Partagez un exemple de l'effet d'une boîte contextuelle en HTML5
Cet article présente principalement l'effet de boîte contextuelle basé sur HTML5 Canvas. Les amis qui en ont besoin peuvent s'y référer
Lorsque l'utilisateur déplace la souris, une telle exigence apparaît. est très courant. C'est simple lors du traitement d'éléments HTML, mais si vous traitez des graphiques composés de HTML5 Canvas, cette méthode n'est plus applicable, car Canvas utilise un autre ensemble de mécanismes. Quel que soit le nombre de graphiques dessinés sur Canvas, Canvas est globalement le même. Les graphiques eux-mêmes font en réalité partie du canevas et ne peuvent pas être obtenus séparément. Il est donc impossible d'ajouter directement des événements JavaScript à un graphique. Cependant, dans HT pour Web, cette exigence est facilement réalisée. Le scénario est le suivant :

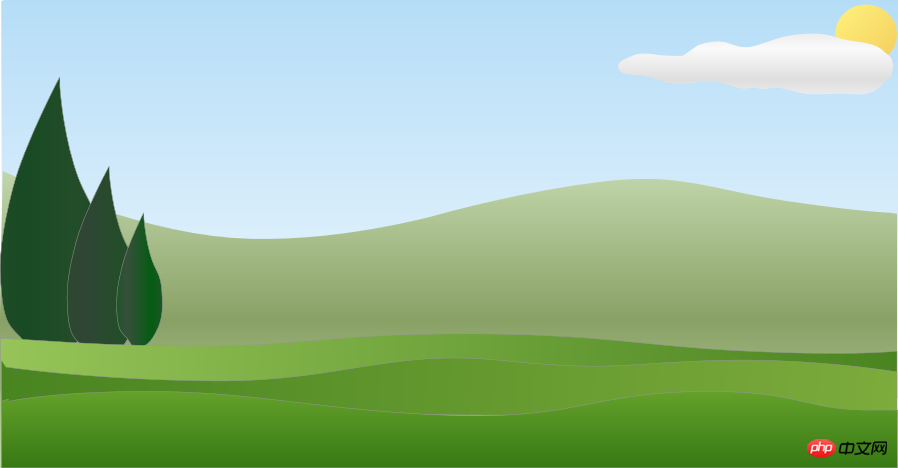
Ce graphe de scène est basé sur le fichier JSON de HT pour Web. J'ai une idée sur la façon de le générer. Il existe une confusion à propos d'un tel fichier JSON. En fait, il est basé sur "l'éditeur de topologie HTML5" (www.hightopo.com/demo/2deditor_20151010/HT-2D-Editor.html). , qui est petit et complet. Il est très facile à développer. Il suffit de personnaliser l'éditeur de topologie pour répondre à mes besoins. De plus, dans cette démo, les images vectorielles « tips1.json », « tips2.json » et « tips3.json » des trois types de boîtes à puces définies proviennent de cet éditeur vectoriel (http://www.hightopo .com/demo/vector-editor/index.html), je l'ai dessiné brièvement et il est assez simple à utiliser. Dans le scénario ci-dessus, lorsque l'utilisateur déplace la souris sur un objet tel que de l'herbe, une boîte de dialogue affiche ses informations détaillées : http://www.hightopo.com/demo/blog_meadow_20170605/index.html<.>
La mise en œuvre spécifique est la suivante :Travaux de préparation
Introduction à notre HT (www.hightopo.com/) :<script src='ht.js'></script> dataModel = new ht.DataModel(); graphView = new ht.graph.GraphView(dataModel); graphView.addToDOM();
ht.Default.setImage('tips1', 'symbols/tips1.json'); ht.Default.setImage('tips2', 'symbols/tips2.json'); ht.Default.setImage('tips3', 'symbols/tips3.json');
//树
var tree = {
'tree1' : true,
'tree2' : true,
'tree3' : true
};
//草地
var grass = {
'grass1' : true,
'grass2' : true,
'grass3' : true
};
//山
var mountain = {
'mountain': true
};Boîte pop-up
En fait, l'essence de la boîte pop-up est un nœud lorsque l'utilisateur déplace la souris. entrée et sortie, 1. Contrôler le masquage et l'affichage de Node peut obtenir l'effet d'une boîte contextuelle 2 Le changement de position de la souris s'accompagne du changement de ; la position du nœud ; 3. Lorsque la souris se déplace vers différents objets, la texture sur le nœud change également 4. Les valeurs des attributs dans le nœud changent également avec la position de la souris ; . Par conséquent, pour implémenter la boîte contextuelle, vous devez d'abord créer un nouveau nœud et définir son niveau sur « supérieur ». Avant cela, vous devez désérialiser le fichier JSON du graphe de scène et le désérialiser. Les éléments graphiques sont tous réglés au niveau 'inférieur' pour éviter qu'ils ne soient bloqués par des éléments graphiques existants :ht.Default.xhrLoad('meadow.json', function(text) {
const json = ht.Default.parse(text);
if(json.title) document.title = json.title;
dataModel.deserialize(json);
//设置层级
dataModel.each(function(data){
data.setLayer('lower');
});
//新建node
var node = new ht.Node();
node.s('2d.visible',false);
node.setLayer('higher');
dataModel.add(node);
})graphView.getView().addEventListener('mousemove', function(e) {
node.s('2d.visible',false);
var hoverData = graphView.getDataAt(e);
pos = graphView.getLogicalPoint(e);
if(!hoverData) return;
if(tree[hoverData.getTag()]){
layout(node, pos, 'tips1');
} else if (grass[hoverData.getTag()]) {
layout(node, pos, 'tips2');
} else if (mountain[hoverData.getTag()]) {
layout(node, pos, 'tips3');
}
});1. Type de fonction, appelez la fonction directement et transmettez les objets Data et view appropriés. La valeur du paramètre est déterminée par la valeur de retour de la fonction, c'est-à-dire func(data, view. ); appel. 2. Type de chaîne : style@*** commence par, la valeur data.getStyle(***) est renvoyée, où *** représente le nom de l'attribut du style. Si attr@*** démarre, la valeur data.getAttr(***) est renvoyée, où *** représente le nom de l'attribut attr. Si field@*** démarre, la valeur data.*** est renvoyée, où *** représente le nom de l'attribut attr. Si les conditions ci-dessus ne correspondent pas, utilisez directement le type de chaîne comme nom de fonction de l'objet de données pour appeler data***(view), et la valeur de retour sera utilisée comme valeur de paramètre. En plus de l'attribut func, vous pouvez également définir l'attribut value comme valeur par défaut. Si la valeur obtenue par la fonction correspondante est indéfinie ou nulle, la valeur par défaut définie par l'attribut value sera utilisée. Pour plus de détails, consultez le manuel HT pour les spécifications de liaison de données Web (http://www.hightopo.com/guide/guide/core/datamodel/ht-datamodel-guide.html). Par exemple, ici, le résultat de la liaison des données avec la valeur d'ensoleillement dans le fichier 'tips1.json' est le suivant :
"text": {
"func": "attr@sunshine",
"value": "阳光值"
},
function layout(node, pos, type){
node.s('2d.visible',true);
node.setImage(type);
if(type == 'tips1'){
node.setPosition(pos.x + node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'sunshine' : '阳光值 : '+ (pos.x/1000).toFixed(2),
'rain' : '雨露值 : '+ (pos.y/1000).toFixed(2),
'love' : '爱心值 : ***'
});
} else if(type == 'tips2'){
node.setPosition(pos.x , pos.y - node.getHeight()/2);
node.a({
'temp' : '温度 : 30',
'humidity' : '湿度 : '+Math.round(pos.x/100)+'%'
});
} else if(type == 'tips3'){
node.setPosition(pos.x - node.getWidth()/2, pos.y - node.getHeight()/2);
node.a({
'hight' : '海拔 : ' + Math.round(pos.y)+'米',
'landscapes' : '地貌 : 喀斯特'
});
}
}Mouvement du nuage
Enfin, notre démo a également un effet d'animation de mouvement du nuage Sous l'architecture de conception des composants graphiques basés sur le modèle de données de HT, l'animation peut être comprise. comme un certain Le processus de changement progressif de ces attributs de la valeur de départ à la valeur cible. HT fournit la fonction d'animation ht.Default.startAnim. ht.Default.startAnim prend en charge deux méthodes d'animation : Frame-Based et Time-Based :Frame-Based方式用户通过指定frames动画帧数,以及interval动画帧间隔参数控制动画效果;
Time-Based方式用户只需要指定duration的动画周期的毫秒数即可,HT将在指定的时间周期内完成动画。
详情见HT for Web。
在这里我们用的是Time-Based方式,源码如下:
var cloud = dataModel.getDataByTag('cloud');
parent = dataModel.getDataByTag('mountain');
round1 = parent.getPosition().x - parent.getWidth()/2 + cloud.getWidth()/2;
round2 = parent.getPosition().x + parent.getWidth()/2 - cloud.getWidth()/2;
end = round1;
//云运动动画
var animParam = {
duration: 10000,
finishFunc: function() {
end = (end == round1) ? round2 : round1;
ht.Default.startAnim(animParam);
},
action: function(v, t) {
var p = cloud.getPosition();
cloud.setPosition(p.x + (end - p.x) * v , p.y);
}
};
ht.Default.startAnim(animParam);Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






