
.parent(selector) Obtient l' élément parent de chaque élément de l'ensemble d'éléments correspondant actuel, sélectionné par filtre (facultatif). Obtient un ensemble d'éléments contenant l'élément parent unique de tous les éléments correspondants.
.parents(selector) Obtient les éléments ancêtres de chaque élément dans l'ensemble actuel d'éléments correspondants, filtrés par le sélecteur (en option). Obtient un ensemble d'éléments contenant les ancêtres de tous les éléments correspondants (à l'exclusion de l'élément racine). Peut être filtré par une expression facultative.
On peut voir que parent est choisi très clairement, qui est l'élément parent de l'élément courant ; parents est l'élément ancêtre de l'élément courant ;
Étant donné un objet jQuery représentant une collection d'éléments DOM, la méthode .parents() nous permet de rechercher dans l'arborescence DOM les éléments ancêtres de ces éléments et de le construire avec les éléments correspondants dans l'ordre depuis l'élément parent le plus proche vers le haut. Un nouvel objet jQuery. Les éléments sont renvoyés dans l'ordre depuis l'élément parent le plus proche vers l'extérieur. Les méthodes .parents() et .parent() sont similaires, sauf que cette dernière parcourt un seul niveau dans l'arborescence DOM.
Les deux méthodes peuvent accepter une expression de sélection facultative du même type que l'argument que nous avons passé dans la fonction $(). Si ce sélecteur est appliqué, les éléments seront filtrés en testant s'ils correspondent au sélecteur.
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Si nous partons de l'élément A, nous pouvons trouver ses éléments ancêtres
$('li.item-a').parents().css('background-color', 'red');
Le résultat de cet appel est une liste de niveau 2, un élément II et une liste de niveau 1 et d'autres éléments (tout en haut de l'arborescence DOM jusqu'à ) définissent un arrière-plan rouge. Puisque nous n’avons pas appliqué d’expression de sélecteur, l’élément parent devient naturellement une partie de l’objet. Si un sélecteur est appliqué, l'élément est vérifié pour voir s'il correspond au sélecteur avant d'être inclus. Puisque nous n'avons pas appliqué d'expression de sélecteur, tous les éléments ancêtres font partie de l'objet jQuery renvoyé. Si un sélecteur est appliqué, seuls les éléments correspondants seront inclus.
Si nous commençons par l'élément A, nous pouvons trouver son élément parent :
$('li.item-a').parent().css('background-color', 'red');
Le résultat de cet appel est de définir un fond rouge pour la liste de niveau 2. Puisque nous n’avons pas appliqué d’expression de sélecteur, l’élément parent devient naturellement une partie de l’objet. Si un sélecteur est appliqué, l'élément est vérifié pour voir s'il correspond au sélecteur avant d'être inclus.
Regardons un exemple
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();Exemple 3
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
Regardons ce qui a été utilisé dans les projets précédents Exemples
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo <<<admin
<tr style="text-align:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}Code associé à jquery
//删除选中日志
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox]:checked").each(function(){
str+=$(this).val()+',';
});
str=str.substring(0,str.length-1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你确认删除选中的日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:str},function(tips){
if(tips=='ok'){
art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}});
}else{
art.dialog.tips('删除失败');
}
});
return true;
});
}else{
art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");//del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你确认删除该日志吗?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功删除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
Points de connaissances impliqués :
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");Méthode parentsUntil()
Définition : parentsUntil() obtient les éléments ancêtres de chaque élément dans l'ensemble actuel d'éléments correspondants jusqu'à (mais sans y inclure) le sélecteur, un nœud DOM ou un objet jQuery qui correspond à l'élément.
En fait, les méthodes parentsUntil(), nextUntil() et prevUntil() ont le même principe. La seule différence est que nextUntil() diminue, prevUntil() augmente (éléments frères et sœurs) et parentsUntil() augmente également (recherche d'éléments ancêtres)
Regardez un exemple ci-dessous :
<!DOCTYPE html>
<html>
<head>
<script type="text/
javascript
" src="/jquery/jquery.js"></script>
</head>
<body>
<ul class="level-1 yes">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2 yes">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");
</script>
</body>
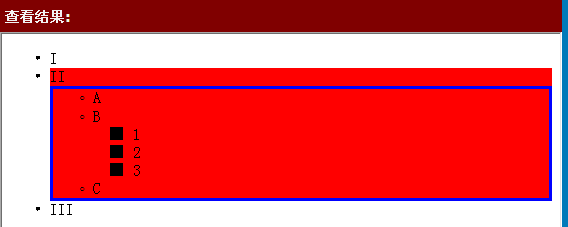
Le résultat est le suivant : 
Analyse :
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Regardez la deuxième affirmation :
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");<ul class="level-1 yes">-->是其祖先元素 且又满足选择器表达式".yes",但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不满足
<ul class="level-2 yes"> -->是其祖先元素 满足选择器表达式".yes" [所以,最终匹配到该节点,得到如上图所示的蓝色边框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->从这开始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()