
Cet article présente principalement la fonction de téléchargement d'images de téléchargement de fichiers implémentée par .Net Core en détail. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Maintenant, The .Net Core. Le projet a poussé comme des champignons après la pluie. En tant que membre de l'armée .Net, j'ai adopté avec enthousiasme .Net Core et je l'ai activement utilisé pour le développement commercial. Présentons d'abord la mise en œuvre du téléchargement de fichiers dans le cadre du projet .Net Core. interface.
1. Environnement de développement
Sans aucun doute, VisualStudio 2017 est le premier IDE de l'univers

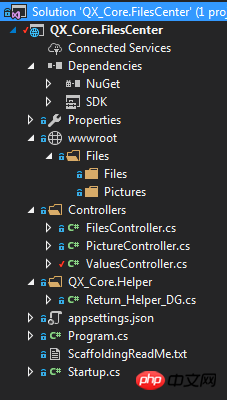
2, Structure du projet

FilesController Téléchargement et téléchargement de fichiersContrôleur
PictureController Contrôleur de téléchargement et de téléchargement d'images
Return_Helper_DG Classe d'aide sur la valeur de retour
3. Code clé
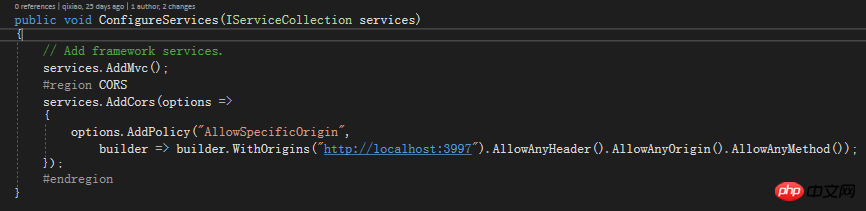
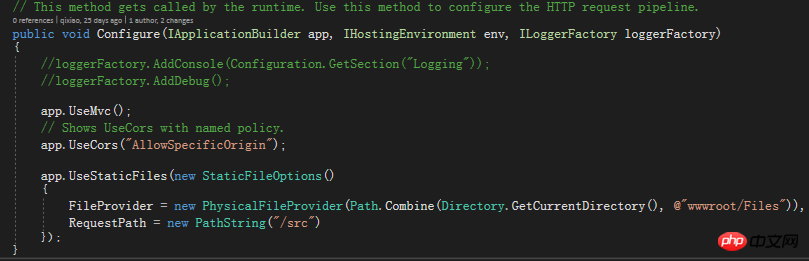
1. Tout d'abord, jetons un coup d'œil à Startup.cs. Il s'agit de la classe de configuration de démarrage de notre programme. . Ici, nous procédons à une gamme de configurations.
Configuration inter-domaines :


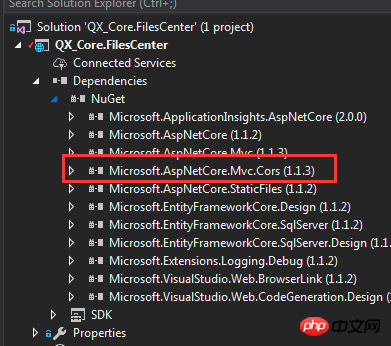
Bien sûr, les références inter-domaines aux dll sont indispensables. pour référencer les packages de référence associés.

Remplacement du chemin des ressources du serveur, ce qui peut empêcher le client de deviner le chemin du fichier du serveur et créer une ombre virtuelle pour l'accès, ce qui améliore la sécurité.

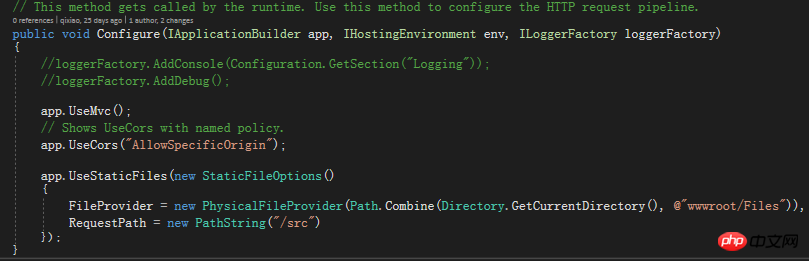
Le code complet de Startup.cs est le suivant :
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.FileProviders;
using Microsoft.Extensions.Logging;
using System.IO;
namespace QX_Core.FilesCenter
{
public class Startup
{
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
public IConfigurationRoot Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
#region CORS
services.AddCors(options =>
{
options.AddPolicy("AllowSpecificOrigin",
builder => builder.WithOrigins("http://localhost:3997").AllowAnyHeader().AllowAnyOrigin().AllowAnyMethod());
});
#endregion
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
//loggerFactory.AddConsole(Configuration.GetSection("Logging"));
//loggerFactory.AddDebug();
app.UseMvc();
// Shows UseCors with named policy.
app.UseCors("AllowSpecificOrigin");
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot/Files")),
RequestPath = new PathString("/src")
});
}
}
} 2. Ensembles d'utilisateurs de la classe Return_Helper_DG un unifié La valeur de retour est renvoyée au client
Le code de la classe Return_Helper_DG est le suivant :
using System.Net;
/**
* author:qixiao
* create:2017-5-19 15:15:05
* */
namespace QX_Core.FilesCenter.QX_Core.Helper
{
public abstract class Return_Helper_DG
{
public static object IsSuccess_Msg_Data_HttpCode(bool isSuccess, string msg, dynamic data, HttpStatusCode httpCode = HttpStatusCode.OK)
{
return new { isSuccess = isSuccess, msg = msg, httpCode = httpCode, data = data };
}
public static object Success_Msg_Data_DCount_HttpCode(string msg, dynamic data = null, int dataCount = 0, HttpStatusCode httpCode = HttpStatusCode.OK)
{
return new { isSuccess = true, msg = msg, httpCode = httpCode, data = data, dataCount = dataCount };
}
public static object Error_Msg_Ecode_Elevel_HttpCode(string msg, int errorCode = 0, int errorLevel = 0, HttpStatusCode httpCode = HttpStatusCode.InternalServerError)
{
return new { isSuccess = false, msg = msg, httpCode = httpCode, errorCode = errorCode, errorLevel = errorLevel };
}
}
}3. FilesController est notre contrôleur de téléchargement de fichiers interface, qui définit l'opération de réception du fichier de téléchargement et active la configuration inter-domaines sur le contrôleur
using Microsoft.AspNetCore.Cors;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Net.Http.Headers;
using QX_Core.FilesCenter.QX_Core.Helper;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
namespace QX_Core.FilesCenter.Controllers
{
//[Produces("application/json")]
[Route("api/[controller]")]
[EnableCors("AllowSpecificOrigin")]
public class FilesController : Controller
{
private IHostingEnvironment hostingEnv;
public FilesController(IHostingEnvironment env)
{
this.hostingEnv = env;
}
[HttpPost]
public IActionResult Post()
{
var files = Request.Form.Files;
long size = files.Sum(f => f.Length);
//size > 100MB refuse upload !
if (size > 104857600)
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("files total size > 100MB , server refused !"));
}
List<string> filePathResultList = new List<string>();
foreach (var file in files)
{
var fileName = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
string filePath = hostingEnv.WebRootPath + $@"\Files\Files\";
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
fileName = Guid.NewGuid() + "." + fileName.Split('.')[1];
string fileFullName = filePath + fileName;
using (FileStream fs = System.IO.File.Create(fileFullName))
{
file.CopyTo(fs);
fs.Flush();
}
filePathResultList.Add($"/src/Files/{fileName}");
}
string message = $"{files.Count} file(s) /{size} bytes uploaded successfully!";
return Json(Return_Helper_DG.Success_Msg_Data_DCount_HttpCode(message, filePathResultList, filePathResultList.Count));
}
}
}Dans le code ci-dessus, nous limitons la taille du fichier téléchargé , Et fournissez des commentaires sur la taille du fichier.
4. Interface du contrôleur de téléchargement d'images PictureController, similaire à un fichier, mais comportant des restrictions de somme de contrôle sur le type d'images téléchargées
using Microsoft.AspNetCore.Cors;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Net.Http.Headers;
using QX_Core.FilesCenter.QX_Core.Helper;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
namespace QX_Core.FilesCenter.Controllers
{
//[Produces("application/json")]
[Route("api/[controller]")]
[EnableCors("AllowSpecificOrigin")]
public class PicturesController : Controller
{
private IHostingEnvironment hostingEnv;
string[] pictureFormatArray = { "png", "jpg", "jpeg", "bmp", "gif","ico", "PNG", "JPG", "JPEG", "BMP", "GIF","ICO" };
public PicturesController(IHostingEnvironment env)
{
this.hostingEnv = env;
}
[HttpPost]
public IActionResult Post()
{
var files = Request.Form.Files;
long size = files.Sum(f => f.Length);
//size > 100MB refuse upload !
if (size > 104857600)
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("pictures total size > 100MB , server refused !"));
}
List<string> filePathResultList = new List<string>();
foreach (var file in files)
{
var fileName = ContentDispositionHeaderValue.Parse(file.ContentDisposition).FileName.Trim('"');
string filePath = hostingEnv.WebRootPath + $@"\Files\Pictures\";
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
string suffix = fileName.Split('.')[1];
if (!pictureFormatArray.Contains(suffix))
{
return Json(Return_Helper_DG.Error_Msg_Ecode_Elevel_HttpCode("the picture format not support ! you must upload files that suffix like 'png','jpg','jpeg','bmp','gif','ico'."));
}
fileName = Guid.NewGuid() + "." + suffix;
string fileFullName = filePath + fileName;
using (FileStream fs = System.IO.File.Create(fileFullName))
{
file.CopyTo(fs);
fs.Flush();
}
filePathResultList.Add($"/src/Pictures/{fileName}");
}
string message = $"{files.Count} file(s) /{size} bytes uploaded successfully!";
return Json(Return_Helper_DG.Success_Msg_Data_DCount_HttpCode(message, filePathResultList, filePathResultList.Count));
}
}
}à cela. À ce stade, notre code de téléchargement de fichiers et d'images est terminé. Ensuite, nous implémentons le client pour le téléchargement de fichiers
4. Implémentation du client
Notre client est très simple. Utilisez jQuery. Ajax pour soumettre les fichiers image et implémenter le code client :
<!doctype>
<head>
<script src="jquery-3.2.0.min.js"></script>
<script>
$(document).ready(function () {
var appDomain = "http://localhost:53972/";
$("#btn_fileUpload").click(function () {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
var data = new FormData();
for (var i = 0; i < files.length; i++) {
data.append(files[i].name, files[i]);
}
$.ajax({
type: "POST",
url: appDomain+'api/Pictures',
contentType: false,
processData: false,
data: data,
success: function (data) {
console.log(JSON.stringify(data));
},
error: function () {
console.log(JSON.stringify(data));
}
});
});
//end click
})
</script>
</head>
<title></title>
<body>
<article>
<header>
<h2>article-form</h2>
</header>
<p>
<form id="uploadForm" enctype="multipart/form-data">
<input type="file" id="files" name="files" placeholder="file" multiple>file-multiple属性可以选择多项<br><br>
<input type="button" id="btn_fileUpload" value="fileUpload">
</form>
</p>
</article>
</body>5. Test de code
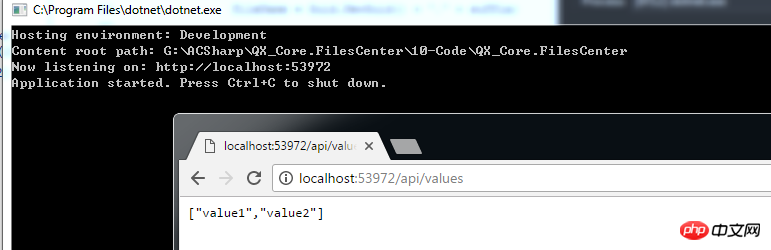
1. serveur

On peut voir qu'une console et un web démarrent automatiquement, et le web affiche la valeur de retour de la requête du contrôleur Values par défaut.
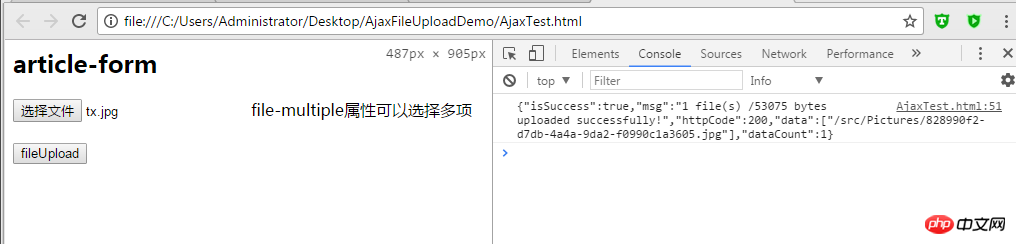
2. Téléchargement d'images
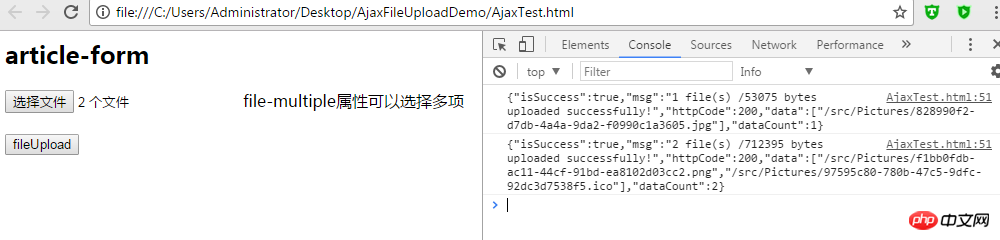
Nous utilisons ajax pour télécharger des images, ouvrir la page Web de test, sélectionner l'image, cliquer sur télécharger et afficher les résultats renvoyés par la console :

Vous pouvez voir qu'une photo a été téléchargée avec succès !
Entrez l'adresse de retour. Nous pouvons voir que l'accès à l'image a été réussi. Portez une attention particulière au changement dans le chemin du serveur ici :

Télécharger. plusieurs images :


On voit qu'il n'y a aucun problème à télécharger plusieurs photos !
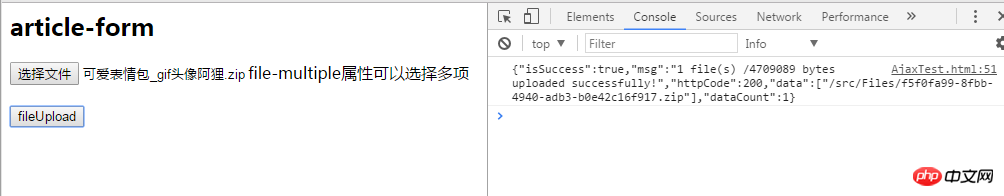
Effectuez de la même manière le test de téléchargement de fichiers :


De même, il n'y a aucun problème avec le téléchargement de fichiers !
6. Résumé
Jusqu'à présent, nous avons réalisé toutes les fonctions de téléchargement de fichiers image .Net Core attendues !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 La différence entre Unix et Linux
La différence entre Unix et Linux
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?