
De nombreux projets de l'entreprise ont utilisé WebForms dès les premiers stades. Cependant, en raison du développement de l'entreprise, l'entreprise a besoin de connecter le terminal mobile au projet d'origine. Le service Web est un peu ancien et RESTFul est plus populaire maintenant, donc WebAPI m'est venu à l'esprit.
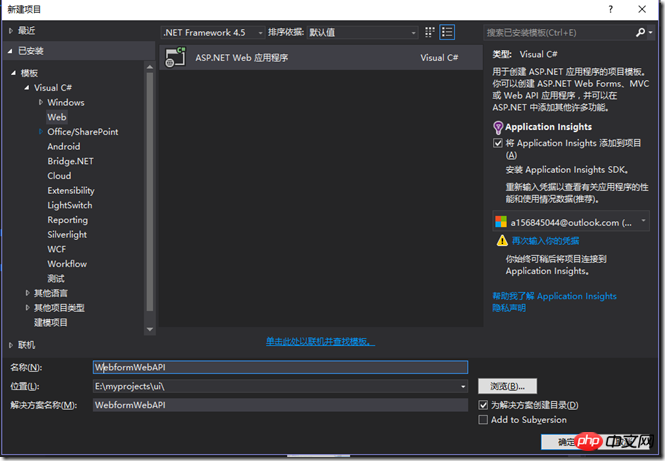
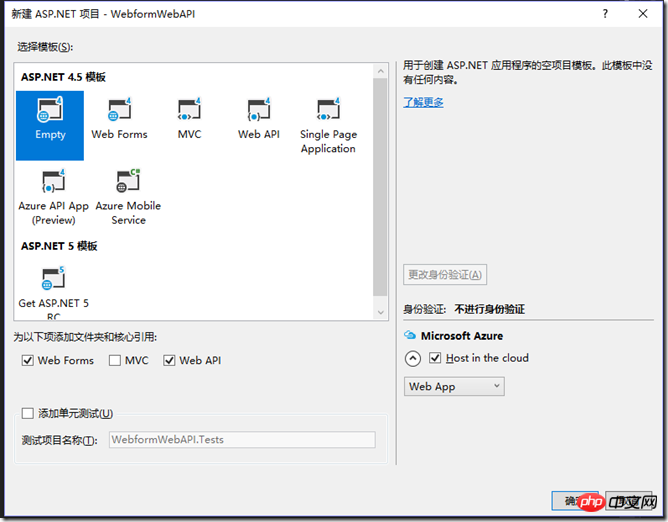
1. S'il est plus simple de créer un nouveau projet, file=>New=>Project=>Web=>, vérifiez les références principales des formulaires Web et de l'API Web. ci-dessous, ça y est, les applications principales webfroms et WebAPI sont créées.


2. Si vous ajoutez WebAPI au projet d'origine, référencez simplement le package concerné.
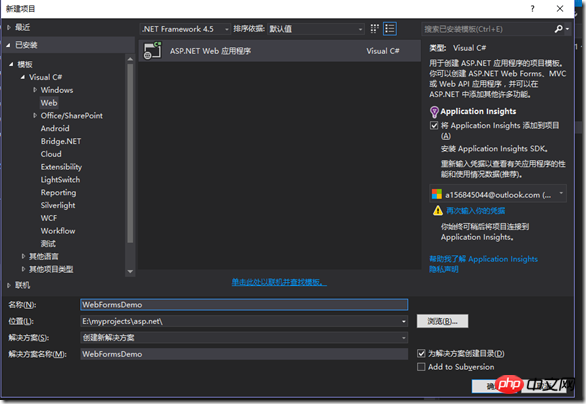
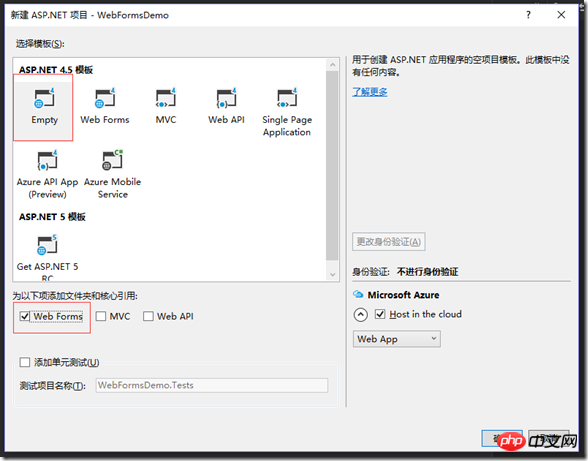
1. Créez d'abord l'application WebForms ici


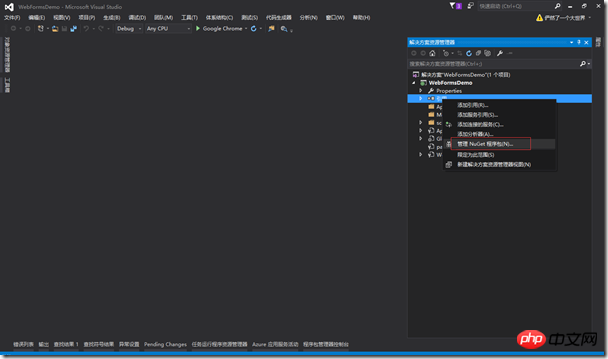
2. Une fois le projet Webfroms créé, vous devez le faire. utilisez le gestionnaire de packages VS NuGet. Cliquez avec le bouton droit sur la référence et sélectionnez Gérer les packages NuGet.
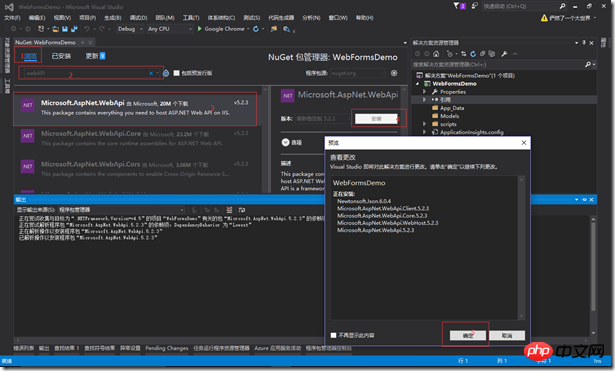
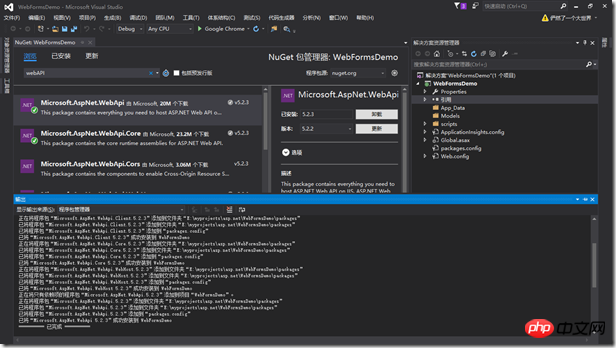
Sélectionnez Parcourir, recherchez WebAPI, sélectionnez le premier Microsoft.AspNet.WebApi ; cliquez sur Installer à droite, cliquez sur OK, puis sélectionnez J'accepte. Lorsque le résultat indique un succès, l'installation est terminée.



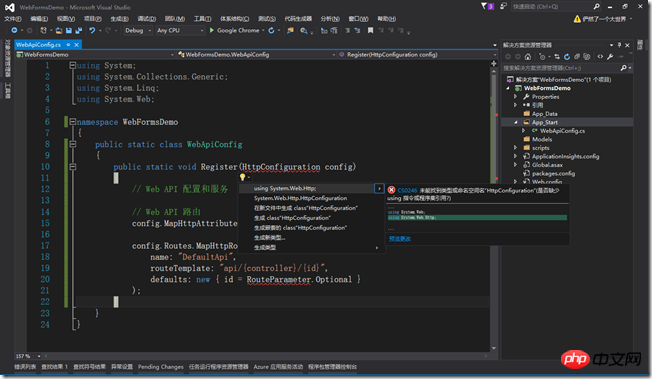
3. Cliquez avec le bouton droit sur le projet Web et ajoutez le nommez le dossier App_Start, créez un fichier cs nommé WebApiConfig sous le dossier App_Start.
Nettoyez l'espace de noms, changez la classe en type statique, ajoutez le code nécessaire et auto-référencez-vous pour les références manquantes.

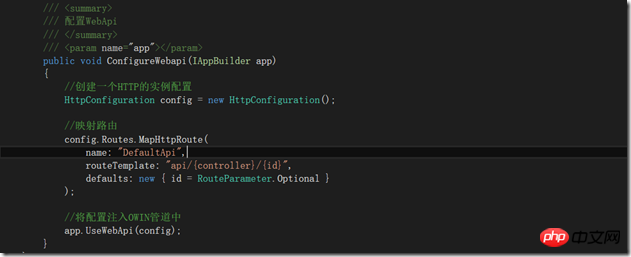
Le code complet est le suivant :
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Http;namespace WebFormsDemo
{public static class WebApiConfig
{public static void Register(HttpConfiguration config)
{// Web API 配置和服务// Web API 路由 config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
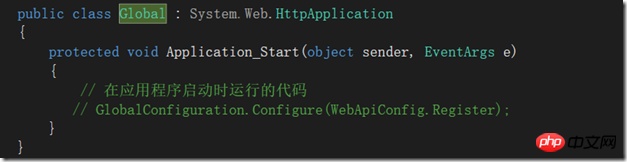
}4. Vous devez enregistrer la WebAPI dans la méthode Application_Start sous. le fichier Global.asax, System.Web.Http doit être référencé ici ; le code complet est le suivant :
protected void Application_Start(object sender, EventArgs e)
{// 在应用程序启动时运行的代码 GlobalConfiguration.Configure(WebApiConfig.Register);
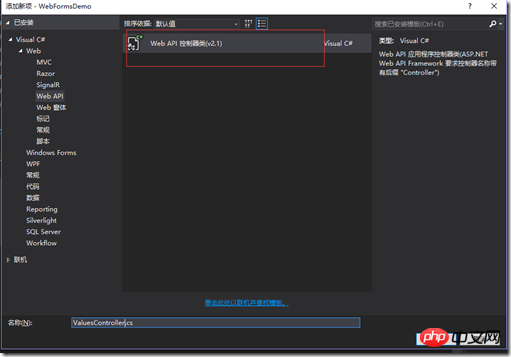
}5. nouveau contrôleur

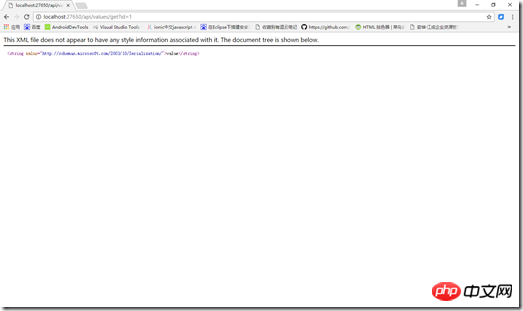
6. Le navigateur accède à http://localhost:27650/api/values/get?id=1 et le test réussit.

3. Utilisez OWIN comme hôte pour démarrer Webapi
Ce qui précède consiste à utiliser la méthode globale pour démarrer WebAPI, si SignalR. est utilisé dans le projet, vous devez utiliser OWIN comme hôte. Bien qu'il existe des tutoriels sur Internet selon lesquels Global peut également démarrer SignalR (ajoutez RouteTable.Routes.MapHubs(); dans la méthode Application_Start), Microsoft l'a déclaré obsolète dès le début. Juin 2014. , il est recommandé d'utiliser Owin Startup Class pour démarrer SignalR. ()
1. Sans plus tarder, créez une nouvelle classe Startup


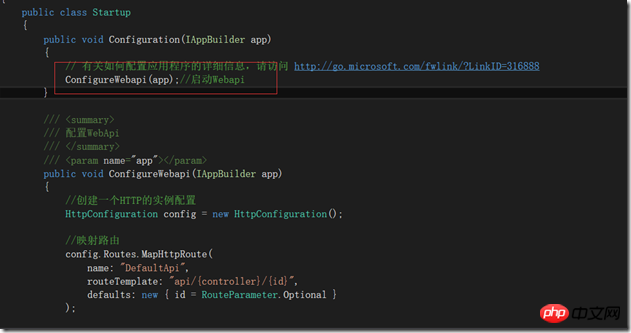
2. Créez-en une nouvelle directement. sous la méthode de configuration Une méthode ConfigureWebapi, le code complet est le suivant :
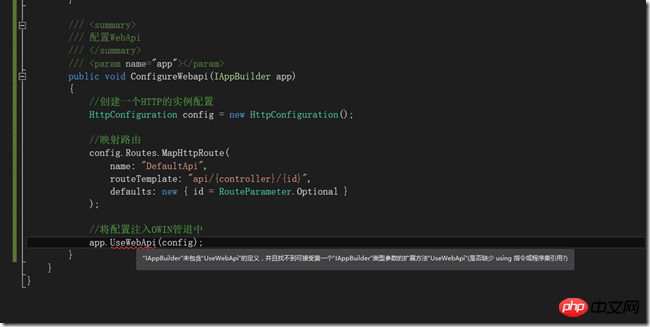
/// <summary>/// 配置Webapi/// </summary>/// <param>public void ConfigureWebapi(IAppBuilder app)
{//创建一个HTTP的实例配置HttpConfiguration config = new HttpConfiguration();//映射路由 config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);//将配置注入OWIN管道中 app.UseWebApi(config);
}

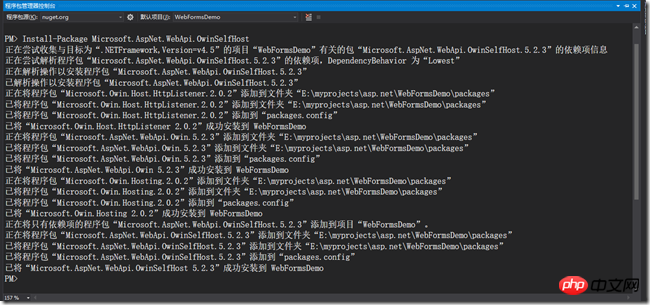
3. il y a un message d'erreur qui n'est pas inclus dans IAppBuilder. La définition de UseWebApi est due au manque de prise en charge de l'hébergement Self-Host. Entrez la commande suivante dans la console du gestionnaire de packages :
Install-Package Microsoft.AspNet.WebApi.OwinSelfHost

4.安装完成后错误提示消失

5.移除Global中的启动方式,并将ConfigureWebapi方法初始化。


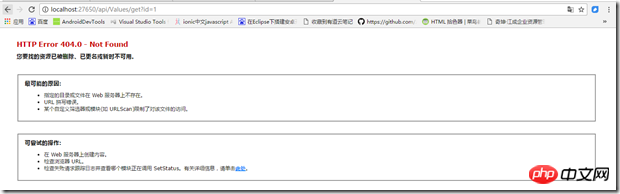
6.让我们来测试一下,http://localhost:27650/api/values/get?id=1,报错误404.

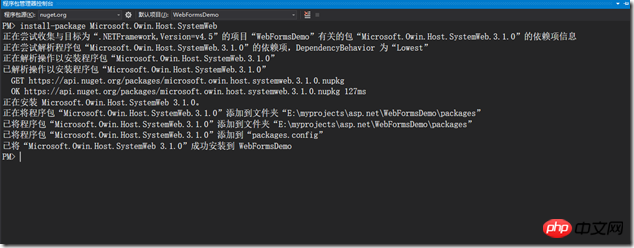
7.原因是还缺少一个名为 Microsoft.Owin.Host.SystemWeb 的包,这个包提供了Owin服务运行ASP.NET 网络请求管道。在程序包管理器控制台,中输入以下指令:
install-package Microsoft.Owin.Host.SystemWeb

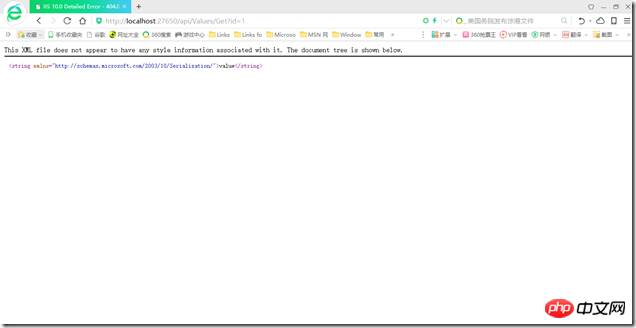
8.让我们再来测试一下,浏览器中输入http://localhost:27650/api/values/get?id=1,测试通过。

最后,值得一提的是官方的教程大多都使用隐式类型var 关键字,有网友说使用隐式类型的好处有
1.它有利于更好地为本地变量命名。
2. 它有利于设计更好的API。
3. 它促使对变量进行初始化。
4. 它消除了代码的混乱。
5. 它不需要using指示符。
楼主还没有深刻的体会和研究,不敢在这里妄加解释。还在学习中,下面是微软官方的文档,大家感受一下。

文章到这里就结束了,其实写如何搭建WebAPI的文章也很多,这里仅仅是做一下记录,以防自己忘掉,如果此文章有幸被你看到,欢迎不吝指教。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!