
Lors de l'utilisation de console.log() ou d'autres fonctions de sortie de console au niveau du journal, la sortie du journal n'a aucune relation hiérarchique. Lorsqu'il y a beaucoup de journaux de sortie dans le programme, cette limitation entraînera beaucoup de problèmes. Pour résoudre ce problème, vous pouvez utiliser console.group(). Prenons le code suivant comme exemple : function doTask(){ doSubTaskA(1000); doSubTaskA(100 000); console.log("L'étape 1 de la tâche est terminée"); doSubTaskB(10000); console.log(
1. Introduction détaillée à la fonction console.group() en JavaScript

Introduction : Cet article présente principalement en détail la fonction console.group() en JavaScript. Lorsqu'il y a trop de journaux de débogage du programme, ce sera un peu compliqué. Dans ce cas, vous pouvez. utilisez la fonction console.group() pour ajuster l'affichage de groupe, les amis qui en ont besoin peuvent se référer à

Introduction : Parfois, afin de visualiser les informations de sortie plus clairement et plus facilement, nous pouvons avoir besoin de affichez des informations de débogage en groupes, nous pouvons ensuite utiliser console.group pour regrouper les informations et utiliser console.groupEnd pour mettre fin au regroupement une fois les informations de groupe sorties
3. 🎜>Partagez une classe de console personnalisée pour ne plus avoir à vous soucier du débogage dans JS Compatibilité du code_javascript

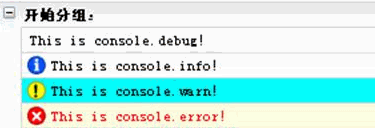
Introduction : dans le processus d'écriture de JS, nous déboguons souvent. Écrivons beaucoup de codes console.log, console.info, console.group, console.warn et console.error pour vérifier l'état d'exécution de JS, mais quand publication, car IE ne prend pas en charge la console, ces codes doivent être supprimés, et cela se produira accidentellement Erreur
4 Introduction détaillée à la fonction console.group(). en compétences JavaScript_javascript
Introduction : Cet article présente principalement en détail la fonction console.group() en JavaScript. Lorsqu'il y a trop de journaux de débogage du programme, ce sera un. un peu compliqué. Pour le moment, vous pouvez utiliser la fonction console.group() pour afficher dans les groupes. Les amis qui en ont besoin peuvent s'y référer
[Recommandations de questions-réponses associées] :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème du démarrage lent de l'ordinateur
Comment résoudre le problème du démarrage lent de l'ordinateur
 Comment définir la police en CSS
Comment définir la police en CSS
 qu'est-ce que le CSS
qu'est-ce que le CSS
 La différence entre php et js
La différence entre php et js
 Comment lire le retour chariot en Java
Comment lire le retour chariot en Java
 Pilote de clavier Lenovo
Pilote de clavier Lenovo
 Solution d'erreur de paramètre 0x80070057
Solution d'erreur de paramètre 0x80070057
 Quelle est la température normale d'un ordinateur portable ?
Quelle est la température normale d'un ordinateur portable ?