 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Tutoriel pratique sur le fonctionnement de l'API Web ASP.NET
Tutoriel pratique sur le fonctionnement de l'API Web ASP.NET
Tutoriel pratique sur le fonctionnement de l'API Web ASP.NET
Vue d'ensemble
REST (Representational State Transfer) Il y a de plus en plus de discussions sur l'API REST, et Microsoft l'a également ajoutée dans la fonctionnalité de l'API Web ASP.NET.
Nous venons de jeter un œil à l'utilisation de l'API Web et de voir si la version actuelle a résolu ce problème.
Création de projet
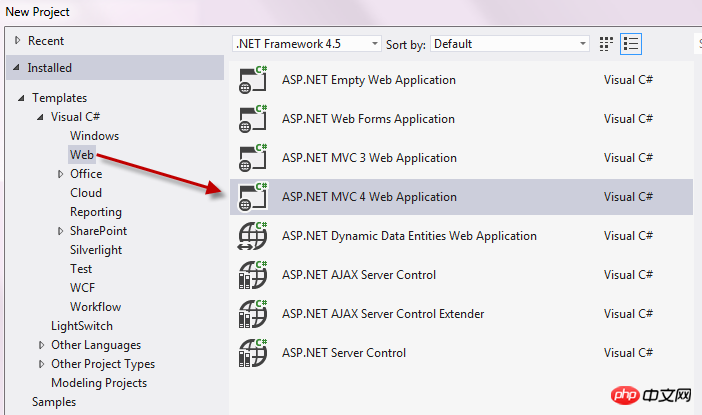
Après avoir installé Visual Studio 2012, nous cliquons sur Nouveau projet->Modèle installé->Web->Application Web ASP.NET MVC 4 pour créer un nouveau projet de projet.

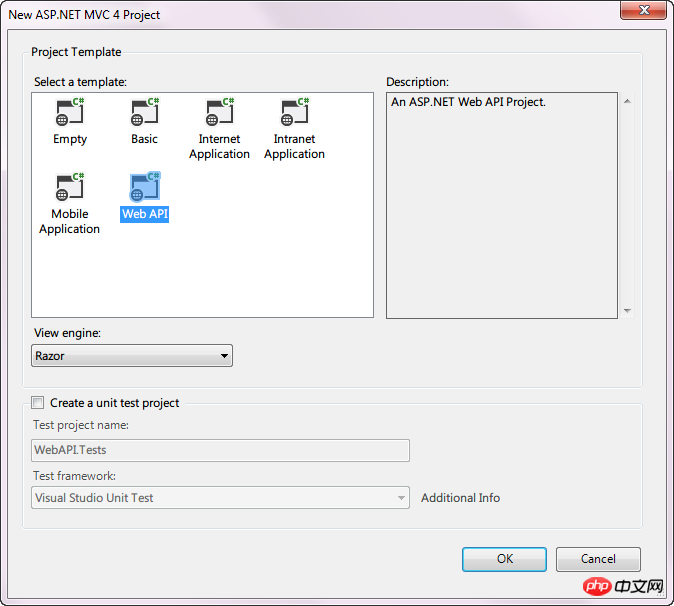
Sélectionnez l'API Web pour le modèle de projet.

Dans le Modèle nous ajoutons toujours la classe User utilisée dans l'article précédent.
2 {
3 public class Users
4 {
5 public int UserID {get set }
6
7 public string UserName { get; >string UserEmail { get;
set }
10 }11 }
2 en utilisant System.Collections.Generic;
3 en utilisant System.Linq;
4 en utilisant System.Net;
5 en utilisant System.Net.Http;
6 en utilisant System.Web.Http;
7 en utilisant WebAPI.Models;
8
9 espace de noms WebAPI.Controllers
10 {
11 public class UsersController : ApiController
12 {
13 ///
14 /// Liste de données utilisateur
15 ///
16 privé lecture seule Liste
17 {
18 nouveaux Utilisateurs {UserID = 1, UserName = "Superman", UserEmail = "Superman@cnblogs.com"},
19 nouveaux utilisateurs {UserID = 2, UserName = "Spiderman", UserEmail = "Spiderman@cnblogs.com"},
20 nouveaux utilisateurs {UserID = 3, UserName = "Batman", UserEmail = "Batman@cnblogs.com"}
21 };
22
23 // GET api/Users
24 public IEnumerable
25 {
26 return _userList;
27 }
28
29 / / GET api/Users/5
30 utilisateurs publics GetUserByID(int id)
31 {
32 var user = _userList.FirstOrD efault(utilisateurs => utilisateurs .UserID == id);
33 if (user == null)
34 {
35 jeter nouveau HttpResponseException(HttpStatusCode.NotFound);
36 }
37 retour utilisateur ;
38 >
39
40 //GET api/Users/?username=xx
41 public IEnumerable
42 {
43 return _userList.Where(p => string.Equals(p.UserName, userName, StringComparison. OrdinalIgnoreCase));
44 }
45 }
46 }
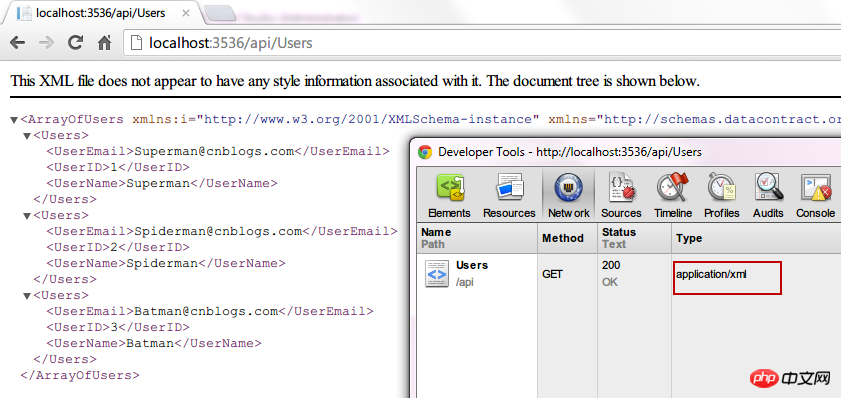
Construit une liste d'utilisateurs et implémenté trois méthodes. Faisons la demande ci-dessous.
Lorsque vous utilisez différents navigateurs pour effectuer une demande, vous constaterez que le format renvoyé est différent.
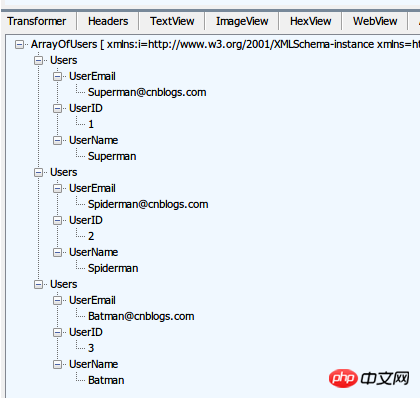
En utilisant d'abord la requête Chrome, nous avons constaté que le type de contenu dans l'en-tête HTTP est de type XML.

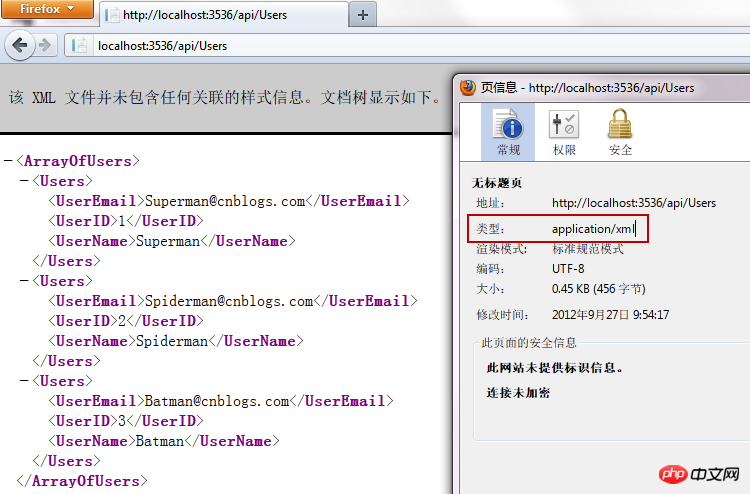
Nous modifions à nouveau la requête FireFox et constatons que le Content-Type est toujours de type XML.

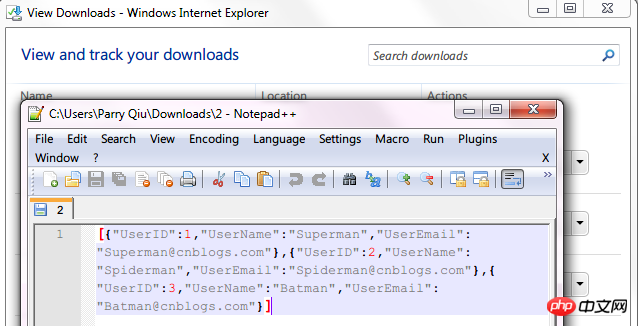
Nous utilisons IE pour demander à nouveau et constatons que c'est le cas.

Ouvrez le fichier enregistré et nous constatons que les données demandées sont au format JSON.

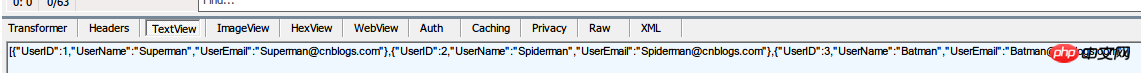
La raison de cette différence est que le type de contenu dans l'en-tête de requête envoyé par différents navigateurs est incohérent.
Nous pouvons utiliser Fiddler pour le vérifier.
Type de contenu : texte/json


Type de contenu : texte/xml


Données POST
implémente une fonction ajoutée par l'utilisateur, le type accepté est l'entité utilisateur et les données que nous POST sont les données JSON correspondantes , pour voir si les problèmes rencontrés par dudu dans la version Beta ont été résolus.
2 Utilisateurs publics Ajouter ([FromBody]Utilisateurs utilisateurs)
3 {
4 > 5 {
6 9
utilisateurs récurrents ;10}
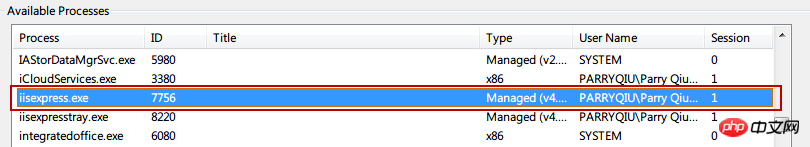
Nous utilisons toujours Fiddler pour simuler les données POST. Avant la requête POST, nous attachons d'abord le code au processus et définissons un point d'arrêt au niveau de la méthode Add.
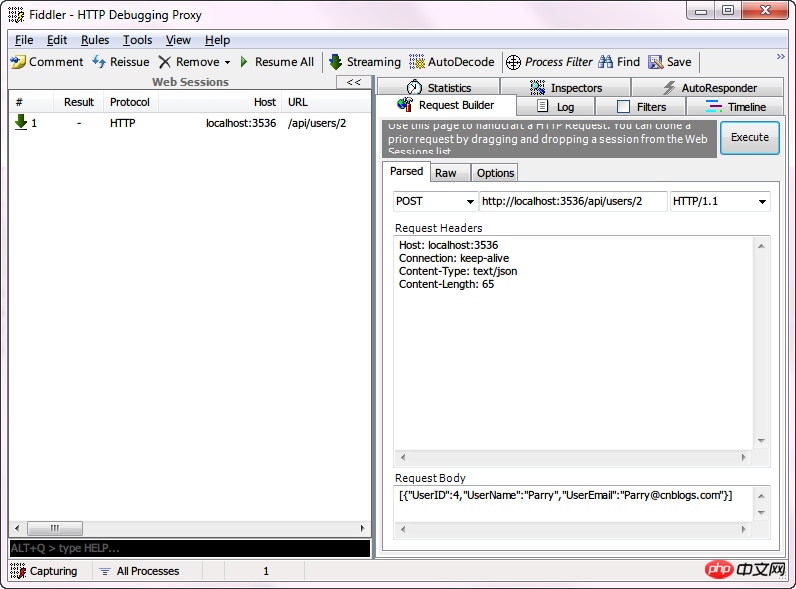
Ce qui suit utilise Fiddler pour simuler le POST.
Notez que le type de contenu dans l'en-tête de la requête est text/json et que le contenu json du POST est : 


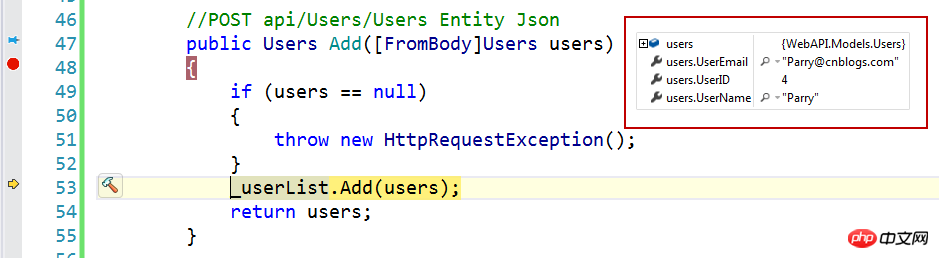
Après avoir cliqué sur Exécuter, il passe au point d'arrêt que nous avons défini plus tôt. Jetons un coup d'œil aux données soumises.

De cette façon, les problèmes rencontrés par Dudu en version bêta ont été résolus.
Conclusion
Le framework ASP.NET s'est développé au fil du temps, et ses fonctions deviennent en effet de plus en plus puissantes et pratiques. J'espère que nous pourrons abandonner le débat linguistique et revenir à des discussions purement techniques. Tout le monde dit que la technologie de Microsoft évolue trop vite. Quelle est la nature du changement ? Est-il bon de rester inchangé ?
Dans la deuxième partie, nous examinerons quelques problèmes de vérification de sécurité dans l'API Web.
S'il y a des erreurs, veuillez les signaler et en discuter.
Si vous l'aimez, lui donner une recommandation est la meilleure affirmation pour l'article. :)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Étapes et précautions de fonctionnement de Linux Deploy
Mar 14, 2024 pm 03:03 PM
Étapes et précautions de fonctionnement de Linux Deploy
Mar 14, 2024 pm 03:03 PM
Étapes de fonctionnement et précautions de LinuxDeploy LinuxDeploy est un outil puissant qui peut aider les utilisateurs à déployer rapidement diverses distributions Linux sur des appareils Android, permettant aux utilisateurs de découvrir un système Linux complet sur leurs appareils mobiles. Cet article présentera en détail les étapes de fonctionnement et les précautions de LinuxDeploy et fournira des exemples de code spécifiques pour aider les lecteurs à mieux utiliser cet outil. Étapes de l'opération : Installer LinuxDeploy : Tout d'abord, installez
 Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10
Feb 28, 2024 am 08:31 AM
Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10
Feb 28, 2024 am 08:31 AM
Vraisemblablement, de nombreux utilisateurs ont plusieurs ordinateurs inutilisés à la maison et ont complètement oublié le mot de passe de mise sous tension car ils n'ont pas été utilisés depuis longtemps. Ils aimeraient donc savoir quoi faire s'ils oublient le mot de passe ? Alors jetons un coup d’œil ensemble. Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10 ? 1. Appuyez sur le bouton d'alimentation de l'ordinateur, puis appuyez sur F2 lorsque vous allumez l'ordinateur (différentes marques d'ordinateurs ont des boutons différents pour accéder au BIOS). 2. Dans l'interface du BIOS, recherchez l'option de sécurité (l'emplacement peut être différent selon les marques d'ordinateurs). Habituellement dans le menu des paramètres en haut. 3. Recherchez ensuite l’option SupervisorPassword et cliquez dessus. 4. À ce stade, l'utilisateur peut voir son mot de passe, et en même temps trouver Activé à côté et le basculer sur Dis.
 Partage des étapes d'opération de capture d'écran du Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Partage des étapes d'opération de capture d'écran du Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Avec la popularité des smartphones, la fonction capture d’écran est devenue l’une des compétences essentielles pour l’utilisation quotidienne des téléphones portables. En tant que l'un des téléphones mobiles phares de Huawei, la fonction de capture d'écran du Huawei Mate60Pro a naturellement attiré beaucoup d'attention de la part des utilisateurs. Aujourd'hui, nous partagerons les étapes de capture d'écran du téléphone mobile Huawei Mate60Pro, afin que tout le monde puisse prendre des captures d'écran plus facilement. Tout d'abord, le téléphone mobile Huawei Mate60Pro propose une variété de méthodes de capture d'écran et vous pouvez choisir la méthode qui vous convient en fonction de vos habitudes personnelles. Ce qui suit est une introduction détaillée à plusieurs interceptions couramment utilisées :
 Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Guide d'utilisation de l'API Oracle : exploration de la technologie d'interface de données
Mar 07, 2024 am 11:12 AM
Oracle est un fournisseur de systèmes de gestion de bases de données de renommée mondiale et son API (Application Programming Interface) est un outil puissant qui aide les développeurs à interagir et à s'intégrer facilement aux bases de données Oracle. Dans cet article, nous approfondirons le guide d'utilisation de l'API Oracle, montrerons aux lecteurs comment utiliser la technologie d'interface de données pendant le processus de développement et fournirons des exemples de code spécifiques. 1.Oracle
 Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration des API Oracle : parvenir à une communication transparente entre les systèmes
Mar 07, 2024 pm 10:09 PM
Analyse de la stratégie d'intégration de l'API Oracle : pour parvenir à une communication transparente entre les systèmes, des exemples de code spécifiques sont nécessaires. À l'ère numérique d'aujourd'hui, les systèmes internes de l'entreprise doivent communiquer entre eux et partager des données, et l'API Oracle est l'un des outils importants pour contribuer à une communication transparente. communication entre les systèmes. Cet article commencera par les concepts et principes de base d'OracleAPI, explorera les stratégies d'intégration d'API et enfin donnera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer OracleAPI. 1. API Oracle de base
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit
 Guide d'opération de modification de nom de domaine Discuz
Mar 09, 2024 pm 04:36 PM
Guide d'opération de modification de nom de domaine Discuz
Mar 09, 2024 pm 04:36 PM
Guide d'opération de modification du nom de domaine Discuz Dans le processus d'utilisation du système de forum Discuz, nous devons parfois modifier le nom de domaine du forum. Cela peut être dû au fait que le nom de domaine doit être modifié ou que certains problèmes de résolution de nom de domaine doivent être réparés. Cet article présentera en détail comment modifier le nom de domaine dans le système de forum Discuz et donnera quelques exemples de code spécifiques. 1. Sauvegarder les données Avant d'effectuer toute opération, nous devons sauvegarder les données pour éviter toute perte de données due à des erreurs opérationnelles. Dans Discuz, vous pouvez utiliser la sauvegarde des données en arrière-plan
 Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Opération de chaîne PHP : une méthode pratique pour supprimer efficacement les espaces Dans le développement PHP, vous rencontrez souvent des situations dans lesquelles vous devez supprimer des espaces d'une chaîne. La suppression des espaces peut rendre la chaîne plus propre et faciliter le traitement et l'affichage ultérieurs des données. Cet article présentera plusieurs méthodes efficaces et pratiques pour supprimer des espaces et joindra des exemples de code spécifiques. Méthode 1 : utilisez la fonction intégrée PHP trim() La fonction intégrée PHP trim() peut supprimer les espaces aux deux extrémités de la chaîne (y compris les espaces, les tabulations, les nouvelles lignes, etc.), ce qui est très pratique et simple. utiliser.










