10 effets spéciaux multi-documents recommandés (collection)
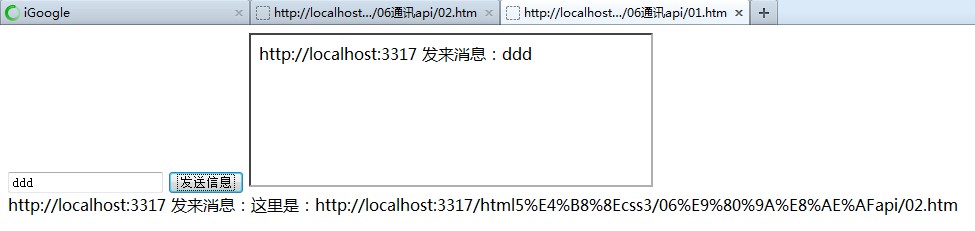
HTML5 prend en charge la messagerie inter-documents (Cross-Document Messaging). Puisque la communication par message est utilisée, des événements doivent se produire. Selon la génération et la consommation des événements, nous pouvons trouver l'expéditeur et le destinataire, c'est-à-dire l'expéditeur et l'auditeur. Litener doit effectuer le travail suivant : écrire une fonction de traitement de message ; enregistrer la fonction de traitement de message : addEventListener('message', function, false); où l'expéditeur doit effectuer le travail suivant : postMessage('this is a message', '); http: //www.php.cn'); Les membres inclus dans l'événement d'objet d'événement incluent : data : données transmises ; origin : origin, origin comprend trois éléments : host, protocol, port ; Regardez un exemple qui montre des pages imbriquées dans des pages et des sous-pages
1 Résumé de l'utilisation des instances de %r et %s
. 
Introduction : HTML5 prend en charge la messagerie inter-documents (Cross-Document Messaging). Puisque la communication par message est utilisée, des événements doivent se produire. Selon la génération et la consommation des événements, nous pouvons trouver l'expéditeur et le destinataire, c'est-à-dire l'expéditeur et l'auditeur. Litener doit effectuer le travail suivant : écrire une fonction de traitement de message ; enregistrer la fonction de traitement de message : addEventListener('message', function, fal...
2 . Qu'est-ce que la communication par message ? Un résumé d'exemples de communication par message

Introduction : les supports HTML5. cross- Messagerie inter-documents. Puisque la communication par message est utilisée, les événements doivent être générés. Selon la génération et la consommation des événements, nous pouvons trouver l'expéditeur et le destinataire, qui sont l'expéditeur et l'auditeur. Effectuer le travail suivant : écrire un message. fonction de traitement ; enregistrez la fonction de traitement des messages : addEventListener('message', function, fal...
3. Explication détaillée du code de communication du message dans HTML5

Introduction : HTML5 prend en charge la communication de messages inter-documents (messages inter-documents depuis la communication par messages). est utilisé, les événements doivent être générés. Selon la génération et la consommation des événements, nous pouvons trouver l'expéditeur et le destinataire, c'est-à-dire
4. -transmission de messages documentaires sur les nouvelles fonctionnalités de HTML5

Introduction : ce qu'on appelle " " même restriction de domaine " signifie que pour des raisons de sécurité, le navigateur autorise uniquement les scripts à communiquer avec des adresses du même protocole, du même nom de domaine et du même port.
5. Introduction détaillée Cross- messagerie documentaire en HTML5

Introduction : messagerie inter-documents (messagerie inter-documents), parfois appelée en tant que XDM, il fait référence à la transmission de messages entre des pages de domaines différents. Par exemple, une page du domaine www.w3cmm.com communique avec une page du domaine p2p.w3cmm.com située dans un cadre en ligne Avant. Avec l'émergence du mécanisme XDM, il a fallu beaucoup d'efforts pour implémenter ce type de communication de manière plus sécurisée. XDM standardise ce mécanisme, nous permettant de réaliser une communication inter-documents de manière sécurisée et simple. 6. Combat et analyse HTML5 réels. messagerie cross-document (transmission iframe d'informations)
Introduction : Le transfert de messages entre des pages de différents noms de domaine est généralement appelé messagerie inter-documents, ou XDM en abrégé. Par exemple, une page du domaine www.leemagnum.com communique avec une page du domaine http://blog.csdn.NET/lee_magnum située dans un frame en ligne. Avant l’avènement du mécanisme XDM, il aurait fallu beaucoup de temps pour mettre en œuvre ce type de communication sans aucun stress. XDM standardise ce mécanisme, nous permettant ainsi d'établir une communication entre documents de manière simple et sécurisée.
Introduction : combat réel HTML5 et analyse de la messagerie inter-documents (transfert d'informations iframe)
8 Parcours de programmation HTML5 - Étude préliminaire sur les technologies de communication.
Introduction : Cet article traite principalement de deux modules utilisés pour créer une communication inter-sources en temps réel : Cross Document Messaging et XMLHttpRequestLevel2. Grâce à ces deux modules, nous pouvons créer des applications Web pour une communication sécurisée entre différents domaines.
Introduction : Vous souhaitez mettre en œuvre des messagerie de documents La transmission doit d'abord surveiller l'événement de message de l'objet window, puis utiliser la méthode postMessage() de l'objet window pour envoyer des messages à d'autres fenêtres. Ensuite, je vais vous donner une introduction détaillée. Les amis intéressés peuvent s'y référer.

Introduction : HTML5 ajoute deux nouvelles API liées à la communication, à la transmission de messages entre documents et à l'API WEB Sockets. La fonction de transmission de messages entre documents peut être utilisée. dans différents documents Web et différents ports (situations inter-domaines) ci-dessous) pour la livraison des messages. L'utilisation de l'API Web Sockets permet au client et au serveur de transférer des données via le port socket, afin que la technologie push de données puisse être utilisée
[Recommandations de questions et réponses associées] :
javascript - Problème d'événement d'écoute de la page parent dans iframe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
Qu'est-ce que le langage de programmation H5?
Apr 03, 2025 am 12:16 AM
H5 n'est pas un langage de programmation autonome, mais une collection de HTML5, CSS3 et JavaScript pour la création d'applications Web modernes. 1. HTML5 définit la structure et le contenu de la page Web et fournit de nouvelles balises et API. 2. CSS3 contrôle le style et la mise en page, et introduit de nouvelles fonctionnalités telles que l'animation. 3. JavaScript implémente l'interaction dynamique et améliore les fonctions par les opérations DOM et les demandes asynchrones.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
Comment faire des fenêtres pop-up avec H5
Apr 06, 2025 pm 12:12 PM
H5 ÉTAPES DE CRÉATION DE LA FINES POP-UP: 1. Déterminez la méthode de déclenchement (cliquez, temps, sortie, défilement); 2. Conception du contenu (titre, texte, bouton d'action); 3. Set Style (taille, couleur, police, arrière-plan); 4. Implémentation du code (HTML, CSS, JavaScript); 5. Tester et déploiement.
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.






