Que signifie le document propriétaire ? Comment est-il utilisé ?
Crée dynamiquement un élément DOM enveloppé par un objet jQuery basé sur une chaîne de balisage HTML brute fournie. Définissez une série de propriétés, d'événements, etc. en même temps.
Vous pouvez transmettre une chaîne HTML manuscrite, une chaîne créée par un moteur de modèle ou un plugin, ou une chaîne chargée via AJAX. Mais il y a des restrictions lorsque vous créez des éléments d'entrée, vous pouvez vous référer au deuxième exemple. Bien entendu, cette chaîne peut contenir des barres obliques (comme une adresse d'image), ainsi que des barres obliques inverses. Lorsque vous créez des éléments individuels, utilisez des balises de fermeture ou un formatage XHTML. Par exemple, pour créer une étendue, vous pouvez utiliser $("") ou $("") , mais $("") ne l'est pas. recommandé. Dans jQuery, cette syntaxe est équivalente à $(document.createElement("span")).
Dans jQuery 1.8, via $(html,props), vous pouvez utiliser la méthode ou le plugin de n'importe quel objet jQuery. Auparavant, vous ne pouviez utiliser qu'une courte liste de noms de méthodes, et il n'existait aucun moyen documenté d'en ajouter à la liste. Désormais, il n'est plus du tout nécessaire que ce soit une liste ! Cependant, veuillez noter que cela peut entraîner une modification du comportement de votre code si le plugin porte le même nom que l'attribut HTML après l'avoir ajouté.
jQuery( html [,ownerDocument] ), jQuery( html, props )
Si le paramètre de chaîne entrante ressemble à un morceau de code HTML (par exemple, la chaîne contient
$('<p id="test">My <em>new</em> text</p>').appendTo('body');
Si le code HTML est une seule balise, par exemple, $(' ') ou $(''), jQuery utilisera la méthode native du navigateur document.createElement() pour créer un élément DOM. S'il s'agit d'un fragment HTML plus complexe qu'une balise distincte, telle que $('
Mynewtext
') dans l'exemple ci-dessus , utilisez le navigateur Le mécanisme innerHTML crée des éléments DOM. Ce processus est implémenté par la méthode jQuery.buildFragment() et la méthode jQuery.clean(). Le contenu correspondant est présenté et analysé respectivement dans les sections 2.4 et 2.5.Le deuxième paramètreownerDocument est utilisé pour spécifier l'objet document pour créer un nouvel élément DOM. S'il n'est pas transmis, il est par défaut l'objet document actuel.
Si le code HTML est une balise distincte, le deuxième paramètre peut également être props, qui est un objet commun contenant des propriétés et des événements ; après avoir appelé document.createElement() pour créer un élément DOM, le paramètre props le fera. être transmis à la méthode jQuery .attr(), et .attr() est responsable de la définition des attributs et des événements dans les accessoires de paramètre sur l'élément DOM nouvellement créé.
L'attribut du paramètre props peut être n'importe quel type d'événement (tel que "clic"). À ce stade, la valeur de l'attribut doit être la fonction d'écoute d'événement, qui sera liée à l'élément DOM nouvellement créé ; le paramètre props peut contenir les attributs spéciaux suivants : val, css, html, text, data, width, height, offset, méthodes jQuery correspondantes : .val(), .css(), .html(), .text(), .data(), .width(), .height(), .offset() seront exécutés et la valeur de l'attribut sera transmise en tant que paramètre ; d'autres types d'attributs seront définis sur l'élément DOM nouvellement créé, et certains attributs spéciaux seront également compatibles entre navigateurs (tels que le type, la valeur, l'index de tabulation, etc.) ; vous pouvez définir le style de classe via le nom de l'attribut class, mais vous devez mettre la classe entre guillemets car class est un mot réservé JavaScript. . Par exemple, dans l'exemple suivant, créez un élément p, définissez le style de classe sur « test », définissez le contenu du texte sur « Cliquez sur moi ! », liez un événement de clic, puis insérez-le à la fin du nœud body When. l'élément p est cliqué test de style de classe :
$("<p/>", {
"class": "test",
text: "Click me!",
click: function(){
$(this).toggleClass("test");
}
}).appendTo("body");Exemple de code :
Créer dynamiquement un élément p (et tout son contenu) ) et ajoutez-le à l'élément body. Dans cette fonction, la conversion du balisage en élément DOM est réalisée en créant temporairement un élément et en définissant la propriété innerHTML de l'élément sur la chaîne de balisage donnée. Cette fonction présente donc à la fois de la flexibilité et des limites.
Code jQuery :
$("<p><p>Hello</p></p>").appendTo("body");Description :
La création d'un élément Parce que Microsoft stipule que le type de l'élément ne peut être écrit qu'une seule fois.
Code jQuery :
// 在 IE 中无效: $("<input>").attr("type", "checkbox"); // 在 IE 中有效: $("<input type='checkbox'>");Description :
Crée dynamiquement un élément p (et tout son contenu) et l'ajoute à l'élément body. Dans cette fonction, la conversion du balisage en élément DOM est réalisée en créant temporairement un élément et en définissant la propriété innerHTML de l'élément sur la chaîne de balisage donnée. Cette fonction présente donc à la fois de la flexibilité et des limites.
Code jQuery :
$("<p>", {
"class": "test",
text: "Click me!",
click: function(){
$(this).toggleClass("test");
}
}).appendTo("body");Description :
创建一个 元素,同时设定 type 属性、属性值,以及一些事件。
jQuery 代码:
$("<input>", {
type: "text",
val: "Test",
focusin: function() {
$(this).addClass("active");
},
focusout: function() {
$(this).removeClass("active");
}
}).appendTo("form");jQuery( html, [ownerDocument] ) 的用途是通过 html 字符串创造相应的 node 节点,jQuery 分为了两种情况,一种是 html 是由一个标签组成的 html 字符串,比如
<span>I'm a SPAN</span>
这时, jQuery 会使用正则表达式匹配出这个 tag 的 tag name ,然后使用
document.createElement( tagName )
来生成这个 node ,而对于多个标签(还包括单个标签的前后有空白字符串)的情况,会这么处理:
先用 document.createDocumentFragment 创建一个 documentFragment
然后 用 document.createElement('p') ,创建一个 p
然后再 p.innerHTML = html ,创建 html 字符串对应的 node 节点
然后从 p 中得到这些节点,并返回
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel type de processus est ccsvchst.exe ?
Feb 19, 2024 pm 11:33 PM
Quel type de processus est ccsvchst.exe ?
Feb 19, 2024 pm 11:33 PM
ccsvchst.exe est un fichier de processus commun qui fait partie du logiciel Symantec Endpoint Protection (SEP), et SEP est une solution de protection des points finaux développée par la célèbre société de sécurité réseau Symantec. Dans le cadre du logiciel, ccsvchst.exe est responsable de la gestion et de la surveillance des processus liés à SEP. Tout d’abord, jetons un coup d’œil à SymantecEndpointProtection(
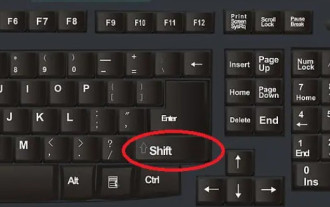
 Que signifie la touche Maj ? Quelle est l'utilité de la touche Maj ?
Feb 22, 2024 pm 05:28 PM
Que signifie la touche Maj ? Quelle est l'utilité de la touche Maj ?
Feb 22, 2024 pm 05:28 PM
Le nom chinois de la touche Shift est la touche Shift. Analyse : Le nom chinois de la touche 1Shift est la touche Maj. Elle peut être utilisée avec de nombreuses touches, elle a donc de nombreuses fonctions. Utilisez la touche Maj 2 pour changer de méthode de saisie et maintenez la touche Maj enfoncée pour sélectionner plusieurs fichiers en continu. 3. Vous pouvez annuler le démarrage automatique du logiciel au démarrage. Si vous maintenez la touche Maj enfoncée lors de la mise sous tension de l'ordinateur, tous les éléments de démarrage définis seront annulés. 4. Sélectionnez le fichier que vous souhaitez supprimer, puis appuyez et maintenez la touche Maj, puis appuyez sur la touche Suppr. Vous pourrez ensuite supprimer le fichier directement. Le fichier n'entrera pas dans la corbeille. Supplément : Que signifie la touche de raccourci ? 1 La touche de raccourci fait référence à l'exécution d'une opération via certaines touches, séquences de touches ou combinaisons de touches spécifiques. De nombreuses touches de raccourci sont souvent liées à Ct.
 Comment configurer la fonction de démarrage du clavier sur une carte mère GIGABYTE (activer le mode de démarrage du clavier sur la carte mère GIGABYTE)
Dec 31, 2023 pm 05:15 PM
Comment configurer la fonction de démarrage du clavier sur une carte mère GIGABYTE (activer le mode de démarrage du clavier sur la carte mère GIGABYTE)
Dec 31, 2023 pm 05:15 PM
Comment configurer le démarrage du clavier sur la carte mère de Gigabyte Tout d'abord, s'il doit prendre en charge le démarrage du clavier, il doit s'agir d'un clavier PS2 ! ! Les étapes de configuration sont les suivantes : Étape 1 : appuyez sur Suppr ou F2 pour entrer dans le BIOS après le démarrage, et entrez dans le mode avancé (avancé) du BIOS. Les cartes mères ordinaires entrent dans le mode EZ (facile) de la carte mère par défaut. pour appuyer sur F7 pour passer au mode avancé. Les cartes mères de la série ROG entrent dans le BIOS par défaut (nous utilisons le chinois simplifié pour démontrer) Étape 2 : Sélectionnez - [Avancé] - [Gestion avancée de l'alimentation (APM)] Étape 3 : Recherchez l'option [Réveil par le clavier PS2] Étape 4 : Cette option est désactivée par défaut. Après avoir tiré vers le bas, vous pouvez voir trois options de configuration différentes, à savoir appuyer sur [barre d'espace] pour allumer l'ordinateur, appuyer sur groupe.
 Que signifie démo ?
Feb 12, 2024 pm 09:12 PM
Que signifie démo ?
Feb 12, 2024 pm 09:12 PM
Le mot démo n'est plus étranger aux amis qui aiment chanter, mais de nombreux utilisateurs qui n'y ont jamais été exposés sont curieux de savoir ce que signifie démo. Voyons maintenant le sens de la démo apportée par l'éditeur. Que signifie démo ? Réponse : Bande de démonstration. 1. La prononciation de démo est ['deməʊ] en anglais et ['demoʊ] en Amérique. 2. Demo est l'abréviation de « démonstration », qui fait généralement référence à l'effet préliminaire de l'écoute d'une chanson avant qu'elle ne soit officiellement enregistrée. 3. Demo est utilisé comme nom pour désigner des échantillons de bandes et d'enregistrements d'échantillons. La signification du verbe est essai (en particulier logiciel), démonstration et démonstration.
 Quelle est l'analyse de l'écran 2,8k ?
Jan 02, 2024 pm 12:21 PM
Quelle est l'analyse de l'écran 2,8k ?
Jan 02, 2024 pm 12:21 PM
Nous voyons souvent l'introduction du nombre d'écrans K dont nous disposons lors de l'achat de téléviseurs, d'ordinateurs ou de téléphones portables, comme les écrans 2,8K. À cette époque, il y aura des amis qui ne connaissent pas grand-chose aux appareils électroniques et seront curieux de savoir ce que signifie cet écran 2,8K et quelle est la résolution. Que signifie un écran 2,8k ? Réponse : Un écran 2,8k signifie que la résolution de l'écran est de 2880*18002K, ce qui signifie que le nombre de pixels horizontaux est supérieur à 2000. Pour un écran de même taille, plus la résolution est élevée, meilleure est la qualité de l'image. . Introduction à la résolution 1. Étant donné que les points, lignes et surfaces sur l'écran sont tous composés de pixels, plus le moniteur peut afficher de pixels, plus l'image est fine et plus d'informations peuvent être affichées dans la même zone d'écran. 2. Plus la résolution est élevée, plus le nombre de pixels est élevé et plus l'image détectée est nette.
 Que signifie le bug du jeu ?
Feb 18, 2024 am 11:30 AM
Que signifie le bug du jeu ?
Feb 18, 2024 am 11:30 AM
Que signifient les bugs du jeu ? Au cours du processus de jeu, nous rencontrons souvent des erreurs ou des problèmes inattendus, tels que des personnages bloqués, des tâches incapables de continuer, un scintillement de l'écran, etc. Ces phénomènes anormaux sont appelés bugs du jeu, c'est-à-dire des défauts ou des erreurs dans le jeu. Dans cet article, nous explorerons la signification des bugs de jeu et leur impact sur les joueurs et les développeurs. Les bugs du jeu font référence à des erreurs qui se produisent lors du développement ou du fonctionnement du jeu, entraînant un dysfonctionnement du jeu ou un comportement inattendu. Ces erreurs peuvent être dues à
 Que signifie le code d'erreur de l'imprimante 0x0000011b ?
Feb 18, 2024 pm 10:02 PM
Que signifie le code d'erreur de l'imprimante 0x0000011b ?
Feb 18, 2024 pm 10:02 PM
Que signifie 0x0000011b lors de la connexion à une imprimante ? Les utilisateurs rencontrent souvent divers codes d'erreur lorsqu'ils utilisent des ordinateurs, des ordinateurs portables ou d'autres appareils. Parmi eux, 0x0000011b est un code d’erreur de connexion d’imprimante courant. Alors, que signifie la connexion de l’imprimante 0x0000011b ? Tout d’abord, nous devons comprendre les principes de base de la connexion d’une imprimante. Lorsque nous devons imprimer des fichiers à partir de l'ordinateur, nous devons généralement connecter l'imprimante à l'ordinateur pour le transfert de données entre les deux. Cette connexion peut être établie via
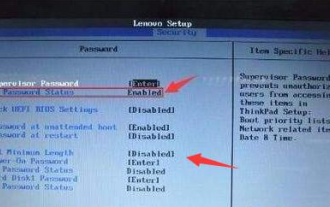
 Introduction détaillée de ce que signifie ENABLED
Jul 07, 2023 pm 08:17 PM
Introduction détaillée de ce que signifie ENABLED
Jul 07, 2023 pm 08:17 PM
activé est faisable. activé signifie : peut être activé. Activé ; désactivé signifie : défectueux. fermeture. Il y a un paramètre BIOS sur l'ordinateur. Ces deux mots font référence à l’échec et à la faisabilité. Décomposons ce que signifie activé. Voyons. 1. « Désactivé » peut également signifier indisponible, désactivé ou le projet est fermé après la configuration. 2. « Activé » signifie qu'il peut être utilisé, allumé et activé. 3. Par conséquent, lorsque nous définissons le bios, nous devons définir une fonction sur activée, et pour désactiver une fonction, il suffit de la définir sur désactivée. Bien sûr, faites attention à la sauvegarde après le réglage, généralement F10 pour sauvegarder. Ce qui précède est ce qu'est ENABLED






