Cet article présente principalement en détail comment créer un nouveau projet dans Visual Studio, qui a une certaine valeur de référence. Les amis intéressés peuvent se référer à
ASP.NET Core - Nouveau projet <.>
Dans ce chapitre, nous verrons comment créer un nouveau projet dans Visual Studio.
Tant que vous
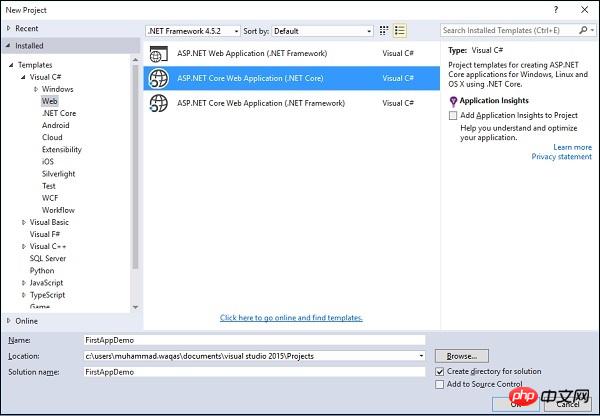
installez les outils principaux .net pour Visual Studio 2015, vous pouvez commencer à créer une nouvelle application principale ASP.net en sélectionnant dans le menu : Fichier → Nouveau projet

Dans la boîte de dialogue du nouveau projet, vous verrez les trois modèles de projet Web différents suivants
Application Web ASP.NET−Modèle de programme d'application ASP.NET simple.
Application Web ASP.NET Core (.NET Core) - Cela lancera votre projet multiplateforme basé sur le framework principal .net.
Application Web ASP.NET Core (.NET Framework) - Cela démarre un nouveau projet de framework .net exécuté sur le système Windows.
Sélectionnez Modèles → Visual C# → Web dans le panneau de gauche, puis sélectionnez le modèle d'application Web ASP.NET Core (.NET Core) dans le panneau du milieu. Nommons également l'application FirstAppDemo et spécifions l'emplacement du projet Asp.Net Core, puis cliquez sur OK.

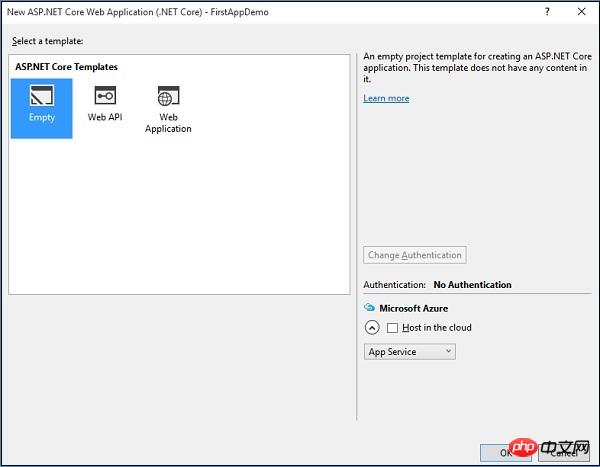
Dans la boîte de dialogue ci-dessus, vous pouvez sélectionner un modèle spécifique pour votre application Asp.Net parmi les modèles ASP.Net Core disponibles.
Le modèle de modèles ASP.NET Core contient trois modèles différents.
Parmi eux, le modèle d'application Web vous aidera à formuler des fichiers sur votre
système de fichiers , ce qui vous permettra de développer directement en utilisant MVC.
Ici, nous utiliserons un modèle vide qui nous aidera à le construire à partir de zéro.
Sélectionnons le modèle vide, désactivons Host in the Cloud et cliquez sur OK.

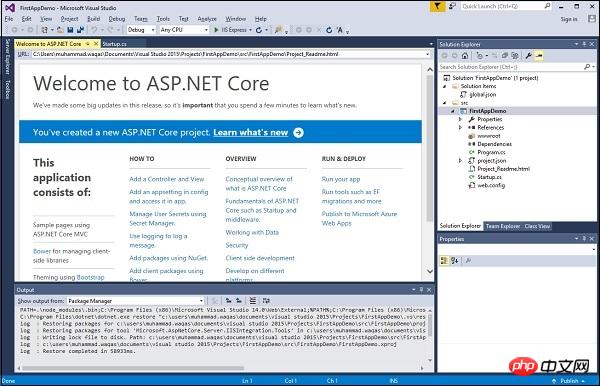
Visual Studio va maintenant
lancer le projet après un certain temps.
Dans la fenêtre Explorateur de solutions, vous verrez tous les fichiers de ce projet.
Lancer cette application, vous pouvez commencer en appuyant sur Ctrl F5, ou via le menu
Débogage : Après avoir sélectionné le menu de débogage, sélectionnez Démarrer l'exécution (sans débogage).

Cette application ne peut afficher que Hello World !
Elle fonctionne sur localhost:57741.
Dans la fenêtre de la barre d'état système, vous pouvez également voir qu'IIS Express est en cours d'exécution.

Ici, vous pouvez voir que le nom du site Web est FirstAppDemo.
Si vous avez une expérience en développement dans les versions précédentes d'Asp.net, les étapes d'utilisation de Vs pour développer et exécuter tous ces aspects sont similaires à celles du développement des versions précédentes, vous devez donc les connaître.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. J'espère également que tout le monde soutiendra Script Home.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!