
1, créez une application de formulaire winform
2, faites glisser le contrôle DataGridView dans l'interface 
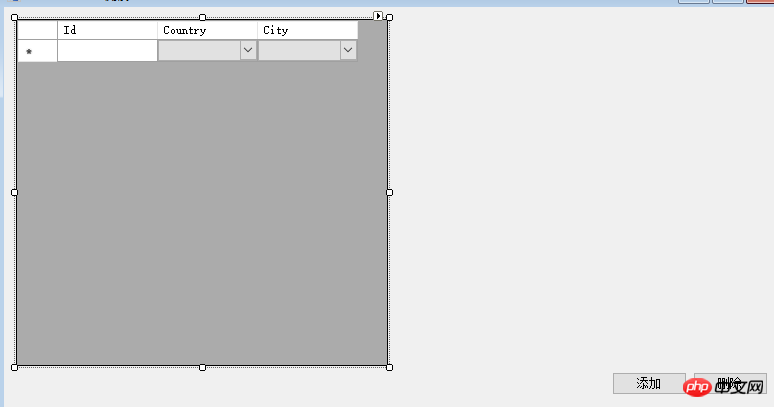
3, ajoutez les colonnes correspondantes comme indiqué : 

4, commencez à écrire le code suivant :
private DataTable CountryDt = new DataTable();
private DataTable CityDt = new DataTable();
public Main( )
InitializeComponent (); ", "CN|2|Tianjin", "CN |3|Shanxi", "JP|4|Osaka", "JP|5 |Yokohama", "JP|6|Nagoya", "JP|7|Kobe", "US|8|New York"
, , , , , "US|9|Los Angeles", "US|10|Chicago", "US|11|Houston", "US|12|Philadelphie", "US|13|San Francisco"};
CityDt.Columns.Add("cityName");
CityDt.Columns.Add("Pid");
for (int i = 0; i < villes.Longueur; i++)
{
newRow["cityCode"] = villes[i].Split('|')[1];
🎜> 🎜> private void InitCountryDt ()
{
string[] country = { "CN|Chine", "JP|Japon", "US|United States" };
CountryDt. Columns.Add("countryCode");
CountryDt.Columns.Add("countryName");
for (int i = 0; i < country.Length; i++)
{
var newRow = CountryDt.NewR ow();
newRow["countryCode"] = country[i].Split('|')[0];
newRow["countryName"] = country[i].Split ('|')(1];
CountryDt.Rows.Add(newRow);
}
}
dt.Columns. > .Rows.Add(newRow);
}
dataGridView1.DataSource = dt;
}
private void btnAdd_Click (objet expéditeur, EventArgs e)
Tableau;
var newRow = dt.NewRow();
newRow["Id"] = dt.Rows.Count + 1;
dt.Rows.Add(newRow);
< 🎜> countryCell. ValueMember = "countryCode";
countryCell.DisplayMember = "countryName";
dataGridView1.Rows[i].Cells["countryCode"] = countryCell;
}
}
private void dataGridView1_CellValueChanged (expéditeur de l'objet, DataGridViewCellEventArgs e)
{
var dt = this.dataGridView1.DataSource as DataTable;
if (dataGridView1.Columns[e.ColumnIndex].Name == nomde(CountryCode))
var countrycode = dataGridView1.Rows [e.rowIndex] .Cells [e.ColumnIndex] .Value;
var drs = citydt.select ("pid = '" + countrycode + "'") ;
var newCityDt = new DataTable();
newCityDt.Columns.Add("cityCode");
newCityDt.Columns.Add("cityName");
newCityDt.Columns.Add(" Pid");
foreach (ligne DataRow en drs)
{
var newRow = newCityDt.NewRow();
newRow["cityCode"] = row["cityCode"];
newRow["cityName"] = row["cityName"];
newRow["Pid"] = row["Pid"];
newCityDt.Rows.Add(newRow);
}
var cityCell = new DataGridViewComboBoxCell();
cityCell.DataSource = newCityDt;
cityCell.DisplayMember = "cityName";
cityCell.ValueMember = "cityCode";
dataGridView1.Rows[e .RowIndex].Cells["CityCode"] = cityCell;
}
private void Main_Load (expéditeur de l'objet, EventArgs e)
{
var vdt = data GridView1.DataSource comme DataTable;
pour (int i = 0; je &Lt ; vdt.Rows.Count ; i++)
var cell = new DataGridViewComboBoxCell()
{
DisplayMember = "countryName",
ValueMember = "countryCode",
DataSource = CountryDt
};
<> i].Cellules["CountryCode" ].Value = "JP";
dataGridView1.Rows[i].Cells["CityCode"].Value = new Random().Next(4, 7);
>
//else {
// dataGridView1.Rows[i].Cells["CountryCode"].Value = "CN";
//}
if (i % 5 == 0)
{
dataGridView1.Rows[i].Cells["CountryCode"].Value = "CN";
dataGridView1.Rows[i].Cells["CityCode"].Value = new Random().Next(1, 3) ;
}
if (i % 9 == 0)
{
dataGridView1.Rows[i].Cells["Count ryCode"].Value = "US";
dataGridView1.Rows [i].Cells["CityCode"].Value = new Random().Next(8, 13);
}
}
}
private void btnRemove_Click (expéditeur de l'objet, EventArgs e)
{
var dt = dataGridView1.DataSource as DataTable;
if (selected.Count > 0)
for (var i = 0; i < selected.Count; i++)
{
var row = selected[i];
dt.Rows.RemoveAt(ligne .Index);
}
}
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode d'initialisation du tableau
Méthode d'initialisation du tableau
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé