Résumé des points à noter sur WordPress
做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpress的固定链接是模式设置是会很明显,例如文章的url是index.php?p=id,分类页面的url是index.php?cat=id。在这里,index.php就充当了路由器的功能,请看下图:也就是说,不管你访问的是什么地址,所有的请求最终都会重定向到index.php,程序会根据访问url的特征,确定你需要的是哪个类型的页面,然后向数据库作出查询,最终把html内容返回给浏览器。上面说的是w

简介:做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpr...
2. 关于下载类型的详细介绍

简介:想用WordPress做一个资源下载类型的网站。搜索引擎难以搜出来,因为 下载 这个词带出的结果很混乱。 ...
3. 皆可函数定义与用法汇总

简介:复制文件夹到另一个地方。 /** /*** 复制文件夹 eg:将D:/wwwroot/下面wordpress复制到 D:/wwwroot/www/explorer/0000/del/1/ 末尾都不需要加斜杠,复制到地址如果不加源文件夹名, 就会将wordpress下面文件复制到D:/wwwroot/www/explorer/0000/del/1/下面* $from = 'D:/wwwr...

简介:这篇文章主要介绍了PHP 获取指定地区的天气实例代码的相关资料,需要的朋友可以参考下PHP 获取指定地区的天气在开发网站的时候用到天气查询,由于是基于Wordpress的 所以有很多限制,先建一个【weather.PHP】的文件,然后看代码:<?php //获取天气 $url = 'htt...

Introduction : Cet article présente principalement en détail la méthode de transfert du site Web WordPress vers un test en cours d'exécution local. Il a une certaine valeur de référence. En tant que webmaster, nous devrons parfois changer de serveur. ou effectuer une modification globale de la mise en page et une mise à niveau du site Web. La première chose que nous devons faire est de faire une sauvegarde locale de la base de données et des fichiers associés tels que les thèmes et les plug-ins de l'ensemble du site WordPress. Personnellement, je pense que si vous souhaitez apporter des modifications majeures au site Web, comme changer le cadre ou la structure du site Web, il est préférable de transférer l'intégralité du site Web vers le site local...
6. 9 recommandations de contenu trop lentes

Introduction : J'ai construit un wordpress site Web et a constaté qu'il était trop lent. Eh bien, l'optimisation traditionnelle consiste simplement à réduire les plug-ins, à optimiser les ressources statiques, à statiquer les pages du site Web, etc. Mais pour un site Web sur lequel aucun plug-in n'est installé et qui utilise le thème par défaut, le la demande du fichier PHP lui-même prendra plus d'une seconde (hors chargement du fichier de ressources), ce qui est normal ? Ce pot est-il pour WP ou PHP ? Je n'ai pas regardé le code WordPress en détail (car je ne suis pas très familier avec PHP), mais j'ai regardé la base de données WP et j'ai découvert qu'il n'y avait que quelques tables. Ensuite, j'ai pensé à tant de sites Web basés sur. Les extensions WP. S'agit-il d'attributs personnalisés ? 🎜>
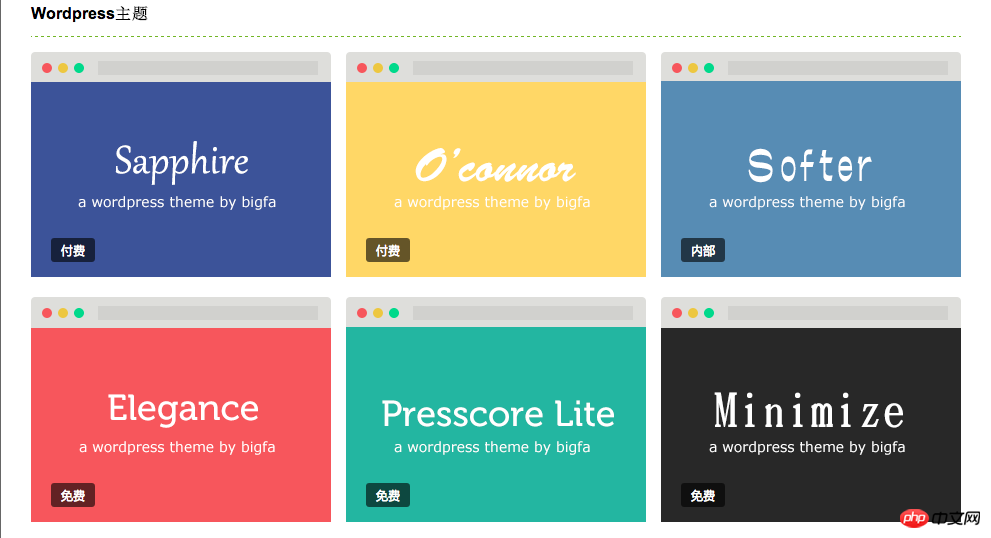
Introduction : WordPress est le système de blogs le plus utilisé au monde et est un logiciel PHP open source. En raison du grand nombre d’utilisateurs, la communauté WordPress est très active et dispose de riches ressources de modèles de plug-ins. En utilisant WordPress, vous pouvez rapidement créer des sites Web de blogs indépendants, des sites Web d'entreprise, des sites Web industriels, etc. Voici 5 excellents codes sources de modèles WordPress recommandés par le site de téléchargement de code source de site Web chinois PHP que vous pouvez télécharger et utiliser gratuitement !
8.  Aperçu des étapes pour créer un nouveau site Web à l'aide de Python+Wordpress
Aperçu des étapes pour créer un nouveau site Web à l'aide de Python+Wordpress
Introduction : Cet article vous expliquera comment utiliser Python pour le collecter et le stocker dans le site de roman WordPress. Il est très simple à utiliser. Les amis dans le besoin peuvent se référer à
9. Six excellents thèmes WordPress gratuits nationaux recommandés
10. Huit excellents thèmes WordPress payants nationaux recommandés
【Recommandations de questions et réponses associées】 :
 php - Optimisation Wordpress
php - Optimisation Wordpress
php - Que faire si WordPress obtient l'erreur de tabulation 500 après la suppression du plugin pinyin-permalink ?
mysql - erreur de connexion à la base de données wordpress
php - Quelle est la relation entre les articles et les tags WordPress ?
php - Développement de plug-in Wordpress Comment recevoir des données json
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 10 façons d'augmenter instantanément vos performances jQuerres
Mar 11, 2025 am 12:15 AM
10 façons d'augmenter instantanément vos performances jQuerres
Mar 11, 2025 am 12:15 AM
Cet article décrit dix étapes simples pour augmenter considérablement les performances de votre script. Ces techniques sont simples et applicables à tous les niveaux de compétence. Restez à jour: utilisez un gestionnaire de packages comme NPM avec un bundler comme Vite pour vous assurer
 Utilisation du passeport avec séquelle et mysql
Mar 11, 2025 am 11:04 AM
Utilisation du passeport avec séquelle et mysql
Mar 11, 2025 am 11:04 AM
Sequelize est un ORM Node.js basé sur les promesses. Il peut être utilisé avec PostgreSQL, MySQL, MARIADB, SQLITE et MSSQL. Dans ce tutoriel, nous implémenterons l'authentification pour les utilisateurs d'une application Web. Et nous utiliserons Passport, l'authentification populaire Middlew
 Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Comment construire un simple curseur jQuery
Mar 11, 2025 am 12:19 AM
Cet article vous guidera pour créer un carrousel d'image simple à l'aide de la bibliothèque JQuery. Nous utiliserons la bibliothèque BXSLider, qui est construite sur jQuery et offre de nombreuses options de configuration pour configurer le carrousel. De nos jours, Picture Carrousel est devenue une fonctionnalité incontournable sur le site Web - une image vaut mieux que mille mots! Après avoir décidé d'utiliser le carrousel d'image, la question suivante est de savoir comment la créer. Tout d'abord, vous devez collecter des images de haute qualité et haute résolution. Ensuite, vous devez créer un carrousel d'image en utilisant HTML et un code JavaScript. Il existe de nombreuses bibliothèques sur le Web qui peuvent vous aider à créer des carrousels de différentes manières. Nous utiliserons la bibliothèque BXSLider open source. La bibliothèque Bxslider prend en charge la conception réactive, de sorte que le carrousel construit avec cette bibliothèque peut être adapté à n'importe quel






