10 articles recommandés sur la plénitude
HTML5 est l'un des langages de programmation les plus populaires utilisés par les concepteurs pour créer des sites Web à la mode. Il est très pratique à utiliser et peut fournir une variété de fonctions, telles que des éléments visuels intégrés, des balises structurelles désignées, un glisser interactif. Fonctions -and-drop, etc., les développeurs peuvent profiter de ces fonctionnalités pour créer des sites Web attrayants. De plus, il prend en charge les navigateurs modernes tels que Chrome, IE et Firefox. Créer des animations est un processus long et fastidieux. Pour simplifier ce processus, il existe aujourd'hui de nombreux outils d'animation HTML5 disponibles sur le marché. Il en existe des payants et des gratuits qui peuvent vous aider à créer de superbes animations pour votre site Web. Nous énumérerons ici certains des outils d'animation HTML5 nécessaires. 1.Animatron Utilisez l'éditeur intuitif Animatron pour concevoir et publier des animations et du contenu interactif pouvant être appliqués partout, du bureau aux appareils mobiles. 2. blysk Utilisez votre expérience précédente avec d'autres outils d'animation. Cela ne prend qu'une seconde pour commencer à travailler avec Blysk - aucun de nous ne veut réinventer la roue, et c'est un excellent outil intégré au navigateur. 3.Createjs Il s'agit d'un outil qui peut être utilisé
1 10 articles recommandés sur chr

Introduction : HTML5 est l'un des langages de programmation les plus populaires utilisés par les concepteurs pour créer des sites Web à la mode. Il est très pratique à utiliser et peut fournir une variété de fonctions, telles que l'intégration. éléments visuels, balisage de structure spécifié, fonctionnalité interactive de glisser-déposer, etc., les développeurs peuvent profiter de ces fonctionnalités pour créer des sites Web attrayants. De plus, il prend en charge les navigateurs modernes tels que Chrome, IE et Firefox. Créer des animations est un processus long et fastidieux. Pour simplifier ce processus, il existe aujourd'hui de nombreux outils d'animation HTML5 disponibles sur le marché. Il en existe des payants et des gratuits, qui peuvent tous deux aider...
2 Articles recommandés sur les outils d'animation
.
Introduction : HTML5 est l'un des langages de programmation les plus populaires utilisés par les créateurs pour créer des sites Web de mode. Il est très pratique à utiliser et peut fournir une variété. de fonctions. Par exemple, des éléments visuels intégrés, un balisage structurel désigné, une fonctionnalité interactive de glisser-déposer, etc., les développeurs peuvent tirer parti de ces fonctionnalités pour créer des sites Web attrayants. De plus, il prend en charge les navigateurs modernes tels que Chrome, IE et Firefox. Créer des animations est un processus long et fastidieux. Pour simplifier ce processus, il existe aujourd'hui de nombreux outils d'animation HTML5 disponibles sur le marché. Il en existe des payants et des gratuits, qui peuvent tous deux aider...
3 Douche rectangulaire en toile HTML

4.
Introduction détaillée à la classification des éléments HTML

,
~, , etc.
5. Partagez 10 outils d'animation classiques en HTML5

Introduction : HTML5 est l'un des langages de programmation les plus populaires utilisés par les concepteurs pour créer des sites Web à la mode. Il est très pratique à utiliser et peut fournir une variété de fonctions, telles que des éléments visuels intégrés, spécifiés. balisage structurel, interactivité Fonctionnalité glisser-déposer, etc., les développeurs peuvent profiter de ces fonctionnalités pour créer des sites Web attrayants. De plus, il prend en charge les navigateurs modernes tels que Chrome, IE et Firefox. Créer des animations est un processus long et fastidieux. Pour simplifier ce processus, il existe aujourd'hui de nombreux outils d'animation HTML5 disponibles sur le marché. Il en existe des payants et des gratuits...

Introduction : Ce sont des choses courantes pour l'ancienne génération de programmeurs, rien de nouveau, n'est-ce pas La nouvelle génération de programmeurs est pleine de charme. Dans le passé, une grande partie de la nouvelle génération devait passer par un long processus d'étude, de compréhension et de pratique pour maîtriser des applications telles que la délégation et les arbres d'expression. Aujourd’hui j’essaie de le décrire de manière simple pour que tout le monde puisse lire ce blog en cinq minutes.
7. Programmation fonctionnelle JavaScript (1)

Introduction : 1. Introduction Lorsqu'il s'agit de programmation fonctionnelle, votre première impression sera peut-être celle de ces codes académiques obscurs, remplis de nombreux symboles abstraits et incompréhensibles, qui semblent n'être disponibles que dans les universités. Seuls les professeurs d'informatique les utilisent. des choses. Cela était peut-être vrai à une certaine époque, mais ces dernières années, avec le développement de la technologie, la programmation fonctionnelle a joué un rôle énorme dans la production réelle. De plus en plus de langages ont commencé à ajouter des fermetures, des fonctions anonymes et d'autres très typiques. fonctions. Caractéristiques de la programmation fonctionnelle. Dans une certaine mesure, la programmation fonctionnelle « assimile » progressivement la programmation impérative. En tant que langage de programmation multi-paradigmes typique, JavaScript s'est développé rapidement au cours des deux dernières années avec... 🎜>
Introduction : Ce que vous partagez doit être positif, positif et énergique pour construire votre marque personnelle. Tout comme le nom F1 peut donner aux autres une sensation ou une impression de vitesse, d’énergie et de qualité supérieure. Lorsque vous ajoutez des amis chaque jour, assurez-vous de conserver votre compte. Lorsque vous publiez du contenu dans votre cercle d'amis, ne vous contentez pas de glisser l'écran. Vous devez avoir une expérience de la vie et des potins sur le marché.
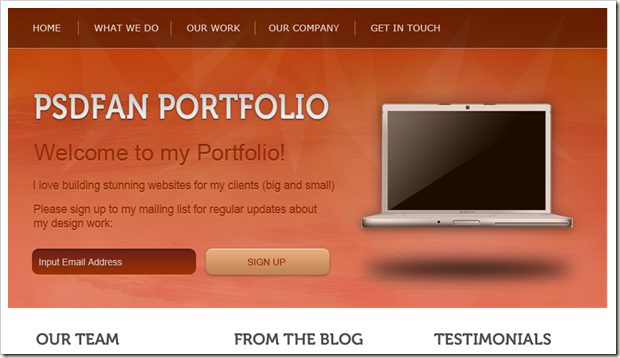
 9. Tutoriel PS Web Design XXVII - Concevoir un portfolio audacieux et dynamique
9. Tutoriel PS Web Design XXVII - Concevoir un portfolio audacieux et dynamique
Introduction : Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être peaufinés. J'espère que la majorité des internautes me donneront quelques conseils.
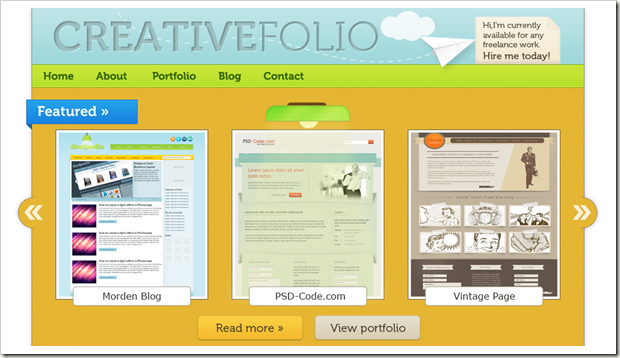
 10. Tutoriel PS Web Design XV – Comment créer un portefeuille dynamique de conception Web dans Photoshop
10. Tutoriel PS Web Design XV – Comment créer un portefeuille dynamique de conception Web dans Photoshop
Introduction : Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être peaufinés. J'espère que la majorité des internautes me donneront quelques conseils.
 【Recommandations de questions et réponses associées】 :
【Recommandations de questions et réponses associées】 :
android - Existe-t-il un moyen de faire en sorte que ScrollView remplisse avec précision tout l'écran ?
javascript - Liste d'images, comment s'assurer que l'image est pleine d'éléments
Front-end - CSS peut définir l'image à afficher dans le parent basé sur le côté le plus court ?
javascript - Comment empêcher JS de s'exécuter lors du débogage d'une page Web ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
- , etc.
5.
Partagez 10 outils d'animation classiques en HTML5
Introduction : HTML5 est l'un des langages de programmation les plus populaires utilisés par les concepteurs pour créer des sites Web à la mode. Il est très pratique à utiliser et peut fournir une variété de fonctions, telles que des éléments visuels intégrés, spécifiés. balisage structurel, interactivité Fonctionnalité glisser-déposer, etc., les développeurs peuvent profiter de ces fonctionnalités pour créer des sites Web attrayants. De plus, il prend en charge les navigateurs modernes tels que Chrome, IE et Firefox. Créer des animations est un processus long et fastidieux. Pour simplifier ce processus, il existe aujourd'hui de nombreux outils d'animation HTML5 disponibles sur le marché. Il en existe des payants et des gratuits... Introduction : Ce sont des choses courantes pour l'ancienne génération de programmeurs, rien de nouveau, n'est-ce pas La nouvelle génération de programmeurs est pleine de charme. Dans le passé, une grande partie de la nouvelle génération devait passer par un long processus d'étude, de compréhension et de pratique pour maîtriser des applications telles que la délégation et les arbres d'expression. Aujourd’hui j’essaie de le décrire de manière simple pour que tout le monde puisse lire ce blog en cinq minutes. 7. Programmation fonctionnelle JavaScript (1) Introduction : 1. Introduction Lorsqu'il s'agit de programmation fonctionnelle, votre première impression sera peut-être celle de ces codes académiques obscurs, remplis de nombreux symboles abstraits et incompréhensibles, qui semblent n'être disponibles que dans les universités. Seuls les professeurs d'informatique les utilisent. des choses. Cela était peut-être vrai à une certaine époque, mais ces dernières années, avec le développement de la technologie, la programmation fonctionnelle a joué un rôle énorme dans la production réelle. De plus en plus de langages ont commencé à ajouter des fermetures, des fonctions anonymes et d'autres très typiques. fonctions. Caractéristiques de la programmation fonctionnelle. Dans une certaine mesure, la programmation fonctionnelle « assimile » progressivement la programmation impérative. En tant que langage de programmation multi-paradigmes typique, JavaScript s'est développé rapidement au cours des deux dernières années avec... 🎜> Introduction : Ce que vous partagez doit être positif, positif et énergique pour construire votre marque personnelle. Tout comme le nom F1 peut donner aux autres une sensation ou une impression de vitesse, d’énergie et de qualité supérieure. Lorsque vous ajoutez des amis chaque jour, assurez-vous de conserver votre compte. Lorsque vous publiez du contenu dans votre cercle d'amis, ne vous contentez pas de glisser l'écran. Vous devez avoir une expérience de la vie et des potins sur le marché.
Introduction : Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être peaufinés. J'espère que la majorité des internautes me donneront quelques conseils. Introduction : Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être peaufinés. J'espère que la majorité des internautes me donneront quelques conseils. android - Existe-t-il un moyen de faire en sorte que ScrollView remplisse avec précision tout l'écran ? javascript - Liste d'images, comment s'assurer que l'image est pleine d'éléments Front-end - CSS peut définir l'image à afficher dans le parent basé sur le côté le plus court ? javascript - Comment empêcher JS de s'exécuter lors du débogage d'une page Web ? 


 9. Tutoriel PS Web Design XXVII - Concevoir un portfolio audacieux et dynamique
9. Tutoriel PS Web Design XXVII - Concevoir un portfolio audacieux et dynamique 10. Tutoriel PS Web Design XV – Comment créer un portefeuille dynamique de conception Web dans Photoshop
10. Tutoriel PS Web Design XV – Comment créer un portefeuille dynamique de conception Web dans Photoshop  【Recommandations de questions et réponses associées】 :
【Recommandations de questions et réponses associées】 :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec les données de session Flash dans Laravel
Mar 12, 2025 pm 05:08 PM
Travailler avec les données de session Flash dans Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifie la gestion des données de session temporaires à l'aide de ses méthodes de flash intuitives. Ceci est parfait pour afficher de brefs messages, alertes ou notifications dans votre application. Les données ne persistent que pour la demande ultérieure par défaut: $ demande-
 Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
Curl dans PHP: Comment utiliser l'extension PHP Curl dans les API REST
Mar 14, 2025 am 11:42 AM
L'extension PHP Client URL (CURL) est un outil puissant pour les développeurs, permettant une interaction transparente avec des serveurs distants et des API REST. En tirant parti de Libcurl, une bibliothèque de transfert de fichiers multi-protocol très respectée, PHP Curl facilite Efficient Execu
 Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Erreur de transfert SDK Alipay PHP: comment résoudre le problème de 'Impossible de déclarer la classe SignData'?
Apr 01, 2025 am 07:21 AM
Alipay Php ...
 Misque de réponse HTTP simplifié dans les tests Laravel
Mar 12, 2025 pm 05:09 PM
Misque de réponse HTTP simplifié dans les tests Laravel
Mar 12, 2025 pm 05:09 PM
Laravel fournit une syntaxe de simulation de réponse HTTP concise, simplifiant les tests d'interaction HTTP. Cette approche réduit considérablement la redondance du code tout en rendant votre simulation de test plus intuitive. L'implémentation de base fournit une variété de raccourcis de type de réponse: Utiliser illuminate \ support \ faades \ http; Http :: faux ([[ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
12 meilleurs scripts de chat PHP sur Codecanyon
Mar 13, 2025 pm 12:08 PM
Voulez-vous fournir des solutions instantanées en temps réel aux problèmes les plus pressants de vos clients? Le chat en direct vous permet d'avoir des conversations en temps réel avec les clients et de résoudre leurs problèmes instantanément. Il vous permet de fournir un service plus rapide à votre personnalité
 Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
Expliquez le concept de liaison statique tardive en PHP.
Mar 21, 2025 pm 01:33 PM
L'article traite de la liaison statique tardive (LSB) dans PHP, introduite dans PHP 5.3, permettant une résolution d'exécution de la méthode statique nécessite un héritage plus flexible. Problème main: LSB vs polymorphisme traditionnel; Applications pratiques de LSB et perfo potentiel
 Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
Frameworks de personnalisation / d'extension: comment ajouter des fonctionnalités personnalisées.
Mar 28, 2025 pm 05:12 PM
L'article examine l'ajout de fonctionnalités personnalisées aux cadres, en se concentrant sur la compréhension de l'architecture, l'identification des points d'extension et les meilleures pratiques pour l'intégration et le débogage.
 Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
Caractéristiques de sécurité du cadre: protection contre les vulnérabilités.
Mar 28, 2025 pm 05:11 PM
L'article traite des fonctionnalités de sécurité essentielles dans les cadres pour se protéger contre les vulnérabilités, notamment la validation des entrées, l'authentification et les mises à jour régulières.






