
Après avoir répondu à mes questions dans trois articles, je crois que tout le monde n'a aucun problème avec la webapi !
Créez d'abord un modèle utilisateur
public class UserModel{public string UserID { get; set; }public string UserName { get; set; }
}puis ajoutez un contrôleur d'API Web
public class UserController : ApiController{public UserModel getAdmin()
{return new UserModel() { UserID = "000", UserName = "Admin" };
}
}Enregistrer une route
public static void Register(HttpConfiguration config)
{
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}Inscrivez-vous dans Global
protected void Application_Start(object sender, EventArgs e)
{WebApiConfig.Register(GlobalConfiguration.Configuration);
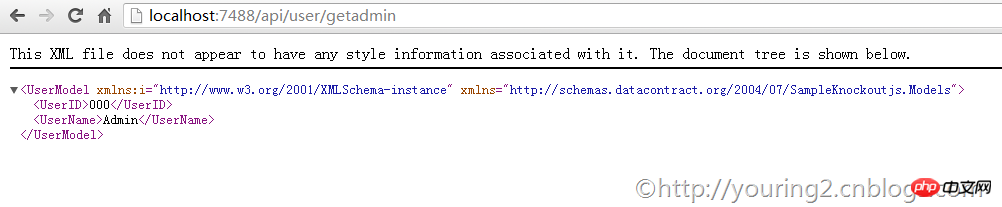
}Utilisez la barre d'adresse pour accéder à l'adresse : api/user/getadmin

Cette fois Par défaut, le modèle de données XML est renvoyé.
Utilisez AJAX pour demander cette API, spécifiez le format de données comme json
$.ajax({
type: 'GET',
url: 'api/user/getadmin',
dataType: 'json',
success: function (data, textStatus) {
alert(data.UserID + " | " + data.UserName);
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
}
});alerte, le résultat est :

Il ressemble à ceci, c'est vraiment ce que dudu a dit, il peut renvoyer le format de données spécifié en fonction du type de données demandé.
Modifiez le contrôleur et ajoutez une méthode d'ajout
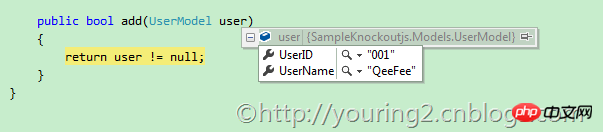
public bool add(UserModel user)
{return user != null;
}Juste pour tester, donc ici nous jugeons uniquement les entités entrantes. il est vide, sinon il renvoie vrai
J'ai ajouté un bouton sur la page, le code est le suivant :
<input type="button" name="btnOK" id="btnOK" value="发送POST请求" />
Ajouter du code JS
$('#btnOK').bind('click', function () {//创建ajax请求,将数据发送到后台处理var postData = {
UserID: '001',
UserName: 'QeeFee'};
$.ajax({
type: 'POST',
url: 'api/user/add',
data: postData,
dataType: 'json',
success: function (data, textStatus) {
alert(data);
},
error: function (xmlHttpRequest, textStatus, errorThrown) {
}
});
});Exécutez à nouveau la page

Nous attachons le processus de débogage Lors de l'envoi d'une requête ajax, les données reçues par le segment du serveur sont telles qu'indiquées dans la figure :

Si vous pensez que cet article vous est utile, n'oubliez pas de le soutenir !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!