Résumé de la définition et de l'utilisation de la translucidité
Nous avons découvert le résumé des paramètres de translucidité en CSS dans un article précédent. Nous savons également que l'effet de translucidité n'est pas seulement utilisé pour les images, mais également à divers endroits, nous allons donc vous le présenter aujourd'hui. de styles translucides dans Photoshop ! Résumé des styles translucides de Photoshop : 1. Créez simplement un bouton translucide de page Web avec Photoshop. Ce didacticiel est très approprié pour embellir les fenêtres contextuelles de pages Web. La méthode de production est très simple, il vous suffit d'utiliser les paramètres de style de calque. L'effet est très bon. 2. Créez de belles notes translucides dans Photoshop L'effet de ce didacticiel est quelque peu similaire à l'effet translucide des bulles. La méthode de production consiste à trouver la zone sélectionnée de la partie en surbrillance du graphique, puis à la remplir de blanc, puis à utiliser un masque pour peindre la transition sur le bord. Le principe est relativement simple, mais la réalisation est beaucoup plus compliquée, et il faut faire attention au niveau et à la transparence des reflets. Effet final 3. Utilisez Photoshop pour créer une icône en verre orange translucide. Message de l'auteur : Une icône est similaire à la peinture d'une peinture à l'huile. Elle passe également par les étapes de dessin, de forme, de grands blocs de couleur et de détails. n'est pas aussi sophistiqué qu'une peinture à l'huile
1 Résumé des différents paramètres de style translucide dans Photoshop

Introduction : Nous avons découvert le résumé des paramètres de translucidité en CSS dans un article précédent. Nous savons également que l'effet de translucidité n'est pas seulement utilisé pour les images, mais également à divers endroits. , nous allons donc aujourd'hui vous présenter un résumé des styles translucides dans Photoshop !
2. Résumé des paramètres de translucidité en CSS

Introduction : Dans le développement de notre projet, l'effet masque translucide est populaire depuis très tôt, et maintenant c'est un effet très familier à tout le monde. L'effet translucide n'est pas seulement utilisé pour les images, mais aussi pour diverses applications. partout, et CSS peut être utilisé pour obtenir facilement des paramètres de compatibilité pour différents navigateurs. Nous allons donc aujourd'hui vous présenter un résumé des paramètres de translucidité en CSS !
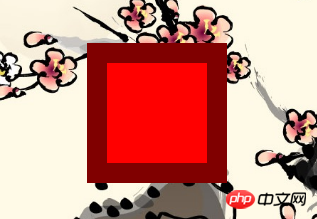
3. Exemple d'implémentation détaillé d'une bordure translucide CSS (photo)

Introduction : Si nous voulons définir un fond rouge et une bordure noire translucide pour un conteneur, nous pourrions écrire comme ceci :
Utiliser. Exemple de code pour créer une simple image de cube translucide 3D avec CSS3

Introduction : Cet article le présente principalement à Pour utiliser CSS3 pour créer un simple affichage d'image de cube translucide 3D, l'article fournit un exemple de code complet, qui a une certaine valeur de référence pour la compréhension et l'apprentissage de tous. Les amis qui en ont besoin peuvent jeter un œil ci-dessous.

Introduction : Cet article explique en détail comment utiliser CSS3 pour créer une simple image de cube translucide 3D
6. en utilisant des effets de bordure CSS

Introduction : Comment réaliser des bordures translucides ? Comment mettre en œuvre plusieurs frontières ? Cet article explore principalement les techniques d'implémentation des effets de bordure CSS. Les amis intéressés peuvent se référer à
7 Utiliser HTML5 pour développer une application Game-Gem Bump localisée pour Android<.>
Introduction : Cette fois, je vais parler de la façon d'utiliser le moteur lufylegend.js pour créer un jeu HTML5, puis de le convertir en une application Android localisée. Le processus de conversion est en fait très simple. Voici une étape. explication étape par étape. Tout d’abord, développons un jeu similaire à Duel. Cependant, le gameplay de ce jeu est original. Toute similitude est purement fortuite. L’interface du jeu est la suivante. Fonctionnement du jeu : faites glisser l'écran vers le haut, le bas, la gauche et la droite pour faire fonctionner les pierres précieuses et les déplacer dans différentes directions. Règles du jeu : Lorsqu'il y a trois gemmes identiques adjacentes les unes aux autres, elles seront éliminées une fois. Lorsque toutes les gemmes seront éliminées 8. 🎜>CSS Définir un élément pour qu'il soit translucide Introduction : Cet article présente principalement la configuration d'un élément à l'aide de CSS Les informations pertinentes sur la translucidité sont très bonnes et ont une valeur de référence. Les amis qui en ont besoin peuvent s'y référer 9 Le div fixe en haut peut être configuré pour avoir un. effet translucide Introduction : Cet article présente un div fixe en haut qui peut être défini sur un effet translucide . Il y a un rendu à la fin de l'article. Vous pouvez vous référer à la 10 Programmation Android pour réaliser que l'arrière-plan de l'écran devient semi-transparent après l'apparition de la fenêtre contextuelle. Introduction : Cet article présente principalement la programmation Android pour que l'arrière-plan de l'écran devienne translucide après l'apparition de la fenêtre contextuelle. . Cela implique la méthode de configuration de la transparence getWindows dans Android. Les amis qui en ont besoin peuvent s'y référer [Recommandations de questions et réponses associées] : 



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






