 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Exemple de didacticiel de liaison de modèle utilisant Action
Exemple de didacticiel de liaison de modèle utilisant Action
Exemple de didacticiel de liaison de modèle utilisant Action
Dans les groupes QQ ou sur certaines plateformes de communication de programme, les gens demandent souvent : Comment puis-je passer un tableau et le recevoir en Action Pourquoi le tableau que je passe ne peut-il pas être reçu dans le modèle d'Action ? , ou je définit certains tableaux dans des données ajax, pourquoi l'arrière-plan ne peut-il pas les recevoir , et certains comment envoyer un objet complexe ou comment en recevoir un en action ? Objets complexes et autres problématiques. Ou lorsque certaines personnes rencontrent des objets ou des tableaux complexes, elles transfèrent directement une chaîne json, puis convertissent la chaîne json en un objet modèle dans Action. Bien sûr, c'est aussi une approche, mais ce n'est peut-être pas la meilleure approche.
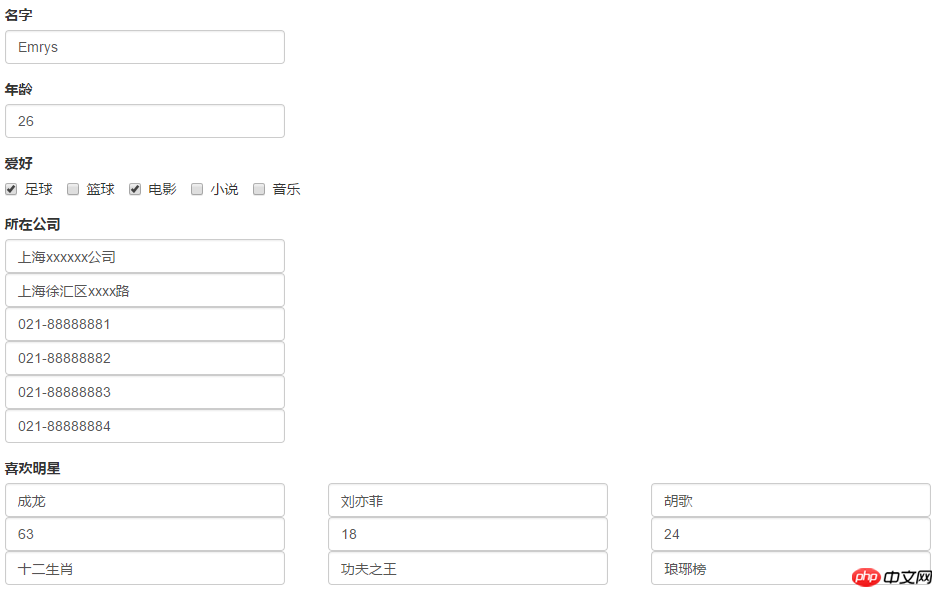
1. Exigences Selon le format de données indiqué dans la figure, elles sont transmises à Action et reçues par un modèle UserInfo.
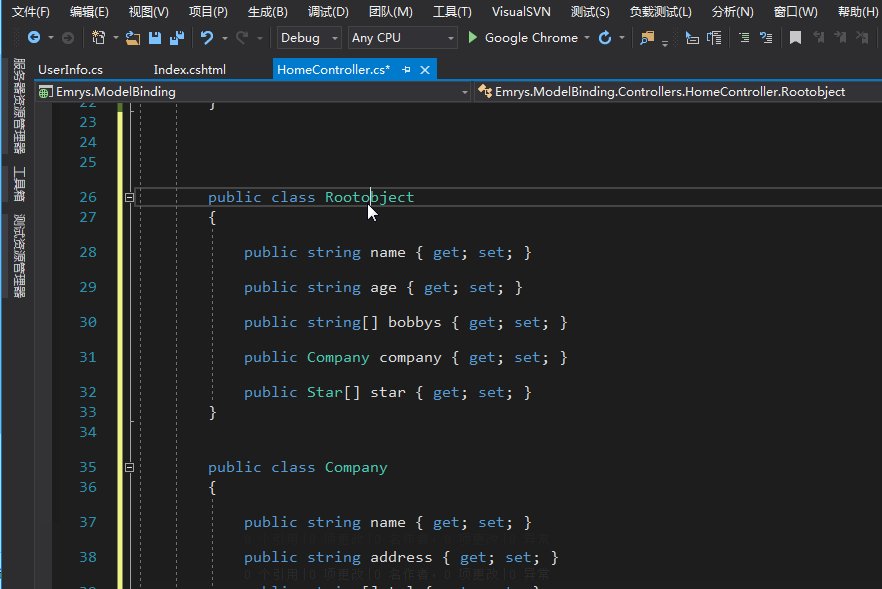
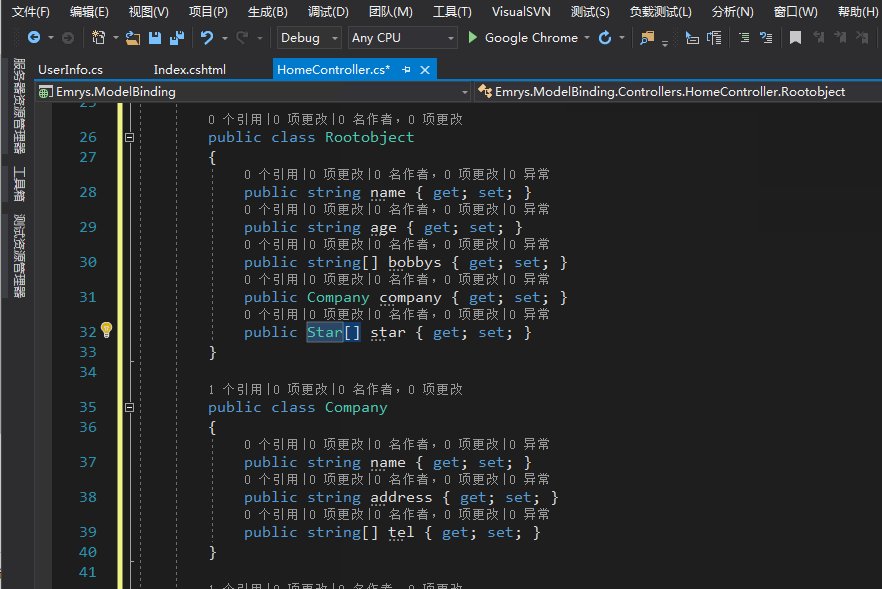
public class UserInfo
{public string Name { get; set; }public int Age { get; set; }public string[] Bobbys { get; set; }public Company Company { get; set; }public Star[] Star { get; set; }
}public class Company
{public string Name { get; set; }public string Address { get; set; }public string[] Tel { get; set; }
}public class Star
{public string Name { get; set; }public int Age { get; set; }public string Movie { get; set; }
}paires clé-valeur, et aucun objet json ne sera tout au plus directement transmis en arrière-plan. , seule une chaîne sera transmise. Cela peut être induit en erreur par le paramètre de données ajax. Beaucoup de gens pensent que l'objet json peut être directement défini pour être soumis en arrière-plan. Peut-être qu'un modèle avec un format simple peut être reçu, mais. un plus compliqué, comme celui contenant un tableau, etc., même si le format json est cohérent avec le format du modèle. Le modèle ne recevra pas les données du tableau soumises par la réception. C'est également une question soulevée. au début de mon article.
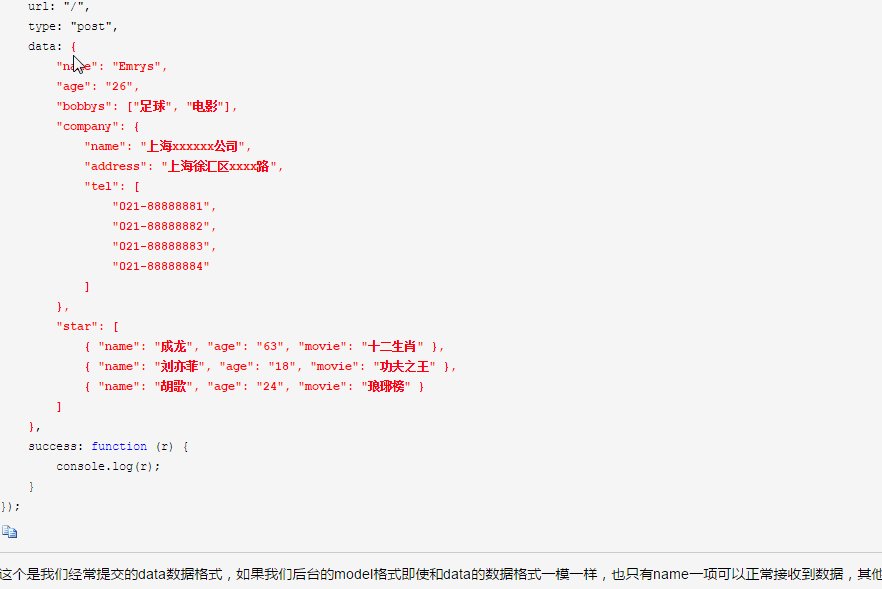
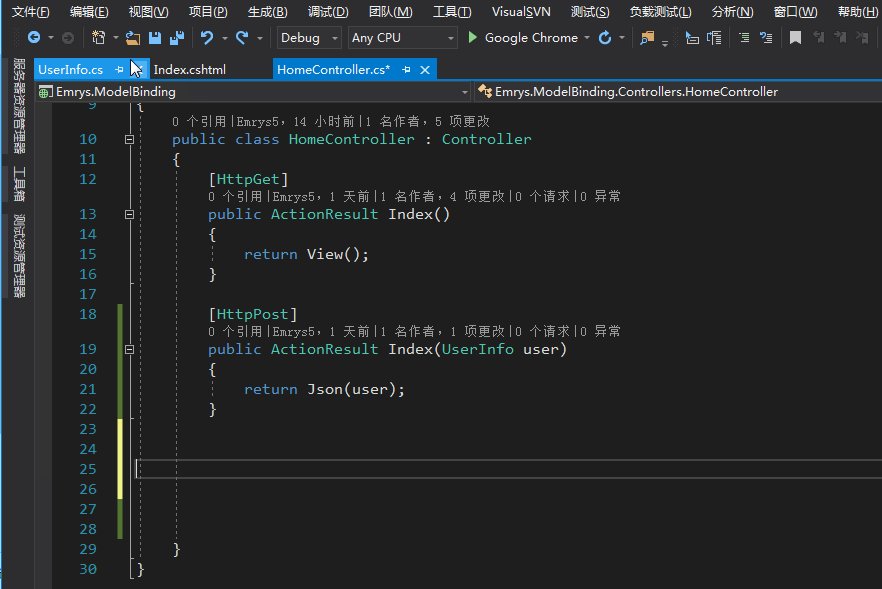
Afin de vérifier qu'ajax soumet les données au format json, effectuons quelques vérifications. Action :[HttpPost]public ActionResult Index(UserInfo user)
{return Json(user);
}$.ajax({
url: "/",
type: "post",
data: {"name": "Emrys",
"age": "26",
"bobbys": ["足球", "电影"],
"company": {
"name": "上海xxxxxx公司",
"address": "上海徐汇区xxxx路",
"tel": [
"021-88888881",
"021-88888882",
"021-88888883",
"021-88888884"
]
},
"star": [
{ "name": "成龙", "age": "63", "movie": "十二生肖" },
{ "name": "刘亦菲", "age": "18", "movie": "功夫之王" },
{ "name": "胡歌", "age": "24", "movie": "琅琊榜" }
]
},
success: function (r) {
console.log(r);
}
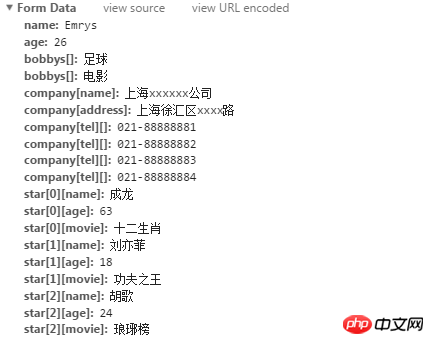
});这个是我们经常提交的data数据格式,如果我们后台的model格式即使和data的数据格式一模一样,也只有name一项可以正常接收到数据,其他的所有数据都将接收不到,至于为什么。我们看一下jquery给我们转成的键值对的格式就应该知道了,我们从chrome或者火狐的调试工具的network中可以看到提交的格式。

其中数组的格式为:xxxxxx[]的格式,对象中的对象格式为xxxx[yyyyy]格式,我没有探究为什么是这个格式,也许是其他的语言需要这样的格式,php,jsp或者其他的语言吧,但asp.net mvc很明显不需要这样的格式。
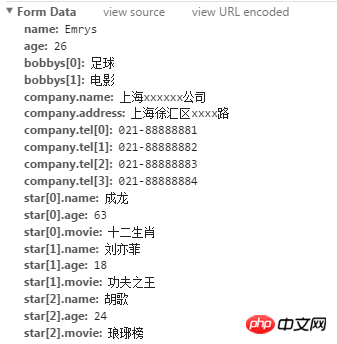
后面是毁三观的验证,结果结果竟然全都能用Model接收到数据,接收到了,接收到,接收,接,了,我。。。。。。。。。突然感觉有一百个那个什么飞过啊。。。。。。。。。。
我一度怀疑自己,难道之前做了几年mvc的开发的模型绑定理解错了,之前开发用jquery的ajax转成的格式是不能接收到数据的啊,那是为什么为什么啊。经过探索测试发现,我之前也没有理解错,原来是版本的问题。我测试是用的mvc5做的测试,mvc5可能对jquery ajax转成的格式做了优化,但是mvc5之前的版本是不可以的,这个是重点。
那也就是说,如果你用的mvc5做的开发,反而简单了很多,可以直接在ajax的data设置json格式的数据,复杂的,数组都可以,也许微软开发人员也发现了这个问题,在mvc5解决了,我并没有去研究源码的区别,总之呢,mvc5是可以的。那mvc5以前的版本就会遇到我说的那个问题了。
三、模型绑定分析
博客模拟的表单已经可以包含网站开发过程中遇到的大部分的表单格式了,包含一些数组、对象等等。
从以前的开发的mvc项目中,发现了一些模型绑定的规律,区别在于数组和对象中的对象。
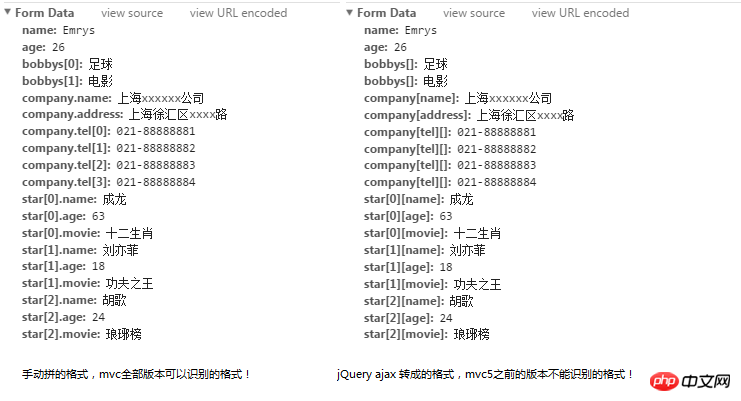
下面的图片是手动转成键值对的值,mvc5之前的版本可以适用的格式,当然mvc5也是可以识别的,或者说这个格式是所有的mvc版本都可以适用的格式。

下图是两种格式的对比图

关于其中的规则,自己总结吧,应该很简单了。
有人会问,手动拼的格式应该怎么拼呢,这里经常用的有两种格式。
1、直接拼接字符串
$.ajax({
url: "/",
type: "post",
data: "name=Emrys&age=26&bobbys[0]=足球&star[0].movie=琅琊榜",
success: function (r) {
console.log(r);
}
});
2、javascript对象
var data1 = { name: "Emrys" };
data1.age = 26;
data1["bobbys[0]"] = "足球";
data1["star[0].movie"] = "琅琊榜";
$.ajax({
url: "/",
type: "post",
data: data1,
success: function (r) {
console.log("xxxxxxxxxxxxxx");
console.log(r);
}
});用户可以根据情况选择不同的拼接方式。
四、总结
顺便分享一个技巧,就是当我们拿到一段json的时候,别急着在类中新建model,一个一个类,一个一个的属相敲,vs已经提供了一个很强大的工具,知道的可以忽略本段。

源码地址Github:
以上就是关于模型绑定的一些应用,本文原创,欢迎拍砖和推荐。
系列课程
[asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
[asp.net mvc 奇淫巧技] 02 - 巧用Razor引擎在Action内生成Html代码
[asp.net mvc 奇淫巧技] 03 - 枚举特性扩展解决枚举命名问题和支持HtmlHelper
[asp.net mvc 奇淫巧技] 04 - 你真的会用Action的模型绑定吗?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 DJI Osmo Action 5 Pro : la date de sortie est évoquée alors que le détaillant révèle un prix de lancement qui pourrait être inférieur à celui de la GoPro Hero 13 Black
Sep 04, 2024 am 06:51 AM
DJI Osmo Action 5 Pro : la date de sortie est évoquée alors que le détaillant révèle un prix de lancement qui pourrait être inférieur à celui de la GoPro Hero 13 Black
Sep 04, 2024 am 06:51 AM
DJI n'a pas encore confirmé son intention d'introduire une nouvelle caméra d'action. Au lieu de cela, il semble que GoPro devancera son rival cette année, après avoir annoncé qu'elle présenterait deux nouvelles caméras d'action le 4 septembre.
 La nouvelle caméra d'action DJI Osmo repérée avant le lancement probable de l'été 2024 pour rivaliser avec les récentes versions GoPro et Insta360
Jul 01, 2024 am 09:49 AM
La nouvelle caméra d'action DJI Osmo repérée avant le lancement probable de l'été 2024 pour rivaliser avec les récentes versions GoPro et Insta360
Jul 01, 2024 am 09:49 AM
Près d'un an s'est écoulé depuis que DJI a sorti l'Osmo Action 4 (299 $ actuels sur Amazon). Depuis lors, la société s'est concentrée sur ses autres divisions, notamment les nouveaux cardans de caméra RS. En plus de cela, il a également introduit divers drones comme l'Avata.
 Explication détaillée du fonctionnement asynchrone de l'action de la gestion de l'état Vuex
Aug 10, 2022 pm 03:29 PM
Explication détaillée du fonctionnement asynchrone de l'action de la gestion de l'état Vuex
Aug 10, 2022 pm 03:29 PM
Dans certains cas, nous souhaitons effectuer certaines opérations asynchrones dans Vuex, telles que les requêtes réseau, qui doivent être asynchrones. Comment gérer cette situation ? Ci-dessous, je vais vous présenter le fonctionnement asynchrone de l'action de la gestion de l'état de Vuex. soyez utile aux amis dans le besoin !
 Insta360 Go 3S : nouvelle caméra d'action 4K de poche pesant seulement 39 g avec le support Apple Find My
Jun 14, 2024 pm 06:05 PM
Insta360 Go 3S : nouvelle caméra d'action 4K de poche pesant seulement 39 g avec le support Apple Find My
Jun 14, 2024 pm 06:05 PM
Insta360 a lancé une nouvelle caméra d'action, la deuxième de l'année après l'Insta360X4 (499,99 $ actuels sur Amazon). Comme prévu, la société a introduit le Go3S, une mise à niveau du Go3 qui ajoute des capacités d'enregistrement vidéo 4K.
 GoPro lance la nouvelle caméra d'action Hero 13 Black avec de nouveaux mods d'objectif aux côtés du curieux GoPro Hero
Sep 05, 2024 am 06:45 AM
GoPro lance la nouvelle caméra d'action Hero 13 Black avec de nouveaux mods d'objectif aux côtés du curieux GoPro Hero
Sep 05, 2024 am 06:45 AM
GoPro a maintenant présenté sa mise à jour annuelle de la caméra d'action. Contrairement aux dernières années, l’entreprise a décidé de sortir deux modèles. Cependant, il n'est pas revenu aux caméras à 360 degrés, bien qu'il ait été annoncé à la même époque l'année dernière qu'il remplacerait le Max Wi-Fi.
 Comment implémenter l'action du client Java Elasticsearch
May 22, 2023 am 08:43 AM
Comment implémenter l'action du client Java Elasticsearch
May 22, 2023 am 08:43 AM
La plupart des opérations dans elasticsearch s'effectuent via les actions correspondantes, qui se trouvent dans le package d'actions. Sa structure est présentée dans la figure ci-dessous : La figure ci-dessus est une capture d'écran partielle du package d'actions, qui correspond aux actions de chaque fonction. Les packages de chaque action sont également très similaires à index. L'implémentation de ces actions est également très similaire.Ce sont toutes des auto-actions de base.La figure suivante montre la relation d'héritage d'indexaction : Parce que ces actions n'implémentent pas réellement les fonctions correspondantes, elles ne sont qu'un proxy, donc l'implémentation est également. très simple. Leur fonction principale est de fournir des méthodes pour créer de nouvelles réponses et demandes et les actions correspondantes.
 GoPro Hero : fuite d'une nouvelle caméra d'action au format de poche et date de sortie supposée
Aug 16, 2024 am 09:43 AM
GoPro Hero : fuite d'une nouvelle caméra d'action au format de poche et date de sortie supposée
Aug 16, 2024 am 09:43 AM
Les détails d'une toute nouvelle caméra d'action GoPro ont été divulgués en ligne aux côtés d'informations équivalentes sur la Hero 13 Black. Veuillez noter que les informations contenues ci-dessous proviendraient d'une liste Amazon américaine qui a depuis été supprimée.
 Offre | Montre intelligente Amazfit GTR 3 Pro Limited Edition avec autonomie de 12 jours, GPS et AMOLED 1 000 nits désormais disponible pour seulement 125 $
Aug 15, 2024 am 11:14 AM
Offre | Montre intelligente Amazfit GTR 3 Pro Limited Edition avec autonomie de 12 jours, GPS et AMOLED 1 000 nits désormais disponible pour seulement 125 $
Aug 15, 2024 am 11:14 AM
L'Amazfit GTR 3 Pro Limited Edition est actuellement en vente sur Amazon pour seulement 124,99 $, en baisse de 40 % par rapport à son prix catalogue de 209,99 $. Par rapport à la version standard dotée d'un boîtier en aluminium, l'Amazfit GTR 3 Pro Limited Edition utilise une teinture polie à la main.





