
Tutoriel d'amélioration de JavaScript - du JS simple au JS traditionnel, pas besoin de compiler, langage de script de traduction littérale, l'interpréteur fait partie du moteur-navigateur JavaScript. Prise en charge intégrée des types typés dynamiquement, faiblement typés, basés sur des prototypes. composants ECMAScript, décrit la syntaxe et les objets de base du langage. Le modèle d'objet de document (DOM) décrit les méthodes et les interfaces de traitement du contenu Web. Le modèle d'objet du navigateur (BOM) décrit les méthodes et les interfaces permettant d'interagir avec le navigateur. programmation JavaScript est un langage de script dont le code source n'a pas besoin d'être compilé avant d'être envoyé au client pour exécution. Au lieu de cela, les codes de caractères au format texte sont envoyés au navigateur pour interprétation et exécution par le navigateur. La faiblesse du langage de traduction littérale est qu’il est moins sécurisé. Et en JavaScript, si l'on ne peut pas s'exécuter, alors les langages suivants ne peuvent pas non plus s'exécuter. La solution est d'utiliser try{}catch(){} : console.log("a");//C'est correct console.log("b");
1. Tutoriel d'amélioration de JavaScript - Du simple au complexe

Introduction : Introduction principale : Tutoriel d'amélioration de JavaScript - javascript du simple au complexe

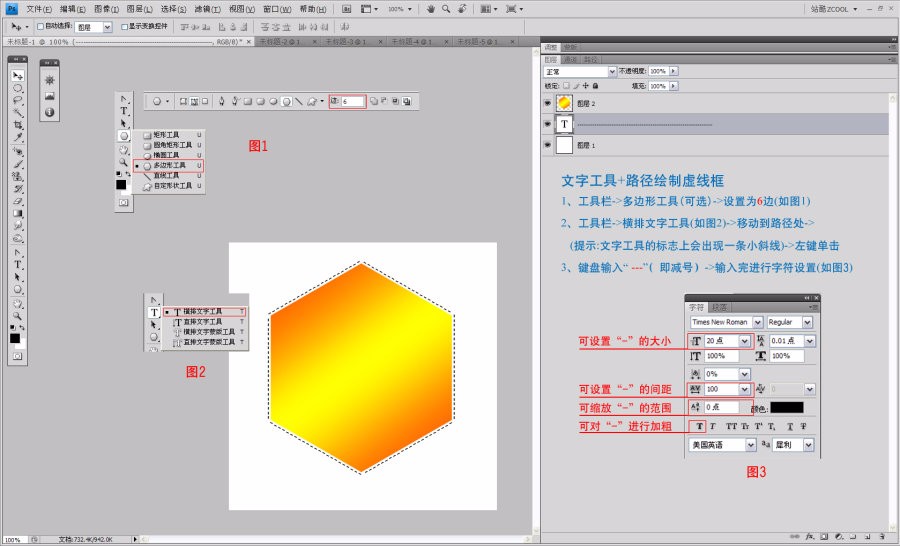
Introduction : Utiliser PS : faire tout le temps des boîtes en pointillés, j'ai toujours pensé que c'était un casse-tête, j'ai donc pris le temps de faire le tri et de le partager avec tout le monde. Le but est de faire connaître à tout le monde les avantages et les inconvénients de chaque méthode. Il existe de nombreux tutoriels similaires sur Internet, mais voici ce que j'ai passé un après-midi à trier, en le présentant du simple au complexe, j'espère que cela pourra aider plus ou moins tout le monde
>[Recommandations de questions et réponses associées] :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 Que faire si avast signale des faux positifs
Que faire si avast signale des faux positifs
 La différence entre obtenir et publier
La différence entre obtenir et publier
 CDMA télécom
CDMA télécom
 Que dois-je faire si l'image CAO ne peut pas être déplacée ?
Que dois-je faire si l'image CAO ne peut pas être déplacée ?
 solution de chemin fakepath
solution de chemin fakepath
 Vérifiez si le port est ouvert sous Linux
Vérifiez si le port est ouvert sous Linux