 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des exemples d'utilisation du sélecteur de classe jQuery querySelector
Explication détaillée des exemples d'utilisation du sélecteur de classe jQuery querySelector
Explication détaillée des exemples d'utilisation du sélecteur de classe jQuery querySelector
L'API Web a récemment introduit document.querySelector et document.querySelectorAll pour sélectionner plus facilement des éléments du DOM. Les fonctions sont similaires à . Le sélecteur de jQuery. Cela rend l’écriture de code JavaScript natif beaucoup plus facile.
Les deux méthodes utilisent une syntaxe similaire et reçoivent toutes deux un paramètre string. Ce paramètre doit être une syntaxe de sélection CSS légale.
element = document.querySelector('selectors');elementList = document.querySelectorAll('selectors');Le paramètre selectors peut contenir plusieurs sélecteurs CSS, séparés par des virgules.
element = document.querySelector('selector1,selector2,...');elementList = document.querySelectorAll('selector1,selector2,...');L'utilisation de ces deux méthodes ne permet pas de trouver des éléments avec un statut de pseudo-classe. Par exemple, querySelector(':hover') n'obtiendra pas les résultats attendus. .
querySelector
Cette méthode renvoie un seul élément qui remplit la condition. Utilisez le sélecteur CSS fourni par le paramètre pour rechercher dans le DOM selon les principes de parcours en profondeur d'abord et de pré-ordre, et renvoyez le premier élément qui remplit les conditions.
element = document.querySelector('p#container');//返回id为container的首个div
element = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的首个元素querySelectorAll
Cette méthode renvoie tous les éléments qui remplissent les conditions, et le résultat est une collection nodeList. Les règles de recherche sont les mêmes que celles décrites précédemment.
elements = document.querySelectorAll('p.foo');//返回所有带foo类样式的pMais il convient de noter que les éléments de la collection nodeList renvoyée ne sont pas en direct. Pour faire la distinction entre les résultats de retour en temps réel et non en temps réel, veuillez consulter l'exemple suivant :
<p id="container"> <p></p> <p></p></p>
//首先选取页面中id为container的元素
container=document.getElementById('#container');
console.log(container.childNodes.length)
//结果为2//然后通过代码为其添加一个子元素
container.appendChild(document.createElement('p'));
//这个元素不但添加到页面了,这里的变量container也自动更新了
console.log(container.childNodes.length)//结果为3document.getElementById renvoie le résultat en temps réel Après y avoir ajouté un sous-élément, le nombre de tous les sous-éléments est à nouveau obtenu, qui a été mis à jour de 2 à 3 d'origine (une certaine navigation est effectuée). non pris en compte ici) les navigateurs tels que Chrome analyseront également les espaces en tant que nœud enfant).
Nous savons que la barre oblique inverse est utilisée pour s'échapper. Par exemple, dans une chaîne, si nous voulons représenter un caractère nul, nous utilisons 'b' et un saut de ligne 'n'. Il est également important de comprendre que l'échappement est pris en charge dans les paramètres fournis àquerySelector et querySelectorAll.
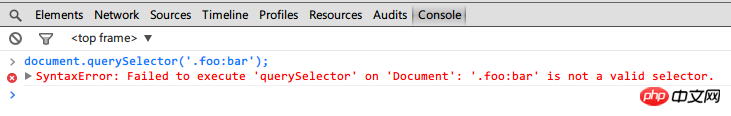
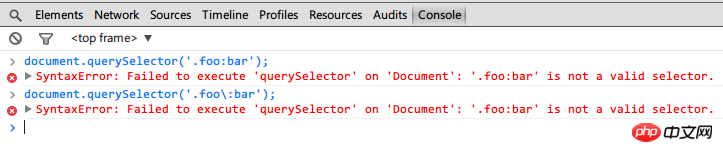
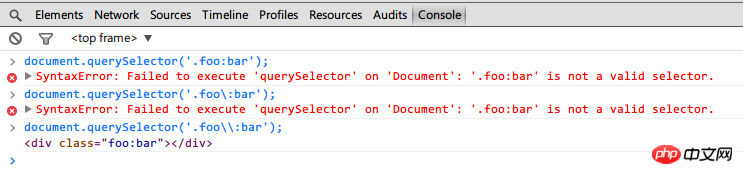
Regardons d'abord un exemple. Par exemple, nous avons un p dont la classe de style est'foo:bar' Bien sûr, je sais que vous ne l'écrivez généralement pas comme ça. Lorsque nous devons le sélectionner, nous devons échapper aux deux points, sinon une erreur sera générée.
<p class="foo:bar"></p>


'.foo\:bar' puis à la transmettre à querySelector, qui recevra Après le ' .foo\:bar', la chaîne échappe deux barres obliques inverses en une seule, puis querySelector combine la barre oblique inverse précédente avec un deux-points pour échapper correctement le résultat.

querySelector analyse les paramètres.
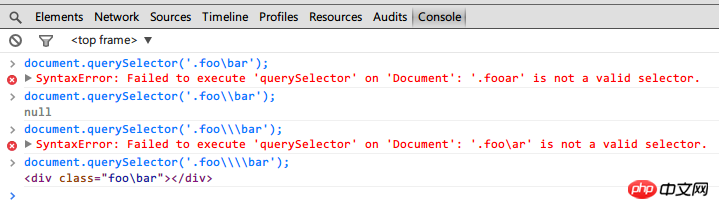
Après avoir compris cela, nous pouvons regarder un exemple plus intéressant. Par exemple, nous souhaitons sélectionner des éléments avec des barres obliques inverses dans leurs noms de classe. Oui, nous devons utiliser un total de quatre barres obliques inverses ! pour fonctionner correctement.<p class="foo\bar"></p>


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.
 Comment utiliser l'application Xiaomi Auto
Apr 01, 2024 pm 09:19 PM
Comment utiliser l'application Xiaomi Auto
Apr 01, 2024 pm 09:19 PM
Le logiciel de voiture Xiaomi fournit des fonctions de contrôle de voiture à distance, permettant aux utilisateurs de contrôler le véhicule à distance via des téléphones mobiles ou des ordinateurs, comme l'ouverture et la fermeture des portes et fenêtres du véhicule, le démarrage du moteur, le contrôle de la climatisation et du système audio du véhicule, etc. l'utilisation et le contenu de ce logiciel, découvrons-le ensemble. Liste complète des fonctions et méthodes d'utilisation de l'application Xiaomi Auto 1. L'application Xiaomi Auto a été lancée sur l'AppStore d'Apple le 25 mars et peut désormais être téléchargée depuis l'App Store sur les téléphones Android. Achat de voiture : découvrez les principaux points forts et les paramètres techniques ; de Xiaomi Auto, et prenez rendez-vous pour un essai routier, configurez et commandez votre voiture Xiaomi, et prenez en charge le traitement en ligne des tâches de récupération de voiture. 3. Communauté : comprenez les informations de la marque Xiaomi Auto, échangez votre expérience automobile et partagez une vie de voiture merveilleuse. 4. Contrôle de la voiture : le téléphone mobile est la télécommande, la télécommande, la sécurité en temps réel, facile ;
 Qu'est-ce que le gazouillis ? -Comment utiliser le chirp down
Mar 18, 2024 am 11:46 AM
Qu'est-ce que le gazouillis ? -Comment utiliser le chirp down
Mar 18, 2024 am 11:46 AM
Chirp Down peut aussi s'appeler JJDown. Il s'agit d'un outil de téléchargement de vidéos spécialement créé pour Bilibili. Cependant, de nombreux amis ne comprennent pas ce logiciel. Aujourd'hui, laissez l'éditeur vous expliquer ce qu'est Chirp Down ? Comment utiliser le gazouillis. 1. L'origine de Chirpdown Chirpdown remonte à 2014. Il s'agit d'un très ancien logiciel de téléchargement de vidéos. L'interface adopte le style de tuile Win10, qui est simple, beau et facile à utiliser. Chirna est l'affiche de Chirpdown et l'artiste est あさひクロイ. Jijidown s'est toujours engagé à fournir aux utilisateurs la meilleure expérience de téléchargement, en mettant constamment à jour et en optimisant le logiciel, en résolvant divers problèmes et bugs et en ajoutant de nouvelles fonctions et fonctionnalités. La fonction de Chirp Down Chirp Down est





