 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Exemple de tutoriel sur l'utilisation de Composer sous Windows
Exemple de tutoriel sur l'utilisation de Composer sous Windows
Exemple de tutoriel sur l'utilisation de Composer sous Windows
La colonne suivante du tutoriel d'utilisation de Composer expliquera comment utiliser Composer sous Windows. J'espère que cela sera utile aux amis dans le besoin !
Utilisez Composer pour présenter le package d'extension officiel GitHub sous Windows
1 Lorsque vous ouvrez le lien vers la version Weiwu RC4, déroulez. et vous pouvez Quand vous voyez ça 
, tout ce que vous avez à faire est de penser à Baidu Composer et de voir ce que c'est, ne réfléchissez pas trop et suivez-moi. 
Cliquez ensuite sur le document Composer Chinese, puis cliquez sur télécharger et vous verrez 
Après le téléchargement, cliquez dessus comme indiqué dans l'image
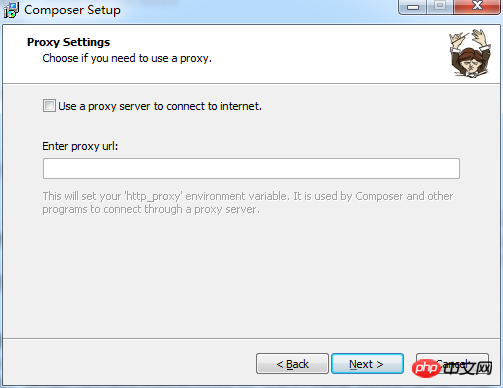
Cliquez sur Suivant Plus tard, j'ai découvert que je ne savais pas comment continuer. Normalement, vous êtes invité ici à sélectionner le fichier php.exe dans le dossier php. Ici, je le sélectionne, puis je prends une capture d'écran comme suit :
<.> Lorsque vous arrivez ici, cliquez sur Suivant et attendez. Il n'y aura aucun problème dans environ trois minutes
Lorsque vous arrivez ici, cliquez sur Suivant et attendez. Il n'y aura aucun problème dans environ trois minutes  Cela dépend de vos préférences personnelles. Je n'ai pas cliqué et j'ai simplement continué. jusqu'à la fin. Ensuite, vous l'avez installé. Ici, je suppose que vous l'avez installé.
Cela dépend de vos préférences personnelles. Je n'ai pas cliqué et j'ai simplement continué. jusqu'à la fin. Ensuite, vous l'avez installé. Ici, je suppose que vous l'avez installé.
L'étape suivante consiste à accéder au manuel de démarrage rapide officiel  Si vous le voyez, vous devez lire plus de manuels, voici le manuel prêt à l'emploi, continuez
Si vous le voyez, vous devez lire plus de manuels, voici le manuel prêt à l'emploi, continuez
,  Après avoir ouvert l'URL dans l'image, vous pouvez voir
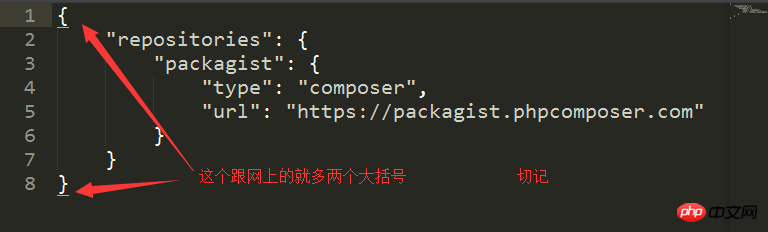
Après avoir ouvert l'URL dans l'image, vous pouvez voir  Ensuite, créez un nouveau dossier tp5 sous votre répertoire racine, puis créez un nouveau composer.json sous le dossier
Ensuite, créez un nouveau dossier tp5 sous votre répertoire racine, puis créez un nouveau composer.json sous le dossier 
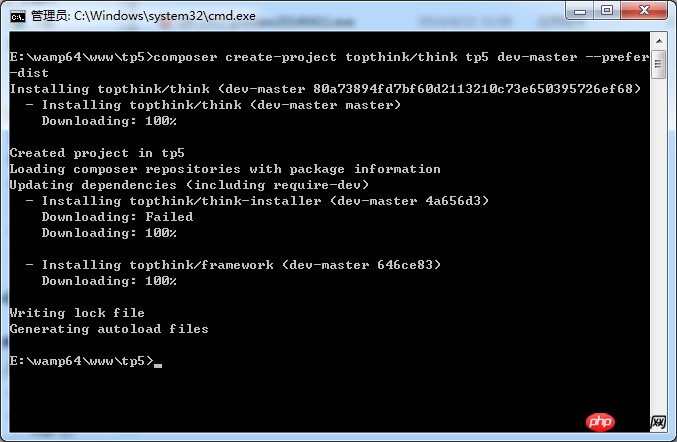
 Après avoir terminé la partie ci-dessus, j'ai commencé à taper des commandes. Êtes-vous très excité ? Comme le montre l'image
Après avoir terminé la partie ci-dessus, j'ai commencé à taper des commandes. Êtes-vous très excité ? Comme le montre l'image
,  Après avoir tapé le code, il y a. une longue attente. Après tout, ce n’est pas seulement un travail acharné, c’est juste la vitesse d’Internet. Au moins, j'attends toujours.
Après avoir tapé le code, il y a. une longue attente. Après tout, ce n’est pas seulement un travail acharné, c’est juste la vitesse d’Internet. Au moins, j'attends toujours.
En attendant, vous pouvez d'abord télécharger un Git pour préparer les opérations suivantes,  , ici j'ai installé git
, ici j'ai installé git et voir ensuite La fenêtre de commande
et voir ensuite La fenêtre de commande  montre que le téléchargement est terminé, ce qui est bien. Ensuite, ouvrez le dossier tp5 et constatez qu'il s'agit de la dernière version du framework thinkphp5.0RC4. Continuez à écrire la commande : Premier
montre que le téléchargement est terminé, ce qui est bien. Ensuite, ouvrez le dossier tp5 et constatez qu'il s'agit de la dernière version du framework thinkphp5.0RC4. Continuez à écrire la commande : Premier
.  Ensuite
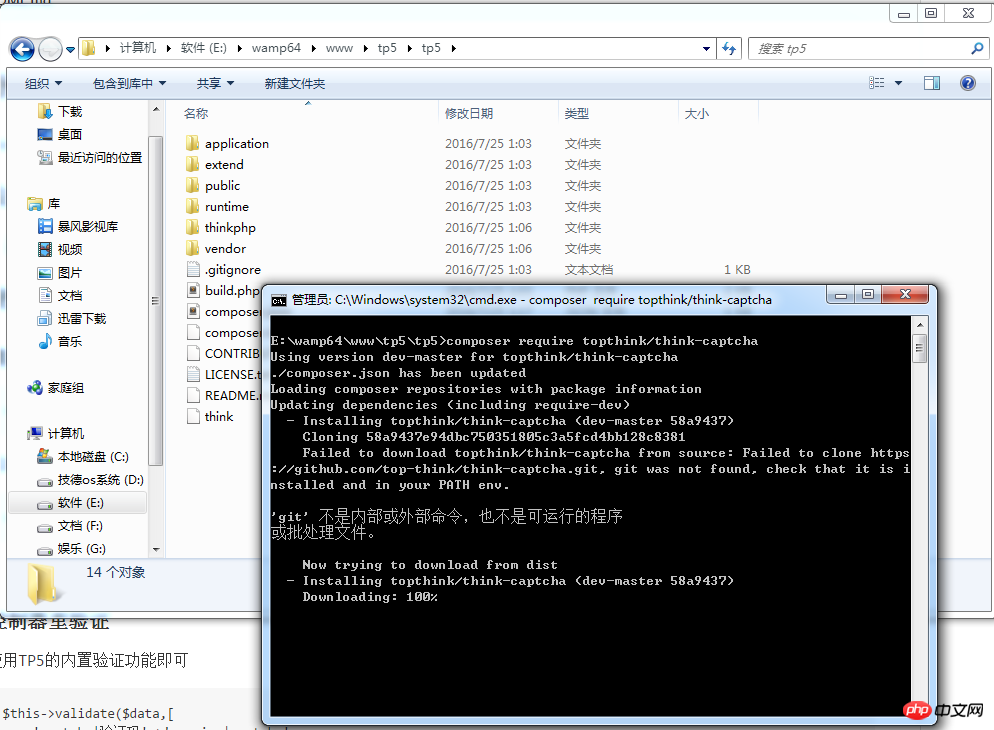
Ensuite Ce qui suit est la clé. Ouvrez cmd sous le dossier où le projet tp5 est ouvert et entrez la commande composer mentionnée ci-dessus : composer require topthink/think-captcha
Ce qui suit est la clé. Ouvrez cmd sous le dossier où le projet tp5 est ouvert et entrez la commande composer mentionnée ci-dessus : composer require topthink/think-captcha
Attendez un moment. Vous verrez l'image suivante :  Maintenant, le Git installé à l'avance va montrer ses compétences. Ici, il est indiqué que git n'est pas une commande interne. Peu importe. Allons-y :
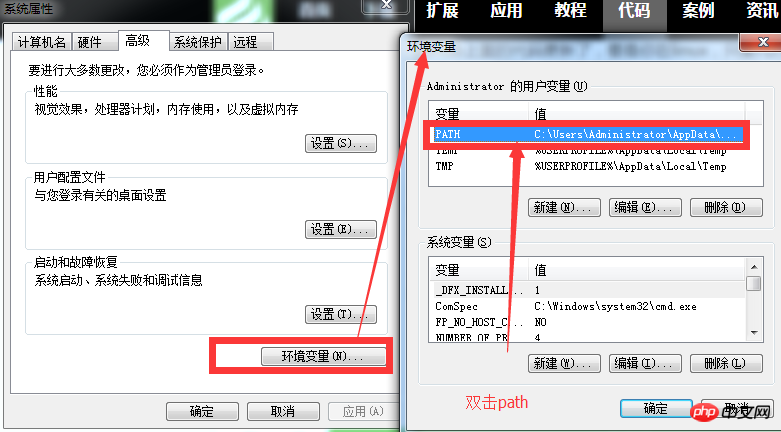
Maintenant, le Git installé à l'avance va montrer ses compétences. Ici, il est indiqué que git n'est pas une commande interne. Peu importe. Allons-y :  Ordinateur en un seul clic->Propriétés->Paramètres système avancés->Variables d'environnement->Double-cliquez sur PATH-> Collez le chemin Git que vous avez copié auparavant après cette chaîne de N'oubliez pas de l'écraser en ajoutant d'abord un point-virgule, puis de le copier dans Behind, comme indiqué ci-dessus :
Ordinateur en un seul clic->Propriétés->Paramètres système avancés->Variables d'environnement->Double-cliquez sur PATH-> Collez le chemin Git que vous avez copié auparavant après cette chaîne de N'oubliez pas de l'écraser en ajoutant d'abord un point-virgule, puis de le copier dans Behind, comme indiqué ci-dessus : 
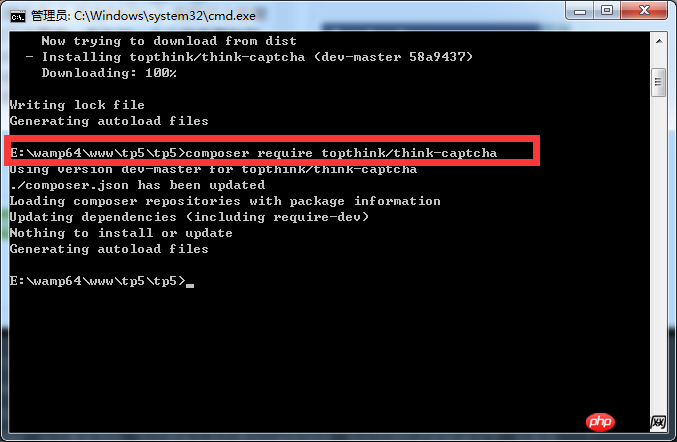
 Après avoir cliqué sur OK sur tout, revenez à la fenêtre de commande et reprenez-le. -entrez la commande précédente du compositeur :
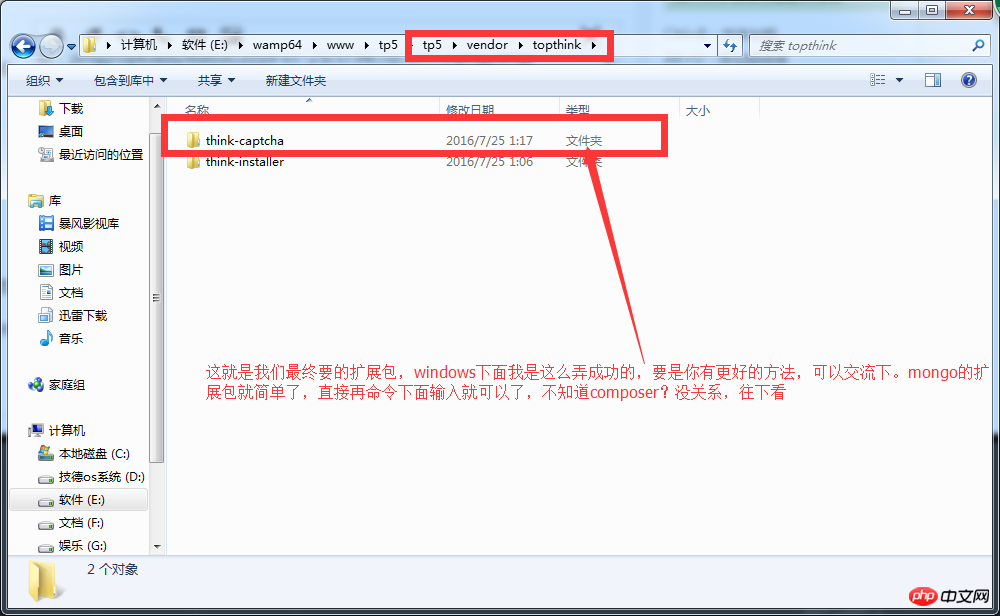
Après avoir cliqué sur OK sur tout, revenez à la fenêtre de commande et reprenez-le. -entrez la commande précédente du compositeur :  Si vous regardez le dossier de votre projet tp5, il y a un dossier fournisseur en dessous. Sous le fichier tothink à l'intérieur se trouve le package d'extension que vous avez chargé dans
Si vous regardez le dossier de votre projet tp5, il y a un dossier fournisseur en dessous. Sous le fichier tothink à l'intérieur se trouve le package d'extension que vous avez chargé dans 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment construire rapidement Laravelcms avec Composer: MKI-LABS / ESPRESSO Expérience pratique
Apr 18, 2025 am 07:36 AM
Comment construire rapidement Laravelcms avec Composer: MKI-LABS / ESPRESSO Expérience pratique
Apr 18, 2025 am 07:36 AM
J'ai rencontré un problème délicat lors du développement d'un nouveau projet Laravel: comment créer rapidement un système de gestion de contenu entièrement fonctionnel et facile à gérer (CMS). J'ai essayé plusieurs solutions, mais toutes ont abandonné en raison d'une configuration complexe et d'une maintenance gênante. Jusqu'à ce que je découvre le package Laravelcms MKI-LABS / ESPRESSO, qui non seulement simple à installer, mais fournit également des fonctions puissantes et une interface de gestion intuitive, ce qui a complètement résolu mon problème.
 Expérience pratique pour créer des interfaces de ligne de commande efficaces à l'aide de la bibliothèque Symfony / Console
Apr 18, 2025 am 07:30 AM
Expérience pratique pour créer des interfaces de ligne de commande efficaces à l'aide de la bibliothèque Symfony / Console
Apr 18, 2025 am 07:30 AM
Dans le développement de projets, il est souvent nécessaire de créer des outils de ligne de commande pour simplifier les tâches quotidiennes ou automatiser les processus. Cependant, la création d'une interface de ligne de commande qui est belle et facile à tester n'est pas facile. Récemment, j'ai rencontré ce problème lors du développement d'un projet qui nécessite des outils de ligne de commande. Après une certaine exploration, j'ai trouvé la bibliothèque Symfony / Console, qui simplifie considérablement le processus de création des interfaces de ligne de commande.
 Utilisation du compositeur pour résoudre l'injection de dépendance: application de l'interface de conteneur PSR-11
Apr 18, 2025 am 07:39 AM
Utilisation du compositeur pour résoudre l'injection de dépendance: application de l'interface de conteneur PSR-11
Apr 18, 2025 am 07:39 AM
J'ai rencontré un problème commun mais délicat lors du développement d'un grand projet PHP: comment gérer et injecter efficacement les dépendances. Initialement, j'ai essayé d'utiliser des variables globales et une injection manuelle, mais cela a non seulement augmenté la complexité du code, il a également conduit facilement à des erreurs. Enfin, j'ai résolu avec succès ce problème en utilisant l'interface de conteneur PSR-11 et avec la puissance du compositeur.
 Comment utiliser le compositeur pour résoudre le problème du traitement par lots des données dans le cadre YII
Apr 18, 2025 am 07:54 AM
Comment utiliser le compositeur pour résoudre le problème du traitement par lots des données dans le cadre YII
Apr 18, 2025 am 07:54 AM
Lorsque vous développez des projets de framework YII, vous rencontrez souvent des situations où vous devez obtenir une grande quantité de données de la base de données. Si des mesures appropriées ne sont pas prises, l'obtention directement de toutes les données peut entraîner un débordement de mémoire et affecter les performances du programme. Récemment, lorsque j'avais affaire à un projet sur une grande plate-forme de commerce électronique, j'ai rencontré ce problème. Après quelques recherches et essais, j'ai finalement résolu le problème par le biais de la bibliothèque d'extension de Pavle / Yii-Batch-Result.
 Comment utiliser le compositeur pour résoudre les problèmes de demande HTTP: un guide pratique de la bibliothèque Yiche / HTTP
Apr 18, 2025 am 08:06 AM
Comment utiliser le compositeur pour résoudre les problèmes de demande HTTP: un guide pratique de la bibliothèque Yiche / HTTP
Apr 18, 2025 am 08:06 AM
Pendant le développement, des demandes HTTP sont souvent nécessaires, ce qui peut être d'obtenir des données, d'envoyer des données ou d'interagir avec des API externes. Cependant, face à des environnements de réseau complexes et à la modification des exigences de demande, comment gérer efficacement les demandes HTTP devient un défi. J'ai rencontré un problème dans un projet: je dois envoyer fréquemment des demandes à différentes API et enregistrer les demandes pour faciliter le débogage et l'analyse ultérieures. Après avoir essayé plusieurs méthodes, j'ai découvert la bibliothèque Yiche / HTTP. Il simplifie non seulement le traitement des demandes HTTP, mais fournit également des fonctions de journalisation dynamique, améliorant considérablement l'efficacité de développement.
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.
 Améliorer l'accessibilité du site Web de Silverstripe: Installation et utilisation du module Flying Focus
Apr 18, 2025 am 08:09 AM
Améliorer l'accessibilité du site Web de Silverstripe: Installation et utilisation du module Flying Focus
Apr 18, 2025 am 08:09 AM
Lors du développement d'un projet de site Web du gouvernement, j'ai rencontré un problème difficile: comment améliorer l'accessibilité du site Web pour répondre aux besoins des différents utilisateurs, en particulier pour les utilisateurs malvoyants, la navigation et l'exploitation du site Web peuvent être très difficiles. Après avoir essayé plusieurs méthodes, j'ai trouvé une bibliothèque JavaScript appelée FlyingFocus qui améliore considérablement l'accessibilité du site Web. Cependant, l'intégrer dans le site Web de Silverstripe est un défi. Heureusement, j'ai trouvé le module Dia-NZ / Silverstripe-Flying-Focus, qui a simplifié le processus d'intégration de FlyingFocus et a résolu mon puzzle.
 Comment résoudre le problème de la gestion des erreurs JavaScript à l'aide du compositeur
Apr 18, 2025 am 08:30 AM
Comment résoudre le problème de la gestion des erreurs JavaScript à l'aide du compositeur
Apr 18, 2025 am 08:30 AM
J'ai un problème difficile lors du développement d'une application Web complexe: comment gérer efficacement les erreurs JavaScript et les enregistrer. J'ai essayé plusieurs méthodes, mais aucun d'eux ne pouvait répondre à mes besoins jusqu'à ce que je trouve cette bibliothèque dvasilenko / alterrego_tools. J'ai facilement résolu ce problème grâce à l'installation de cette bibliothèque via Composer et j'ai considérablement amélioré la maintenabilité et la stabilité du projet. Le compositeur peut être appris par l'adresse suivante: Adresse d'apprentissage





