Résumé de l'utilisation du contrôle de table
Le contrôle de table le plus utile en HTML est datable, mais l'édition, les boutons et autres parties sont payants, et seules les fonctions de base sont gratuites. De plus, lorsque la taille change, cela nécessite un rafraîchissement manuel et d’autres opérations fastidieuses. J’en ai donc développé un gratuit que tout le monde peut utiliser. Ce projet a été utilisé dans le "Void Server Development Kit". Actuellement, il prend principalement en charge le navigateur Microsoft Edge et le navigateur Chrome, et d'autres n'ont pas été testés. tbl.js est entièrement gratuit et peut être modifié à volonté. Forks est le bienvenu. tbl.js prend en charge le style de liste, l'ajout, la suppression, la modification, la recherche, la recherche de tableau complet, le regroupement, les fonctions de pagination, l'édition de tableau complet, l'édition de lignes complètes, la sélection unique, la sélection multiple et la personnalisation du style. Il peut être intégré dans divers conteneurs, tels que la boîte de dialogue et les onglets de jquery. Version : 0.1beta Si vous signalez un bug, je le corrigerai dans les plus brefs délais. Il n'y a pas de répit au Nouvel An. Si vous n'avez pas besoin de modifier le style, vous n'avez pas besoin de charger tbl.css et tbl.js chargera dynamiquement la feuille de style. Créons une table à deux lignes, construite à partir de nœuds DOM existants. 1 html:
1 Contrôle Table implémenté par tbl.js div, entièrement gratuit, Ne repose pas sur jquery

Introduction : Le contrôle de table le plus utile en HTML est datatable, mais l'édition, les boutons et autres pièces sont payants, seules les fonctions de base sont gratuites. De plus, lorsque la taille change, cela nécessite un rafraîchissement manuel et d’autres opérations fastidieuses. J’en ai donc développé un gratuit que tout le monde peut utiliser.
2. Supporte le contrôle de table Angular 2

Introduction : Le framework front-end a été un sujet particulièrement brûlant ces dernières années, notamment Angular 2 qui compte de nombreux fans. Après la sortie officielle d'Angular 2 en septembre 2016, un grand nombre de fans ont commencé à investir dans Angular 2. Bien sûr, cela m'inclut. Si vous souhaitez en savoir plus sur Angular 2, nous vous recommandons le site officiel : version anglaise, version chinoise. Démarrez rapidement avec Angular 2.
3. Comment implémenter un contrôle de table de type Excel dans le Web

Introduction : Comment implémenter un contrôle de table de type Excel dans le Web
4 Contrôle de table javascript : Chgrid, compétences en javascript simplifiées
Introduction : contrôle de table javascript : Chgrid, simplifié
5 Configuration ExtJS et utilisation de contrôle de table _extjs <.>

<.>6.
JQuery FlexiGrid asp.net solution parfaite dotNetFlexGrid-.Net table asynchrone native control_jquery Introduction : dotNetFlexGrid Il s'agit d'un contrôle de table asynchrone natif dotNet. Son prédécesseur est le plug-in Jquery FlexiGrid. Nous avons reconstruit la plupart du code Javascript de FlexiGrid pour le faire fonctionner plus efficacement et avoir moins de bugs en même temps. l'a encapsulé sous forme de contrôle dotNet pour fournir une utilisation simple et facile.
Introduction : dotNetFlexGrid Il s'agit d'un contrôle de table asynchrone natif dotNet. Son prédécesseur est le plug-in Jquery FlexiGrid. Nous avons reconstruit la plupart du code Javascript de FlexiGrid pour le faire fonctionner plus efficacement et avoir moins de bugs en même temps. l'a encapsulé sous forme de contrôle dotNet pour fournir une utilisation simple et facile.
7.
jquery miniui tutoriel table contrôle fusionner la cellule application_jquery Introduction : Cet article présentera en détail l'application du contrôle de table du didacticiel jquery miniui pour fusionner des cellules. Les amis dans le besoin peuvent se référer à
Introduction : Cet article présentera en détail l'application du contrôle de table du didacticiel jquery miniui pour fusionner des cellules. Les amis dans le besoin peuvent se référer à
.

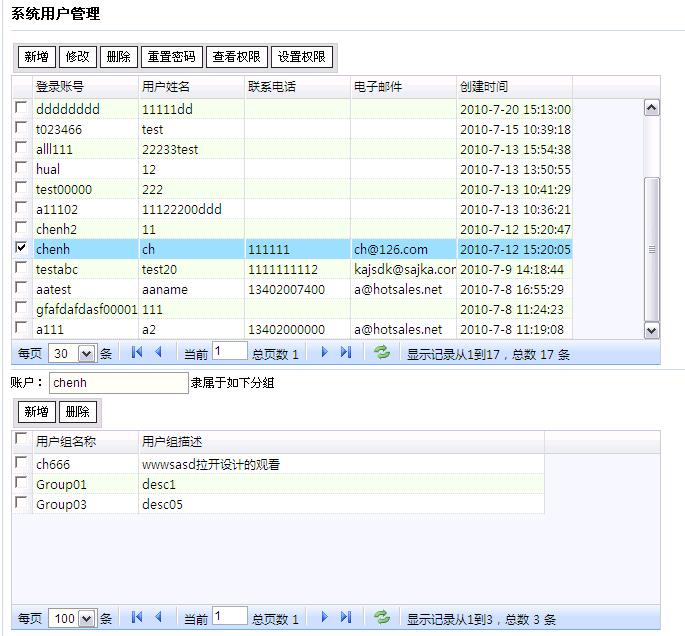
L'effet de rendu final est comme indiqué ci-dessus,
1 Le côté gauche est l'affichage des données du tableau de l'en-tête,
Prend en charge plusieurs lignes et plusieurs en-têtes
3. fonction de correction de l'en-tête
4. Peut prendre en charge le titre
5. Obtenir des données dans le tableau
6. Supporter IE/CHROME
Introduction : Avez-vous déjà rencontré le tableau JS avec en-tête à gauche ? Ouais, je ne l'ai vraiment pas trouvé, alors j'ai commencé à fabriquer moi-même suffisamment de nourriture et de vêtements, et j'ai spécialement présenté le code d'implémentation à partager avec tout le monde. Les amis ayant des besoins similaires peuvent s'y référer.

Introduction : Interface Web générale Les contrôles d'interface inclus sont : zone de texte sur une seule ligne, zone de texte sur plusieurs lignes, zone de texte pour mot de passe, liste déroulante Combobox, contrôle de saisie de date, contrôle de saisie numérique, sélection unique, case à cocher, contrôle de table DataGrid, contrôle d'arborescence, contrôle de mise en page, boîtes de dialogue contextuelles, messages d'invite, contrôles de liste, etc. Quelles sont les différences dans les opérations de ces contrôles d'interface ? Ce qui suit les présente un par un
[Recommandations de questions et réponses associées] :
javascript - recommandation et discussion de contrôle de table tiers bootstrap
javascript - Comment supprimer la barre de défilement qui apparaît sur le côté droit d'easyUI ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...




