 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée d'exemples de modification du nombre de personnes recommandées dans Blog Park
Explication détaillée d'exemples de modification du nombre de personnes recommandées dans Blog Park
Explication détaillée d'exemples de modification du nombre de personnes recommandées dans Blog Park
En me promenant dans le jardin aujourd'hui, il m'est arrivé de voir celui le plus recommandé  , et j'étais un peu curieux.
, et j'étais un peu curieux.
F12 a examiné l'élément et a constaté qu'un after avait été ajouté au CSS et qu'un "w" avait été ajouté au contenu.
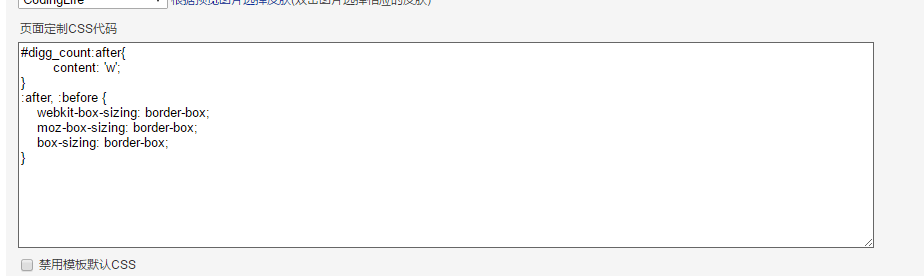
Conformément au principe du divertissement d'abord, essayez-le vous-même. Copiez le CSS suivant dans les paramètres CSS personnalisés




#digg_count:after{content: 'w';
}:after, :before {webkit-box-sizing: border-box;moz-box-sizing: border-box;box-sizing: border-box;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment changer le nom personnel dans le groupe sur DingTalk_Comment modifier le nom personnel dans le groupe sur DingTalk
Mar 29, 2024 pm 08:41 PM
Comment changer le nom personnel dans le groupe sur DingTalk_Comment modifier le nom personnel dans le groupe sur DingTalk
Mar 29, 2024 pm 08:41 PM
1. Ouvrez d’abord DingTalk. 2. Ouvrez la discussion de groupe et cliquez sur les trois points dans le coin supérieur droit. 3. Trouvez mon pseudo dans ce groupe. 4. Cliquez pour entrer pour modifier et enregistrer.
 Comment me recommander des amis sur Taobao
Feb 29, 2024 pm 07:07 PM
Comment me recommander des amis sur Taobao
Feb 29, 2024 pm 07:07 PM
Dans le processus d'utilisation de Taobao, nous serons souvent recommandés par certains amis que nous connaissons. Voici une introduction à la façon de désactiver cette fonction. Les amis intéressés devraient y jeter un œil. Après avoir ouvert l'application « Taobao » sur votre téléphone mobile, cliquez sur « Mon Taobao » dans le coin inférieur droit de la page pour accéder à la page du centre personnel, puis cliquez sur la fonction « Paramètres » dans le coin supérieur droit pour accéder à la page des paramètres. . 2. Après être arrivé sur la page des paramètres, recherchez « Confidentialité » et cliquez sur cet élément pour entrer. 3. Il y a un « Recommandez-moi des amis » sur la page de confidentialité. Lorsqu'il indique que le statut actuel est « activé », cliquez dessus pour le fermer. 4. Enfin, dans la fenêtre contextuelle, il y aura un bouton de commutation derrière « Me recommander des amis ». Cliquez dessus pour définir le bouton en gris.
 Mar 22, 2024 pm 12:51 PM
Mar 22, 2024 pm 12:51 PM
La certification Douyin Blue V est la certification officielle d'une entreprise ou d'une marque sur la plateforme Douyin, qui contribue à renforcer l'image et la crédibilité de la marque. Avec l'ajustement de la stratégie de développement de l'entreprise ou la mise à jour de l'image de marque, l'entreprise souhaitera peut-être changer le nom de la certification Douyin Blue V. Alors, Douyin Blue V peut-il changer de nom ? La réponse est oui. Cet article présentera en détail les étapes pour modifier le nom du compte de l'entreprise Douyin Blue V. 1. Douyin Blue V peut-il changer de nom ? Vous pouvez changer le nom du compte Douyin Blue V. Selon la réglementation officielle de Douyin, les comptes d'entreprise certifiés Blue V peuvent demander à changer de nom de compte après avoir rempli certaines conditions. D'une manière générale, les entreprises doivent fournir des documents justificatifs pertinents, tels que des licences commerciales, des certificats de code d'organisation, etc., pour prouver la légalité et la nécessité de changer de nom. 2. Quelles sont les étapes pour modifier le nom du compte d'entreprise Douyin Blue V ?
 Des astuces pour modifier le temps de sommeil de Win10 révélées
Mar 08, 2024 pm 06:39 PM
Des astuces pour modifier le temps de sommeil de Win10 révélées
Mar 08, 2024 pm 06:39 PM
Conseils de modification du temps de veille Win10 révélés En tant que l'un des systèmes d'exploitation actuellement largement utilisés, Windows 10 dispose d'une fonction de veille pour aider les utilisateurs à économiser de l'énergie et à protéger l'écran lorsqu'ils n'utilisent pas l'ordinateur. Cependant, parfois le temps de veille par défaut ne répond pas aux besoins des utilisateurs, il est donc particulièrement important de savoir comment modifier le temps de veille de Win10. Cet article dévoilera les astuces pour modifier le temps de veille de Win10, vous permettant de personnaliser facilement les paramètres de veille du système. 1. Modifiez le temps de veille de Win10 via « Paramètres ». Tout d'abord, la solution la plus simple
 Recommandation du cône de lumière de Huangquan
Mar 27, 2024 pm 05:31 PM
Recommandation du cône de lumière de Huangquan
Mar 27, 2024 pm 05:31 PM
Le cône lumineux de Huang Quan peut augmenter efficacement les dégâts critiques et la puissance d'attaque du personnage au combat. Les cônes lumineux recommandés par Huang Quan sont : Marcher sur le rivage qui passe, Bonne nuit et Visage endormi, La pluie continue de tomber, Attendez simplement et Détermination comme des perles. of Sweat Shine, ci-dessous, l'éditeur vous apportera des recommandations pour le cône de lumière souterrain du chemin de fer Collapsed Star Dome. Recommandation du cône lumineux de Huangquan 1. Marcher sur la rive qui passe 1. L'arme spéciale de Huangquan peut augmenter les dégâts explosifs. Attaquer l'ennemi peut mettre l'ennemi dans un état de bulle négatif, ce qui augmente les dégâts causés. Les dégâts du coup final sont en outre augmentés. . Il y a à la fois des états négatifs et Les dégâts sont augmentés, il faut dire que c'est une arme spéciale. 2. Le cône lumineux exclusif est tout à fait unique parmi de nombreux cônes lumineux éthérés. Il augmente directement les dégâts directs, provoque des dégâts élevés et améliore l'attribut de dégâts critiques. 3. De plus, le cône lumineux produit également un effet de statut négatif, ce qui peut faire réagir Huangquan lui-même.
 Recommandations de l'émulateur Java : ces cinq recommandations sont faciles à utiliser et pratiques !
Feb 22, 2024 pm 08:42 PM
Recommandations de l'émulateur Java : ces cinq recommandations sont faciles à utiliser et pratiques !
Feb 22, 2024 pm 08:42 PM
Un émulateur Java est un logiciel qui peut exécuter des applications Java sur un ordinateur ou un appareil. Il peut simuler la machine virtuelle Java et exécuter le bytecode Java, permettant aux utilisateurs d'exécuter des programmes Java sur différentes plates-formes. Les simulateurs Java sont largement utilisés dans le développement, l'apprentissage et les tests de logiciels. Cet article présentera cinq émulateurs Java utiles et pratiques qui peuvent répondre aux besoins de différents utilisateurs et aider les utilisateurs à développer et à exécuter des programmes Java plus efficacement. Le premier émulateur était Eclipse. Écl
 Comment modifier l'emplacement de l'adresse des produits publiés sur Xianyu
Mar 28, 2024 pm 03:36 PM
Comment modifier l'emplacement de l'adresse des produits publiés sur Xianyu
Mar 28, 2024 pm 03:36 PM
Lors de la publication de produits sur la plateforme Xianyu, les utilisateurs peuvent personnaliser les informations de localisation géographique du produit en fonction de la situation réelle, afin que les acheteurs potentiels puissent saisir plus précisément l'emplacement spécifique du produit. Une fois le produit mis en rayon avec succès, il n'y a pas lieu de s'inquiéter si l'emplacement du vendeur change. La plateforme Xianyu fournit une fonction de modification flexible et pratique. Ainsi, lorsque nous souhaitons modifier l'adresse d'un produit publié, comment pouvons-nous la modifier ? Ce guide didacticiel vous fournira un guide détaillé étape par étape. aidez tout le monde ! Comment modifier l'adresse du produit de sortie dans Xianyu ? 1. Ouvrez Xianyu, cliquez sur ce que j'ai publié, sélectionnez le produit et cliquez sur modifier. 2. Cliquez sur l'icône de positionnement et sélectionnez l'adresse que vous souhaitez définir.
 Quels sont les sites de ressources ppt recommandés par l'éditeur ?
Mar 20, 2024 am 09:40 AM
Quels sont les sites de ressources ppt recommandés par l'éditeur ?
Mar 20, 2024 am 09:40 AM
De nombreuses personnes ont besoin d'utiliser PPT au travail. L'éditeur sait que de nombreux amis ont du mal à trouver des ressources PPT, ce qui entraîne une lenteur et des résultats insatisfaisants dans la création de PPT. L'éditeur a compilé certains sites de ressources PPT, dans l'espoir d'y parvenir. plus facile pour tout le monde de rendre PPT facile. 1. Top PPT J'ai trouvé un site Web de très haute qualité axé sur le partage de modèles PPT et KEYNOTE étrangers de haute qualité. Il compte actuellement plus de 20 000 modèles. Le site Web propose également des modèles Google Slides. 2. Shangtu.com est un site Web proposant des modèles gratuits et d'adhésion. Il propose des milliers de modèles PPT que les utilisateurs peuvent télécharger gratuitement. Il vous suffit de vous connecter pour télécharger. 3. Material Trading Company Il s'agit d'un site Web de ressources purement gratuit. Vous pouvez voir de nombreux beaux matériaux étrangers.





