Résumé des tutoriels d'introduction au dessin sans bases
Depuis que j'ai utilisé CSS pour concevoir le logo SIGT il y a environ deux ans, j'ai toujours eu une idée en tête, je pense qu'utiliser la police Verdana et la technologie de positionnement absolu en CSS peut dessiner des motifs plus complexes. mots, utiliser directement le code HTML génère des graphiques vectoriels intégrés. J'ai choisi de dessiner l'image d'Homère du dessin animé "Les Simpsons" comme représentant car son image est très populaire et tout le monde la connaît : O
Introduction : CSS+DIV pur pour dessiner " Démonstration d'animation de l'image d'Homère dans Les Simpsons
Introduction : Créer des div polygonaux J'ai rencontré un problème lors de la création d'une page web : Je veux créer un div polygonal. Le div avant dépasse avec un triangle et le div arrière est en retrait avec un triangle. Les parties saillantes et en retrait des deux div sont exactement intégrées et se chevauchent. pour y parvenir ? ------Solution------------------------- Utiliser la tromperie d'image pour y parvenir Utilisez PHP pour le dessiner vous-même, ce qui n'est pas beau, et utilisez une toile pour le dessiner. Incompatibles, les images sont meilleures. Où avez-vous vu des exemples de graphiques complexes dessinés
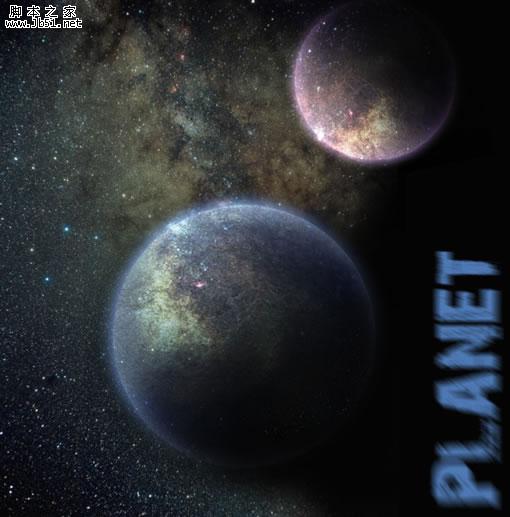
Photoshop de belles étoiles cosmiques.

Introduction : Source : Blue Ideal Auteur : L'effet étoile du tutoriel Menocolour ne nécessite pas de dessin à la souris, mais utilise une série de matériaux de texture Pour terminer, dessinez d'abord la forme approximative de l'étoile, ajoutez simplement de la couleur et de la luminosité, puis appliquez le matériau de texture, puis utilisez le masque pour ajuster la plage. L'effet final est relativement simple 1. Créez une nouvelle taille. . Documentation appropriée, mémorisez
4. Un magnifique tutoriel sur les icônes de temps nuageux réalisé dans Photoshop

Introduction : Bien que l'image semble simple, le processus de production n'est pas simple. Par exemple, le soleil et les nuages dans l'icône doivent être dessinés par vous-même
<.>5. Souris Photoshop pour dessiner un effet bonhomme de neige de Noël 3D très mignon

Introduction : Avant de fabriquer l'objet lui-même, vous devez trouver des matériaux de référence pertinents pour comprendre la structure et la composition de la lumière locale. Cette étape est très importante et affectera la qualité et le réalisme du travail. Avec une préparation suffisante, la caractérisation ultérieure sera beaucoup plus facile.
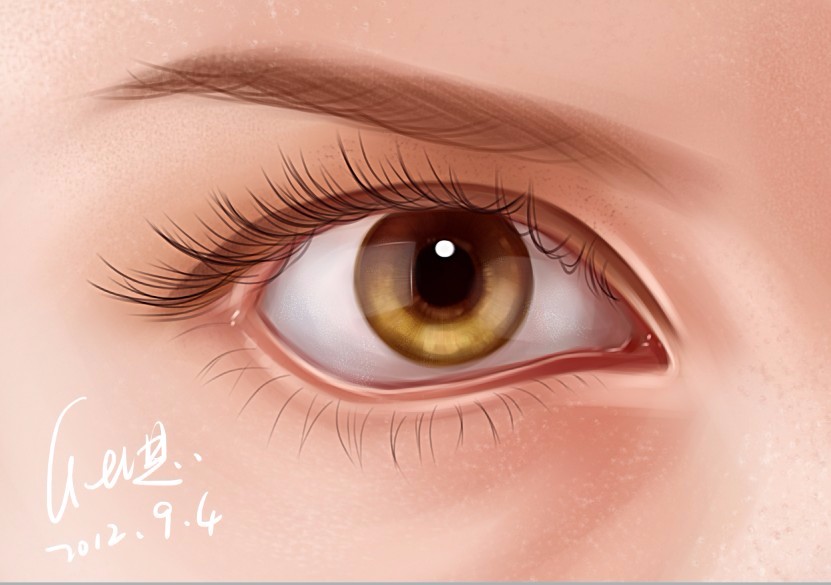
6. Tutoriel PhotoShop pour dessiner un œil réaliste de souris

Introduction : Comme le dit le proverbe, les yeux sont une fenêtre sur l'âme humaine. La structure des yeux est magnifique. Les yeux peuvent transmettre des émotions riches et constituent la partie la plus critique de l'expression de la peinture figurative. Si vous voulez bien dessiner les yeux, vous devez d’abord comprendre la structure des yeux, afin de pouvoir dessiner des yeux expressifs.
7. Tutoriel de dessin de tomates réalistes avec une souris Photoshop

Introduction : Tutoriel PHOTOSHOP sur l'utilisation de stylos et de styles de calques pour dessiner des tomates réalistes.
8 . Photoshop dessine un joli garçon de dessin animé avec une épée à la main

Introduction : Haha En fait, c'est c'est la première fois que je dessine un tableau original. (Cela devrait être considéré comme quelque chose de similaire à la peinture originale, mais j'ai toujours l'habitude de l'appeler graffiti ~ Après tout, je ne suis pas un maître de la peinture originale, et je ne suis même pas un novice.)
9. PS Mouse dessine une bouteille de vin rouge magnifique et réaliste

Introduction : Ce didacticiel enseigne aux apprenants PS. Utilisez la souris PS pour dessiner de belles bouteilles de vin rouge. Les amis qui l'aiment peuvent apprendre ensemble
[Recommandations de questions-réponses associées] :
javascript - veuillez demander Comment createjs dessine-t-il des chemins ?
javascript - Le canevas inséré dans le DOM ne peut pas écrire l'image
javascript - les données de l'histogramme echarts ne sont pas affichées et la raison est introuvable .
c++ - Accélération du redessin des éléments du programme de dessin
android - Question : 2 plans de travail A et B, l'action de dessiner sur A Comment puiser automatiquement sur B à chaque instant ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






