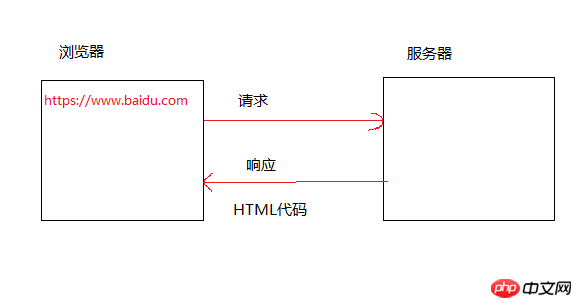
Qu'est-ce que le HTML ? Une introduction détaillée au HTML
HTML
Hyper Text Mark-up Language(超文本标记语言)
超文本:超链接
标记语言:由标记(标签)构成的语言

一个简单的例子
<!DOCTYPE html><html lang="en"> <!--html根标签,代表html文档的开始和结束--><head> <!--html的头部分,设置网页属性,可以设置标题-->
<meta charset="UTF-8">
<title>Hello World!</title></head><body> <!--html的正文部分,放置想要在页面上显示的内容--><!--在HTML中不支持空格、制表符、回车--><h1>静夜思</h1> <!--不分开始和结束的标签,自闭合标签--><p> <!--段落标记,有上下边距即行间距-->
<font color="red" size="12">床</font>前明月光,<br /> <!--指定字体的颜色、大小-->
疑似地上霜,<br />
举头望明月,<br />
低头思故乡,<br /></p><hr /> <!--分隔符--><b>哈哈</b><br /> <!--加粗-->H<sub>2</sub>O<br /> <!--下标-->2<sup>3</sup><br /> <!--上标--></body></html>转义字符
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>转义字符</title></head><body>哈 哈<br /> <!--空格-->a<b c>d<br /> <!--大于小于需要转义,有可能误当成标签-->1<3>2<br /> <!--标签里不可以是数字,所以这样写直接就是< >--></body></html>列表和图形
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>列表标签</title></head><body><h2>爱好</h2><ul type="square"> <!--无序列表-->
<li>抽烟</li>
<li>喝酒</li>
<li>打游戏</li></ul><hr><ol type="A" start="10"> <!--有序列表,从A的后十位开始-->
<li>小明</li>
<li>小强</li>
<li>小军</li></ol><hr><dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>草莓</dd>
<dd>香蕉</dd>
<dt>零食</dt>
<dd>辣条</dd>
<dd>奥利奥</dd>
<dd>绿豆糕</dd></dl><!--图形标签,border是边界,alt是加载不出来显示,title是鼠标放置时显示的--><img src="image.png" border="1" width="200" height="200" alt="HTML" title="我是一张普通的图片"></body></html>超链接
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>超链接</title></head><body><!--a超链接标签,href用于指定链接,以下的网页在同一文件夹内,traget的_blank不覆盖当前页面,而是打开新的页面--><!--href由协协议名+协议内容组成--><a href="排版标记.html" target="_blank">点我跳转</a><br /><a href="https://www.baidu.com">百度</a><br /><a href="mailto:haiyu19931121@163.com" target="_blank">联系我们</a><br /><a href="thunder://abcdefg.mp4" target="_blank">下载</a><br /><a name="回来"></a><img src="image.png" border="1" width="400" height="400"><br /><img src="image.png" border="1" width="400" height="400"><br /><img src="image.png" border="1" width="400" height="400"><br /><img src="image.png" border="1" width="400" height="400"><br /><img src="image.png" border="1" width="400" height="400"><br /><img src="image.png" border="1" width="400" height="400"><br /><img src="image.png" border="1" width="400" height="400"><br /><a href="#回来">回到顶部</a> <!--#表示使用本地超链接--></body></html>表格
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
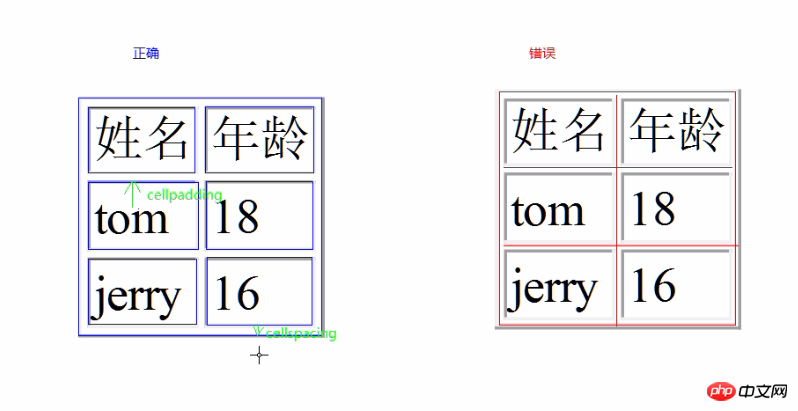
<title>表格标签</title></head><body><!--cellpadding是文字距离内边框的距离,cellspacing是内边框和外边框的距离--><table border="1" cellspacing="0" width="200">
<tr> <!--tr表示行-->
<th>姓名</th> <!--表头,自带居中和加粗-->
<th>年龄</th>
</tr>
<tr>
<td>小红</td> <!--td表示列-->
<td>13</td>
</tr>
<tr>
<td>小强</td>
<td>15</td>
</tr></table></body></html>
border是最外边的蓝线的宽度,不要理解成了内外边框的距离,cellspacing才是。
框架标签
如用一个页面来显示3个页面,共需要四个。用4.html来显示其他三个
4.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title></head><frameset rows="30%, 70%"> <!--上下比例3:7-->
<frame src="1.html" /> <!--占了30%-->
<frameset cols="30%, 70%"> <!--左右比例3:7-->
<frame src="2.html" /> <!--占30%-->
<frame src="3.html" name="_mine"/> <!--占70%,name为_mine,方便点击2.html中的超链接转到3.html中显示-->
</frameset></frameset></html>1.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title></head><body><h1>首页</h1></body></html>2.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Title</title></head><body><h1>首页</h1></body></html>3.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>表格标签</title></head><body><!--cellpadding是文字距离内边框的距离,cellspacing是内边框和外边框的距离--><table border="1" cellspacing="0" width="200">
<tr> <!--tr表示行-->
<th>姓名</th> <!--表头,自带居中和加粗-->
<th>年龄</th>
</tr>
<tr>
<td>小红</td> <!--td表示列-->
<td>13</td>
</tr>
<tr>
<td>小强</td>
<td>15</td>
</tr></table></body></html>表单标签
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>表单</title></head><body><!--form标识表单范围-->
<form action="#"> <!--action决定提交的位置,还没学服务器,先提交给自己,没什么意义-->
<!--input type:决定输入类型 name:提交的键 size:文本输入框的长度 maxlenght:显示文本框输入长度(能输入的字符个数) readonly:只读,不能修改,不影响提交 disable:禁用,被禁用的表单项不会提交。所有的input属性都能用 form action:提交的地址 method:提交的方法 get: 1、将键值对拼接在url地址 2、安全性不太好 3、提交的长度有限 post: 1、参数不在url地址 2、安全性比较好 3、理论上提交长度没有限制 -->
用户名:<input type="text" name="username" value="admin" disabled="disabled"/><br /> <!--name提交的键-->
密码:<input type="password" name="password"/><br /> <!--name提交的键-->
性别:男<input type="radio" name="sex" value="male" />女<input type="radio" name="sex" value="female"><br /> <!--name提交的键-->
爱好:抽烟<input type="checkbox" name="habit" value="smoke">
喝酒<input type="checkbox" name="habit" value="drink">
吃零食<input type="checkbox" name="habit" value="eat"><br />
学历:<select name="edu" >
<option value="zk">专科</option>
<option value="bk">本科</option>
<option value="yjs">研究生</option>
<option value="bss">博士生</option>
</select><br />
个人说明:<textarea rows="10" cols="30" name="desc">这家伙很懒,什么都没留下</textarea><br />
近照:<input type="file" name="file"><br />
<!--隐藏了但是能提交-->
<input type="hidden" name="haha" value="heihei">
<input type="submit" /><input type="reset" />
</form></body></html>meta标签
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <!--指定字符集--><meta http-equiv="Refresh" content="3;url=https://www.baidu.com"> <!--3秒刷新并定向到百度-->
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






