
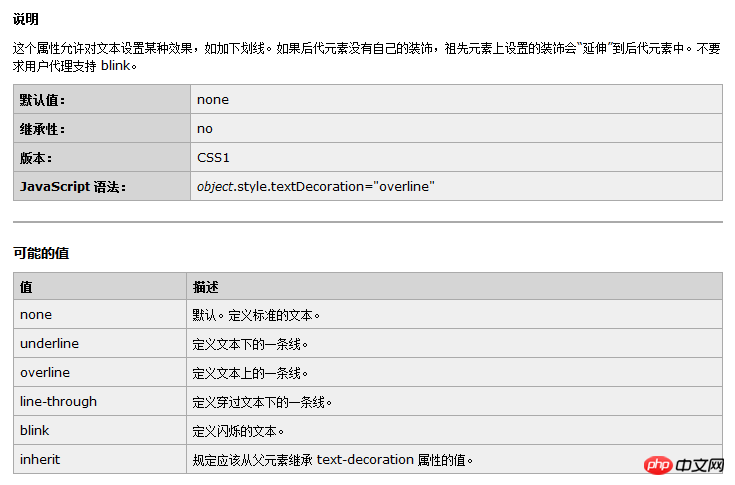
text-decoration Définition et utilisation
Spécifie les décorations ajoutées au texte.
Notes : La couleur modifiée est définie par l'attribut "color".
none : 无装饰 blink : 闪烁 underline : 下划线 line-through : 贯穿线 overline : 上划线
Description :
Récupérer ou définir la décoration du texte dans l' objet .
La valeur par défaut des objets a, u et ins avec les caractéristiques href est soulignée.
Object strike, s, del, la valeur par défaut est line-through.
Cette propriété ne fonctionnera pas sur les objets sans texte.
La fonctionnalité de script correspondante est textDecoration. Veuillez consulter les autres livres que j'ai écrits.
Exemple :
div { text-decoration : underline; }
div { text-decoration : underline overline; }Si la valeur none est à la fin de la déclaration d'attribut, toutes les autres valeurs précédentes seront effacées. Par exemple, déclarer text-decoration: underline overline blind none équivaut à déclarer text-decoration: none .
Si l'objet n'a pas de texte (comme un élément img) ou est un élément vide (comme : ), cet attribut ne prendra pas effet.
Si vous définissez la valeur de cette propriété de l'objet body sur none , l'objet a conservera toujours son style de soulignement d'origine. Sauf si vous déclarez cette valeur de propriété sur un objet.

text-decoration est utilisé pour spécifier un attribut ajouté à la décoration du texte
Par exemple,
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}inherit spécifie que. il devrait hériter de la valeur de l'attribut text-decoration de l'élément parent
Tous les principaux navigateurs prennent en charge l'attribut text-decoration
Aucune version d'Internet Explorer (y compris IE8) ne le fait. prend en charge la valeur de l'attribut."herit".
IE, Chrome ou Safari ne prennent pas en charge la valeur de l'attribut "blink".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!