 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 10 effets spéciaux recommandés pour dessiner des cercles (collection)
10 effets spéciaux recommandés pour dessiner des cercles (collection)
10 effets spéciaux recommandés pour dessiner des cercles (collection)
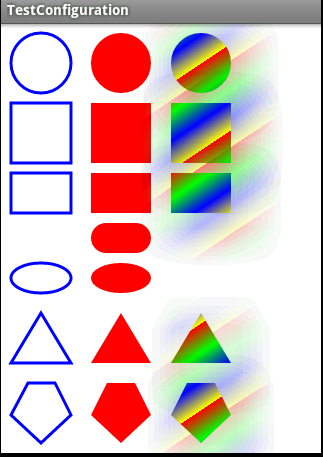
Cet article présente principalement la méthode d'utilisation de Path pour dessiner des graphiques de base dans Canvas dans le développement de la programmation Android, impliquant des compétences de base en dessin graphique d'Android, et analyse la mise en œuvre du dessin de graphiques de base tels que des cercles, des rectangles, des ellipses, des triangles, etc. . avec des exemples. Méthode, les amis qui en ont besoin peuvent se référer au dessin des graphiques de collection de base dans Android. Ce programme consiste à personnaliser un composant View. Le programme réécrit la méthode onDraw(Canvase) du composant View, puis en dessine un grand. nombre de collections de base sur les graphiques Canvas. Téléchargez directement le code : 1. Code du composant de vue personnalisé : package com.infy.configuration ; importer android.content.Context ; importer android.graphics.Canvas ; importer android.graphics.Color ; importer android.graphics.Lin
1 Introduction détaillée aux graphiques de base

Introduction : Cet article présente principalement la méthode d'utilisation de Path pour dessiner des graphiques de base dans Canvas dans le développement de la programmation Android. Il implique des compétences de base en dessin graphique Android et analyse le dessin de cercles, de rectangles, d'ellipses et de triangles avec des exemples. Méthode d'implémentation des graphiques de base, les amis qui en ont besoin peuvent se référer à Dessiner des graphiques de collection de base dans Android. Ce programme consiste à personnaliser un composant View. Le programme réécrit la méthode onDraw(Canvase) du composant View, puis dessine sur le Canvas. Une grande collection de graphiques de base. Mettez à niveau directement...

Introduction : Ce qui suit est un résumé de la façon dont j'ai implémenté l'effet de barre de progression circulaire dans mon projet. J'espère que cela sera utile à tout le monde : Cette méthode utilise le. canevas pour dessiner un cercle. Pour implémenter une barre de progression en anneau dynamique, accédez directement au code. Si vous avez des questions, veuillez consulter les commentaires :
3. pour dessiner des cercles, des rectangles, des ellipses, des triangles, etc. dans Canvas pour le développement Android Introduction aux méthodes graphiques de base

Introduction : Cet article présente principalement le développement de la programmation Android dans Canvas. La méthode d'utilisation de Path pour dessiner des graphiques de base implique les compétences de base en dessin graphique d'Android. La méthode d'implémentation de dessin de cercles, de rectangles, d'ellipses, de triangles et d'autres graphiques de base est analysée avec. Des exemples. Les amis dans le besoin peuvent se référer à
4. js Canvas dessine un effet d'horloge circulaire

Introduction : Cet article L'article présente principalement en détail le code pertinent pour dessiner l'effet d'horloge circulaire dans js Canvas, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
5.Deux exemples de cercles de dessin php Utilisation des fonctions de dessin php imagearc() et ImagePng()
Introduction : Deux exemples. de cercles de dessin php. Fonction de dessin php imagearc( ), Utilisation de ImagePng()6
Comment dessiner un cercle dans la bibliothèque php_php gd pour dessiner un diagramme de cercleIntroduction : Comment dessiner un cercle dans la bibliothèque php_php gd pour dessiner un cercle
Comment dessiner un cercle en php, comment dessiner un cercle en php_PHP tutoriel
Introduction : Comment dessiner un cercle en php, comment dessiner un cercle en php. Comment dessiner un cercle en php, comment dessiner un cercle en php Cet article décrit la méthode pour dessiner un cercle en php. Partagez-le avec tout le monde pour votre référence. La méthode d'implémentation spécifique est la suivante : Étapes de base du dessin php
8
HTML5 SVG exemple simple de partage de dessin d'un cercle_html/css_WEB-ITnose<.> Introduction : Partage d'un exemple simple de dessin d'un cercle en HTML5 SVG
9 Comment dessiner un cercle en php, comment dessiner un. cercle en php
Introduction : Comment dessiner un cercle en php, comment dessiner un cercle en php. Comment dessiner un cercle en php, comment dessiner un cercle en php Cet article décrit la méthode pour dessiner un cercle en php. Partagez-le avec tout le monde pour votre référence. La méthode de mise en œuvre spécifique est la suivante : Étapes de base du dessin php 10 Comment dessiner un cercle en php <.>Introduction : Cet article présente principalement la méthode de dessin d'un cercle en PHP, et analyse en détail les étapes de base du dessin de graphiques en PHP et la méthode de mise en œuvre du dessin d'un cercle. Les amis dans le besoin peuvent se référer à .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...





