 interface Web
interface Web
 js tutoriel
js tutoriel
 Partagez un exemple de didacticiel sur l'utilisation de r.js pour empaqueter et modulariser
Partagez un exemple de didacticiel sur l'utilisation de r.js pour empaqueter et modulariser
Partagez un exemple de didacticiel sur l'utilisation de r.js pour empaqueter et modulariser
Cet article vous présente principalement les informations pertinentes sur l'utilisation de r.js pour empaqueter des fichiers javascript modulaires. L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent suivre l'éditeur ci-dessous. . Jetez un oeil.
Avant-propos
r.js (téléchargement local) est l'outil d'optimisation (Optimizer) de requireJS, qui peut compresser et fusionner le front-end Sur la base du chargement asynchrone à la demande requireJS, nous fournissons en outre une optimisation frontale pour réduire la taille des fichiers frontaux et les demandes de fichiers au serveur. Cet article présentera en détail le contenu pertinent de r.js. Les amis intéressés peuvent y jeter un œil ci-dessous.
Emballage simple
[Structure du projet]
Avec un exemple simple Pour illustrer l'utilisation de r.js. Le nom du projet est 'demo'. Il contient deux fichiers, s1.js et s2.js, dans le répertoire js. Il est modularisé à l'aide de requirejs. Le contenu est le suivant
//s1.js
define(function (){
return 1;
})
//s2.js
define(function (){
return 2;
})require(['s1','s2'], function(a,b){
console.log(a+b);
});
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/main" src="js/require.js"></script> </head> <body> </body> </html>

[ Packaging]
Ensuite, utilisez r.js pour empaqueter le fichier javascript, et r.js doit être configuré à l'aide du fichier build.js. La configuration est la suivante <. 🎜>({
baseUrl: "./",
name:'main',
out:'out.js'
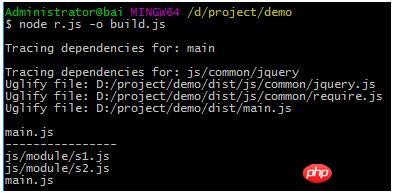
})node r.js -o build.js
 dans le répertoire racine du projet pour générer un fichier out.js avec le contenu suivant :
dans le répertoire racine du projet pour générer un fichier out.js avec le contenu suivant :
define("s1",[],function(){return 1}),define("s2",[],function(){return 2}),require(["s1","s2"],function(n,e){console.log(n+e)}),define("main",function(){});<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script data-main="js/out" src="js/require.js"></script> </head> <body> </body> </html>
Emballage jQuery
Généralement, nous n'utilisons pas de javascript natif pour le développement, mais utilisons plutôt des bibliothèques pour développement efficace.Prenons jQuery comme exemple pour transformer le code ci-dessus
Le module s1 et le module s2 sont respectivement basés sur jQuery pour obtenir la largeur et la hauteur de l'élément page p.
//s1.js
define(['../common/jquery'],function (){
return $('p').height();
})
//s2.js
define(['../common/jquery'],function (){
return $('p').width();
})Dans le répertoire racine de la page, il y a index.html, le fichier d'entrée main.js, ainsi que r.js et build.js

Si le package main.js souhaite inclure jQuery.js, le code est le suivant
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{ name:'main' }
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})Si d'autres pages doivent également utiliser jQuery, elles empaqueteront également jQuery lorsqu'elles seront empaquetées. De cette façon, cela équivaut à empaqueter jQuery une fois pour chaque page, et les performances sont très médiocres. Une meilleure approche consiste à ne pas empaqueter jQuery, de sorte que lorsque d'autres pages font référence à jQuery, vous puissiez utiliser le cache.
Le contenu de build.js est le suivant
({
appDir: './', //项目根目录
dir: './dist', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl:'./',
modules: [ //要优化的模块,相对baseUrl的路径,也是省略后缀“.js”
{
name:'main',
exclude: ['js/common/jquery']//不打包jQuery
}
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true //如果为true,将从输出目录中删除已合并的文件
})node r.js -o build.js
 Après l'exécution, un dossier 'dist' est généré. Les fichiers contenus dans ce dossier sont tous des fichiers traités, adaptés à une utilisation en ligne
Après l'exécution, un dossier 'dist' est généré. Les fichiers contenus dans ce dossier sont tous des fichiers traités, adaptés à une utilisation en ligne
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez la méthode d'empaquetage de projet PyCharm simple et facile à comprendre. Avec la popularité de Python, de plus en plus de développeurs utilisent PyCharm comme outil principal pour le développement Python. PyCharm est un puissant environnement de développement intégré qui fournit de nombreuses fonctions pratiques pour nous aider à améliorer l'efficacité du développement. L’une des fonctions importantes est le packaging du projet. Cet article explique comment empaqueter des projets dans PyCharm d'une manière simple et facile à comprendre, et fournit des exemples de code spécifiques. Pourquoi packager des projets ? Développé en Python
 Comment utiliser les expressions régulières Python pour l'empaquetage et la distribution de code
Jun 23, 2023 am 09:31 AM
Comment utiliser les expressions régulières Python pour l'empaquetage et la distribution de code
Jun 23, 2023 am 09:31 AM
Alors que le langage de programmation Python devient de plus en plus populaire, de plus en plus de développeurs commencent à écrire du code en Python. Mais dans la réalité, nous devons souvent regrouper ces codes et les distribuer à d’autres pour qu’ils les utilisent. Cet article explique comment utiliser les expressions régulières Python pour l'empaquetage et la distribution de code. 1. Packaging de code Python En Python, nous pouvons utiliser des outils tels que setuptools et distutils pour empaqueter notre code. Ces outils peuvent convertir des fichiers Python, des modules
 Comment utiliser pkg pour empaqueter le projet Node.js dans un fichier exécutable ?
Jul 26, 2022 pm 07:33 PM
Comment utiliser pkg pour empaqueter le projet Node.js dans un fichier exécutable ?
Jul 26, 2022 pm 07:33 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node.js dans un fichier exécutable. J'espère qu'il vous sera utile !
 Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ? Avec le développement continu de l'industrie du développement de logiciels, la recherche par les développeurs de l'efficacité du travail et de la qualité du code est devenue un objectif important dans leur travail. Dans ce processus, le choix de l’éditeur de code devient une décision cruciale. Parmi les nombreux éditeurs, Visual Studio Code (VSCode en abrégé) est apprécié par la majorité des développeurs pour ses fonctions puissantes et son évolutivité flexible. Cet article présentera en détail certaines fonctions de VSCode et discutera
 Que signifie l'emballage Linux ?
Feb 23, 2023 pm 06:30 PM
Que signifie l'emballage Linux ?
Feb 23, 2023 pm 06:30 PM
Sous Linux, l'empaquetage fait référence à une collection de fichiers ou de répertoires, et cette collection est stockée dans un fichier ; en termes simples, l'empaquetage fait référence à la transformation d'un grand nombre de fichiers ou de répertoires en un fichier total ; Le fichier compressé n'est pas compressé, donc l'espace qu'il occupe est la somme de tous les fichiers et répertoires qu'il contient.
 Transformer le code Python en application indépendante : l'alchimie de PyInstaller
Feb 19, 2024 pm 01:27 PM
Transformer le code Python en application indépendante : l'alchimie de PyInstaller
Feb 19, 2024 pm 01:27 PM
PyInstaller est une bibliothèque open source qui permet aux développeurs de compiler du code Python en exécutables autonomes indépendants de la plate-forme (.exe ou .app). Pour ce faire, il regroupe le code Python, les dépendances et les fichiers de support pour créer des applications autonomes pouvant s'exécuter sans installer d'interpréteur Python. L'avantage de PyInstaller est qu'il supprime la dépendance à l'environnement Python, permettant aux applications d'être facilement distribuées et déployées vers les utilisateurs finaux. Il fournit également un mode constructeur qui permet aux utilisateurs de personnaliser les paramètres, les icônes, les fichiers de ressources et les variables d'environnement de l'application. Installez PyInstal à l'aide de PyInstaller pour empaqueter le code Python
 Déclaration d'indépendance des applications Python : le chemin vers la liberté de PyInstaller
Feb 20, 2024 am 09:27 AM
Déclaration d'indépendance des applications Python : le chemin vers la liberté de PyInstaller
Feb 20, 2024 am 09:27 AM
PyInstaller : Indépendance des applications Python PyInstaller est un outil de packaging Python open source qui regroupe les applications Python et leurs dépendances dans un fichier exécutable indépendant. Ce processus élimine la dépendance à l'égard de l'interpréteur Python tout en permettant aux applications de s'exécuter sur diverses plates-formes, notamment Windows, MacOS et Linux. Processus de packaging Le processus de packaging de PyInstaller est relativement simple et implique les étapes suivantes : L'option pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile crée un seul fichier.
 L'évolution ultime des applications Python : PyInstaller sort du cocon et devient un papillon
Feb 19, 2024 pm 03:27 PM
L'évolution ultime des applications Python : PyInstaller sort du cocon et devient un papillon
Feb 19, 2024 pm 03:27 PM
PyInstaller est un outil révolutionnaire qui permet aux applications Python d'aller au-delà de leur forme de script d'origine. En compilant le code Python dans des fichiers exécutables autonomes, PyInstaller ouvre un nouveau domaine de distribution, de déploiement et de maintenance de code. D'un simple script à une application puissante Autrefois, les scripts Python n'existaient que dans un environnement Python spécifique. La distribution d'un tel script nécessite que les utilisateurs installent Python et les bibliothèques nécessaires, ce qui est un processus long et fastidieux. PyInstaller introduit le concept de packaging, combinant le code Python avec toutes les dépendances requises dans un seul fichier exécutable. L’art du packaging de code Le travail de PyInstaller



