il un événement de clic de liaison pour déclencher deux événements de clic ? Il faut démarrer, puis activer
javascript - À propos de la modification dynamique du href de la balise <link>
ios - Push jump of viewController ,
javascript - désactivé et clic sur masque !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment ajouter le compilateur C de niveau suivant
Mar 03, 2025 pm 05:44 PM
Comment ajouter le compilateur C de niveau suivant
Mar 03, 2025 pm 05:44 PM
Comment ajouter le compilateur C de niveau suivant
 Quelles sont les alternatives à Null en C
Mar 03, 2025 pm 05:37 PM
Quelles sont les alternatives à Null en C
Mar 03, 2025 pm 05:37 PM
Quelles sont les alternatives à Null en C
 Méthode de copie du code par compilateur de langage C
Mar 03, 2025 pm 05:43 PM
Méthode de copie du code par compilateur de langage C
Mar 03, 2025 pm 05:43 PM
Méthode de copie du code par compilateur de langage C
 Quel compilateur de langue C est le meilleur?
Mar 03, 2025 pm 05:39 PM
Quel compilateur de langue C est le meilleur?
Mar 03, 2025 pm 05:39 PM
Quel compilateur de langue C est le meilleur?
 Quelles sont les versions Web des compilateurs de langage C?
Mar 03, 2025 pm 05:42 PM
Quelles sont les versions Web des compilateurs de langage C?
Mar 03, 2025 pm 05:42 PM
Quelles sont les versions Web des compilateurs de langage C?
 Null est-il toujours important dans la programmation moderne dans le langage C?
Mar 03, 2025 pm 05:35 PM
Null est-il toujours important dans la programmation moderne dans le langage C?
Mar 03, 2025 pm 05:35 PM
Null est-il toujours important dans la programmation moderne dans le langage C?
 CLANGE COMMANDE COMMANDE C compilateur de langage C Résumé du site Web officiel
Mar 03, 2025 pm 05:41 PM
CLANGE COMMANDE COMMANDE C compilateur de langage C Résumé du site Web officiel
Mar 03, 2025 pm 05:41 PM
CLANGE COMMANDE COMMANDE C compilateur de langage C Résumé du site Web officiel
 T Tutoriel d'installation du compilateur de langue C (version informatique)
Mar 03, 2025 pm 05:41 PM
T Tutoriel d'installation du compilateur de langue C (version informatique)
Mar 03, 2025 pm 05:41 PM
T Tutoriel d'installation du compilateur de langue C (version informatique)







