
Utilisez CSS et jQuery pour l'implémenter, essayez de ressembler à l'effet original.

Rendu final
Dans ce tutoriel, j'utiliserai CSS, HTML et jQuery pour créer un effet de parallaxe Apple TV approximatif, si vous lisez ceci, je suppose que vous avez une compréhension de base des trois techniques ci-dessus.
Sans plus attendre, commençons la première partie.
Notre structure de page est la suivante :
<p class="poster"> <p class="shine"></p> <p class="layer-1"></p> <p class="layer-2"></p> <p class="layer-3"></p> <p class="layer-4"></p> <p class="layer-5"></p> </p>
Tout d'abord, nous avons besoin d'un .poster avec classe de style p, dans ce p contient 5 autres calques de style p. Au-dessus de ces cinq couches p il y a un shine p pour ajouter quelques paillettes.
Tout d'abord, ajoutez le code suivant pour vous assurer que la hauteur de la section body de la page est la hauteur de la page entière :
body, html { height: 100%; min-height: 100%; }Donnez la section body un dégradé d'arrière-plan Couleur :
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }Afin de donner à .poster un effet de rotation 3D, le conteneur parent doit définir des effets de perspective et de transformation. Comme nous pouvons le voir, le conteneur parent de p est body lui-même, ajoutez donc le code CSS suivant :
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); transform-style: preserve-3d; transform: perspective(800px);
}Maintenant, stylisez et dimensionnez la carte, centrez-la sur la page et ajoutez quelques coins arrondis Avec l'effet d'ombre :
.poster { width: 320px; height: 500px; position: absolute; top: 50%; left: 50%; margin: -250px 0 0 -160px; border-radius: 5px; box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4); overflow:hidden;
}Afin de centrer l'affiche, vous devez définir la valeur de position sur absolute, top:50%, 'left:50%' et la valeur margin supérieure doit être p la moitié négative de la hauteur, la valeur margin gauche est la moitié négative de la p largeur. Ce qu'il faut retenir, c'est que le centre de .poster est aussi le centre de la page entière.

Effet d'ombre
Nous pouvons utiliser le sélecteur CSS suivant pour sélectionner tous les calques :
p[class *= 'layer-']
.poster Il a été conçu, voyons l'effet.
Ainsi, CSS sélectionne tous les noms de classes qui contiennent "layer-" p.
Maintenant, définissez la valeur position de tous les calques sur absolute, la valeur <a href="http://www.php.cn/wiki/899.html" target="_blank">background-repeat</a> sur no-repeat, la valeur <a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a> sur top left et la taille du l'arrière-plan du calque doit avoir une largeur et une hauteur automatiques de 100 %.
p[class*="layer-"] { position: absolute; top: -10px; left: -10px; right: -10px; bottom: -10px; background-size: 100% auto; background-repeat: no-repeat; background-position: 0 0; transition:0.1s;
} Notez que les valeursde top,left,right,bottom sont toutes de -10px. Le but est d'agrandir la taille du calque de 20px. que celui de poster, de sorte que dans chaque Lors de l'inspection du calque, vous ne verrez pas le bord du calque.
Voici comment ajouter un arrière-plan à chaque calque :
.layer-1 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png');
}.layer-2 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png');
}.layer-3 { top: 0; bottom: 0; left: 0; right: 0; background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png');
}.layer-4 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png');
}.layer-5 { background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png');
}Dans la section layer-3, les calques ne bougeront pas, il n'est donc pas nécessaire que la taille soit trop grande .

Complétez l'effet statique
Avant de commencer, assurez-vous d'avoir introduit la bibliothèque jQuery, sinon une erreur sera signalée.
La logique de l'effet de parallaxe est la suivante: chaque fois que la souris bouge, les attributs .poster, transforms:translateY, rotate de rotateY changeront en fonction de la position du curseur. Plus le curseur est éloigné du coin supérieur gauche de la page, plus l'effet d'animation sera évident.
La formule est similaire à celle-ci : offsetX=0,5-la position/largeur du curseur à partir du haut de la page.
Afin d'avoir une valeur différente pour chaque élément, multipliez la valeur renvoyée par chaque formule de curseur par une valeur personnalisée, et ajoutez le code qui renvoie du HTML à chaque élément de calque qui aura des propriétés d'animation data-offset=数字.
<p data-offset="15" class="poster">
<p class="shine"></p>
<p data-offset="-2" class="layer-1"></p>
<p class="layer-2"></p>
<p data-offset="1" class="layer-3"></p>
<p data-offset="3" class="layer-4"></p>
<p data-offset="10" class="layer-5"></p>
</p>Les règles pour chaque .layers sont les mêmes, mais nous les appliquons aux attributs translateY et translateX.
data-offset Plus la valeur de l'attribut est grande, plus l'effet de l'animation est évident. Vous pouvez modifier ces valeurs pour en faire l'expérience.
Pour la lisibilité du code, nous attribuons .poster à la variable $poster en JavaScript, .shine à la variable $shine, et la variable $layer représente toutes les couches, w,hReprésente la largeur et la hauteur de la page.
var $poster = $('.poster'),$shine = $('.shine'),$layer = $('p[class*="layer-"]’);
现在,需要考虑下当光标移动的时候获取到光标位置的问题。我们可以用 $(window) 的 mousemove 事件来实现,这个事件会返回一个JavaScript对象,含有我们需要的位置信息和其他一些我们暂时还用不到的变量。
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)'; /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});下一步,就是用上面解释的公式来计算offsetY和offsetX的值,然后就是把视差效果应用到.posert和每一个海报层。
非常酷啊,现在我们就有了一个有视差效果的小部件了。

基本完成
但是还没完,海报上的光泽部分还没设置
现在回到CSS部分,给.shine p 绝对定位,添加一个渐变颜色效果,设置z-index属性值为100,让它在所有层的上面。
.shine { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%); z-index: 100;
}已经有了一个漂亮的闪光层在海报上,但是为了达到更逼真的效果,光照应该随着光标的移动而变化。

更逼真些
我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
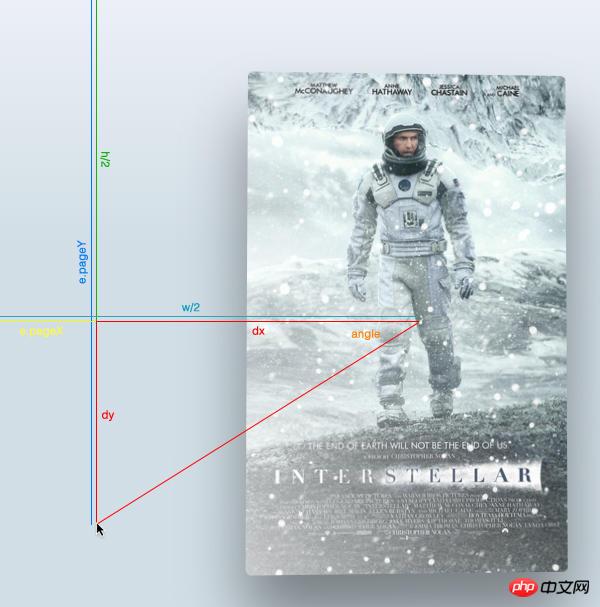
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

角度示意图
首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用 Math.atan2() 函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster'); var $shine = $('.shine'); var $layer = $('p[class *= "layer-"]');
$poster.data("offset",15);
$(window).on('mousemove', function(e) { var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight; var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */
offsetY = 0.5 - e.pageY / h,
offsetPoster = $poster.data('offset'), /* custom value for animation depth */
transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';
dy = e.pageY - h / 2,
dx = e.pageX - w / 2,
theta = Math.atan2(dy,dx), /* get angle in radians */
angle = theta * 180 / Math.PI; /* convert rad in degrees */ /* apply transform to $poster */
$poster.css('transform', transformPoster); /* parallax foreach layer */ /* loop thought each layer */ /* get custom parallax value */ /* apply transform */
$layer.each(function() { var $this = $(this); var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */ var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)';
$this.css('transform', transformLayer);
});
});你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) { angle = angle + 360;
}现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
<code class="lsl">$shine.css('background', 'linear-gradient(' + (angle - <span class="hljs-number">90) + 'deg, rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,' + e.pageY / h + ') <span class="hljs-number">0%,rgba(<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">255,<span class="hljs-number">0) <span class="hljs-number">80%)');<br/><br/></span></span></span></span></span></span></span></span></span></span></code>
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
注意 :减去90度的原因是 linear-gradient 属性的需要,如果你使用 -webkit-linear-gradient,-moz-linear-gradient属性就没有必要。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!