 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Explication détaillée d'exemples d'animation utilisant Shape
Explication détaillée d'exemples d'animation utilisant Shape
Explication détaillée d'exemples d'animation utilisant Shape
L'article précédent portait presque uniquement sur l'application de DoubleAnimation, et cet article concerne PointAnimation.
1. Utiliser PointAnimation
L'utilisation de PointAnimation peut déformer Shape, mais en fait, je ne vois pas beaucoup de gens l'utiliser de cette façon. Après tout, la plupart des logiciels créés par WPF n'ont pas besoin de l'être. tellement chic.
1.1 Utilisation de PointAnimation sur XAML
<Storyboard x:Name="Storyboard2" RepeatBehavior="Forever" AutoReverse="True" Duration="0:0:4"><PointAnimation Storyboard.TargetProperty="(Path.Data).(PathGeometry.Figures)[0].(PathFigure.StartPoint)" Storyboard.TargetName="Path2" To="0,0" EnableDependentAnimation="True" /><PointAnimation Storyboard.TargetProperty="(Path.Data).(PathGeometry.Figures)[0].(PathFigure.Segments)[0].(LineSegment.Point)" Storyboard.TargetName="Path2" To="100,0" EnableDependentAnimation="True" /><ColorAnimation To="#FF85C82E" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" Storyboard.TargetName="Path2" /></Storyboard>…<Path Margin="0,20,0,0" x:Name="Path2" Fill="GreenYellow"><Path.Data><PathGeometry><PathFigure StartPoint="50,0"><LineSegment Point="50,0" /><LineSegment Point="0,100" /><LineSegment Point="0,100" /><LineSegment Point="100,100" /><LineSegment Point="100,100" /></PathFigure></PathGeometry></Path.Data></Path>

Le plus gros casse-tête dans cet exemple est la syntaxe du chemin de propriété, si vous Je ne peux pas le mémoriser, il est préférable de s'appuyer sur la génération Blend.
1.2 Utiliser PointAnimation dans le code
S'il y a beaucoup de points, comme des graphiques, PointAnimation est généralement utilisé dans le code C# :
_storyboard = new Storyboard();
Random random = new Random();for (int i = 0; i < _pathFigure.Segments.Count; i++)
{var animation = new PointAnimation { Duration = TimeSpan.FromSeconds(3) };
Storyboard.SetTarget(animation, _pathFigure.Segments[i]);
Storyboard.SetTargetProperty(animation, "(LineSegment.Point)");
animation.EnableDependentAnimation = true;
animation.EasingFunction = new QuarticEase { EasingMode = EasingMode.EaseOut };
animation.To = new Point((_pathFigure.Segments[i] as LineSegment).Point.X, (i % 2 == 0 ? 1 : -1) * i * 1.2 + 60);
_storyboard.Children.Add(animation);
}
_storyboard.Begin(); 
Parce que vous pouvez directement SetTarget, la syntaxe Property-path peut être très simple.
2. Extend PointAnimation
Les animations dans les deux exemples ci-dessus sont relativement simples si elles sont plus compliquées, le code XAML ou C# devra être écrit de manière très compliquée. J'ai fait référence à cette page Web et je voulais créer une animation similaire, mais j'ai découvert que j'avais besoin d'écrire beaucoup de XAML, j'ai donc abandonné l'utilisation de PointAnimation pour l'implémenter. L'animation principale de cette page est ce HTML :
<polygon fill="#FFD41D" points="97.3,0 127.4,60.9 194.6,70.7 145.9,118.1 157.4,185.1 97.3,153.5 37.2,185.1 48.6,118.1 0,70.7 67.2,60.9">
<animate id="animation-to-check" begin="indefinite" fill="freeze" attributeName="points" dur="500ms" to="110,58.2 147.3,0 192.1,29 141.7,105.1 118.7,139.8 88.8,185.1 46.1,156.5 0,125 23.5,86.6 71.1,116.7"/>
<animate id="animation-to-star" begin="indefinite" fill="freeze" attributeName="points" dur="500ms" to="97.3,0 127.4,60.9 194.6,70.7 145.9,118.1 157.4,185.1 97.3,153.5 37.2,185.1 48.6,118.1 0,70.7 67.2,60.9"/> </polygon>Vous n'avez besoin que d'un ensemble de points pour contrôler l'animation de tous les points, ce qui est en effet bien plus efficace que PointAnimation. Dans WPF, vous pouvez implémenter une PointCollectionAnimamtion en héritant de Timeline. Pour plus de détails, veuillez vous référer à ce projet. Malheureusement, bien que la classe Timeline d'UWP ne soit pas fermée, je ne sais pas comment hériter et dériver une animation personnalisée.
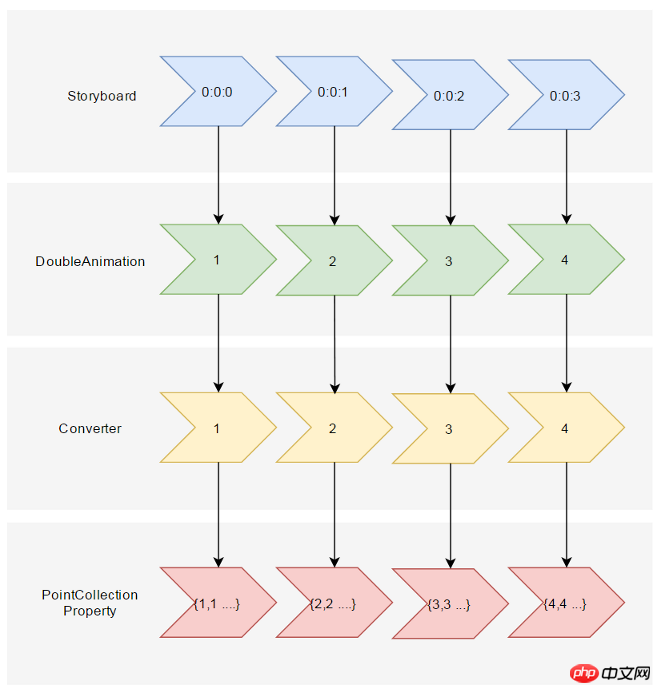
En ce moment, vous devez changer un peu votre façon de penser. DoubleAnimation peut être compris comme ceci : Storyboard transmet TimeSpan à DoubleAnimation, et DoubleAnimation calcule la valeur actuelle de l'attribut cible via ce TimeSpan (il doit parfois être combiné avec EasingFunction) et la transmet finalement à l'attribut cible, comme indiqué dans ce qui suit. figure :

Dans ce cas, vous pouvez également recevoir ce Double calculé, puis calculer la valeur PointCollection cible via le Convertisseur :

Supposons que vous disiez à ce convertisseur que lorsque la valeur Double entrante (nommée Progress) est 0, PointCollection est {0,0 1,1...}, lorsque Progress est 100, PointCollection est {1,1 2,2. ..}, lorsque Progress atteint l'une de ces valeurs. La méthode de calcul du temps est :
private PointCollection GetCurrentPoints(PointCollection fromPoints, PointCollection toPoints, double percentage)
{var result = new PointCollection();for (var i = 0;
i < Math.Min(fromPoints.Count, toPoints.Count);
i++)
{
var x = (1 - percentage / 100d) * fromPoints[i].X + percentage / 100d * toPoints[i].X;
var y = (1 - percentage / 100d) * fromPoints[i].Y + percentage / 100d * toPoints[i].Y;
result.Add(new Point(x, y));
}return result;
}Ceci termine le processus de conversion de TimeSpan en PointCollection. Ensuite, il y a la façon de l’utiliser en XAML. En référence au PointCollectionAnimation ci-dessus, bien qu'il existe un convertisseur supplémentaire, le XAML devrait être suffisamment concis :
<local:ProgressToPointCollectionBridge x:Name="ProgressToPointCollectionBridge"><PointCollection>97.3,0 127.4,60.9 194.6,70.7 145.9,118.1 157.4,185.1 97.3,153.5 37.2,185.1 48.6,118.1 0,70.7 67.2,60.9</PointCollection><PointCollection>110,58.2 147.3,0 192.1,29 141.7,105.1 118.7,139.8 88.8,185.1 46.1,156.5 0,125 23.5,86.6 71.1,116.7</PointCollection></local:ProgressToPointCollectionBridge><Storyboard x:Name="Storyboard1" FillBehavior="HoldEnd"><DoubleAnimation Duration="0:0:2" To="100" FillBehavior="HoldEnd" Storyboard.TargetProperty="(local:ProgressToPointCollectionBridge.Progress)" Storyboard.TargetName="ProgressToPointCollectionBridge" EnableDependentAnimation="True"/></Storyboard>…<Polygon x:Name="polygon" Points="{Binding Source={StaticResource ProgressToPointCollectionBridge},Path=Points}" Stroke="DarkOliveGreen" StrokeThickness="2" Height="250" Width="250" Stretch="Fill" /> Au final, j'ai choisi de nommer ce convertisseur ProgressToPointCollectionBridge. On peut voir que Polygon lie les points à ProgressToPointCollectionBridge et que DoubleAnimation modifie ProgressToPointCollectionBridge.Progress, modifiant ainsi les points. La simplicité de XAML est tout à fait satisfaisante. Si vous devez exploiter plusieurs points, il présente de grands avantages par rapport à PointAnimation.
Les résultats en cours d'exécution sont les suivants :

XAML complet :
<UserControl.Resources><local:ProgressToPointCollectionBridge x:Name="ProgressToPointCollectionBridge"><PointCollection>97.3,0 127.4,60.9 194.6,70.7 145.9,118.1 157.4,185.1 97.3,153.5 37.2,185.1 48.6,118.1 0,70.7 67.2,60.9</PointCollection><PointCollection>110,58.2 147.3,0 192.1,29 141.7,105.1 118.7,139.8 88.8,185.1 46.1,156.5 0,125 23.5,86.6 71.1,116.7</PointCollection></local:ProgressToPointCollectionBridge><Storyboard x:Name="Storyboard1" FillBehavior="HoldEnd"><DoubleAnimation Duration="0:0:2" To="100" FillBehavior="HoldEnd" Storyboard.TargetProperty="(local:ProgressToPointCollectionBridge.Progress)" Storyboard.TargetName="ProgressToPointCollectionBridge" EnableDependentAnimation="True"><DoubleAnimation.EasingFunction><ElasticEase EasingMode="EaseInOut" /></DoubleAnimation.EasingFunction></DoubleAnimation><ColorAnimation Duration="0:0:2" To="#FF48F412" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" Storyboard.TargetName="polygon" d:IsOptimized="True"><ColorAnimation.EasingFunction><ElasticEase EasingMode="EaseInOut" /></ColorAnimation.EasingFunction></ColorAnimation></Storyboard></UserControl.Resources><Grid x:Name="LayoutRoot" Background="White"><Polygon x:Name="polygon" Points="{Binding Source={StaticResource ProgressToPointCollectionBridge},Path=Points}" Stroke="DarkOliveGreen" StrokeThickness="2" Height="250" Width="250" Stretch="Fill" Fill="#FFEBF412" /></Grid>ProgressToPointCollectionBridge :
[ContentProperty(Name = nameof(Children))]public class ProgressToPointCollectionBridge : DependencyObject
{public ProgressToPointCollectionBridge()
{
Children = new ObservableCollection<PointCollection>();
}/// <summary>/// 获取或设置Points的值/// </summary>public PointCollection Points
{get { return (PointCollection) GetValue(PointsProperty); }set { SetValue(PointsProperty, value); }
}/// <summary>/// 获取或设置Progress的值/// </summary>public double Progress
{get { return (double) GetValue(ProgressProperty); }set { SetValue(ProgressProperty, value); }
}/// <summary>/// 获取或设置Children的值/// </summary>public Collection<PointCollection> Children
{get { return (Collection<PointCollection>) GetValue(ChildrenProperty); }set { SetValue(ChildrenProperty, value); }
}protected virtual void OnProgressChanged(double oldValue, double newValue)
{UpdatePoints();
}protected virtual void OnChildrenChanged(Collection<PointCollection> oldValue, Collection<PointCollection> newValue)
{var oldCollection = oldValue as INotifyCollectionChanged;if (oldCollection != null)
oldCollection.CollectionChanged -= OnChildrenCollectionChanged;var newCollection = newValue as INotifyCollectionChanged;if (newCollection != null)
newCollection.CollectionChanged += OnChildrenCollectionChanged;UpdatePoints();
}private void OnChildrenCollectionChanged(object sender, NotifyCollectionChangedEventArgs e)
{UpdatePoints();
}private void UpdatePoints()
{if (Children == null || Children.Any() == false)
{
Points = null;
}else if (Children.Count == 1)
{var fromPoints = new PointCollection();for (var i = 0; i < Children[0].Count; i++)
fromPoints.Add(new Point(0, 0));var toPoints = Children[0];
Points = GetCurrentPoints(fromPoints, toPoints, Progress);
}else{var rangePerSection = 100d / (Children.Count - 1);var fromIndex = Math.Min(Children.Count - 2, Convert.ToInt32(Math.Floor(Progress / rangePerSection)));
fromIndex = Math.Max(fromIndex, 0);var toIndex = fromIndex + 1;
PointCollection fromPoints;if (fromIndex == toIndex)
{
fromPoints = new PointCollection();for (var i = 0; i < Children[0].Count; i++)
fromPoints.Add(new Point(0, 0));
}else{
fromPoints = Children.ElementAt(fromIndex);
}var toPoints = Children.ElementAt(toIndex);
var percentage = (Progress / rangePerSection - fromIndex) * 100;
Points = GetCurrentPoints(fromPoints, toPoints, percentage);
}
}private PointCollection GetCurrentPoints(PointCollection fromPoints, PointCollection toPoints, double percentage)
{var result = new PointCollection();for (var i = 0;
i < Math.Min(fromPoints.Count, toPoints.Count);
i++)
{
var x = (1 - percentage / 100d) * fromPoints[i].X + percentage / 100d * toPoints[i].X;
var y = (1 - percentage / 100d) * fromPoints[i].Y + percentage / 100d * toPoints[i].Y;
result.Add(new Point(x, y));
}return result;
}#region DependencyProperties#endregion}3. Conclusion
Si on dit que DoubleAnimation "anime la propriété Double de la cible", alors PointAnimation peut être dit "anime le point de la cible". .X et Point. Y deux propriétés Double sont animées en même temps", ColorAnimation est "les quatre propriétés Int Color.A, R, G, B de la cible sont animées en même temps." Compris de cette manière, PointAnimation et ColorAnimation ne sont que des extensions de DoubleAnimation. De plus, DoubleAnimation devrait être capable d'étendre l'animation de tous les types d'attributs. Cependant, je ne sais pas comment personnaliser les animations sur UWP, je ne peux l'étendre que via la méthode de compromis décrite dans cet article. Bien que XAML doive être écrit de manière plus compliquée, il a aussi ses avantages :
Vous n'avez pas besoin d'en savoir trop sur les classes liées à l'animation, vous n'avez besoin que de connaissances de base telles que les dépendances. propriétés et liaison.
ne changera pas en raison des changements dans l'API d'animation, et est compatible avec WPF, Silverlight et UWP (probablement, je n'ai pas vraiment testé ces codes sur WPF).
Le code est assez simple, éliminant les étapes de calcul de TimeSpan et d'EasingFunction. Avec de légères modifications, il peut également être transformé en un
AnimationBridge < T >générique pour prendre en charge des types de données autres que PointCollection.
Sur la base de l'article précédent, j'ai toujours le sentiment que toutes les fonctions non fournies par UWP peuvent être implémentées via des méthodes alternatives à l'avenir. Binding et DependencyProperty sont vraiment les meilleures pour les développeurs UWP. .
4. Référence
Comment fonctionne le morphing de forme SVG
Gadal MetaSyllabus
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Comment utiliser Xiaoai Speaker Comment connecter Xiaoai Speaker à un téléphone mobile
Feb 22, 2024 pm 05:19 PM
Après avoir appuyé longuement sur le bouton play de l'enceinte, connectez-vous au wifi dans le logiciel pour l'utiliser. Tutoriel Modèle applicable : Xiaomi 12 Système : EMUI11.0 Version : Xiaoai Classmate 2.4.21 Analyse 1 Trouvez d'abord le bouton de lecture du haut-parleur et maintenez-le enfoncé pour accéder au mode de distribution réseau. 2 Connectez-vous à votre compte Xiaomi dans le logiciel Xiaoai Speaker sur votre téléphone et cliquez pour ajouter un nouveau haut-parleur Xiaoai. 3. Après avoir entré le nom et le mot de passe du wifi, vous pouvez appeler Xiao Ai pour l'utiliser. Supplément : quelles sont les fonctions de Xiaoai Speaker ? 1 Xiaoai Speaker a des fonctions système, des fonctions sociales, des fonctions de divertissement, des fonctions de connaissances, des fonctions de vie, une maison intelligente et des plans de formation. Résumé/Remarques : L'application Xiao Ai doit être installée à l'avance sur votre téléphone mobile pour une connexion et une utilisation faciles.
 Extensions et modules tiers pour les fonctions PHP
Apr 13, 2024 pm 02:12 PM
Extensions et modules tiers pour les fonctions PHP
Apr 13, 2024 pm 02:12 PM
Pour étendre les fonctionnalités des fonctions PHP, vous pouvez utiliser des extensions et des modules tiers. Les extensions fournissent des fonctions et des classes supplémentaires qui peuvent être installées et activées via le gestionnaire de packages pecl. Les modules tiers fournissent des fonctionnalités spécifiques et peuvent être installés via le gestionnaire de packages Composer. Des exemples pratiques incluent l'utilisation d'extensions pour analyser des données JSON complexes et l'utilisation de modules pour valider les données.
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.





