
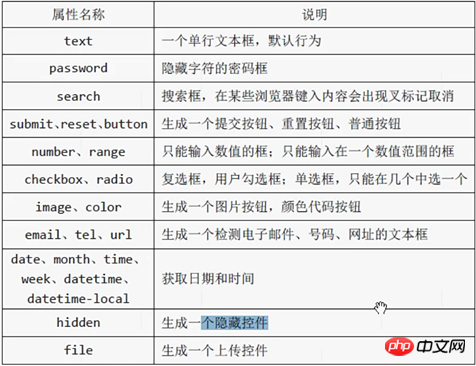
Type de saisie sans restriction
Type de saisie restreint = le type suivant

peut également être suivi de certains attributs : tels que < ;input type=text maxlength = 10> Limiter la longueur du texte à 10 octets

list Vérifiez à nouveau lorsqu'elle est disponible. La liste est lorsqu'une valeur suggérée n'est pas suffisante. >
type="text" name="usr" list="listfruit"
>
;
>
Il existe plusieurs choses à retenir. Créez une liste de données avec plusieurs options. L'identifiant de la liste de données pointe vers la liste d'entrée, un à plusieurs est généralement celui avec plusieurs dont l'identifiant
. le mot de passe affiche un texte non clairespace réservé, la valeur par défaut est vide, vous pouvez également saisir des invites pour vous inviter à saisir quelque chose, mais il disparaîtra lorsque vous le ferez réellement entrez. Le numéro de domaine
la date de couleur n'est pas prise en charge par IE. très bien, laissez-le simplement La saisie de l'utilisateur est diversifiée et peut choisir la couleur et la date ?music = 1 & sport =2 Intégrer aux programmes suivants pour appeler le texte ou la musique de ces identifiants
radio 🎜>

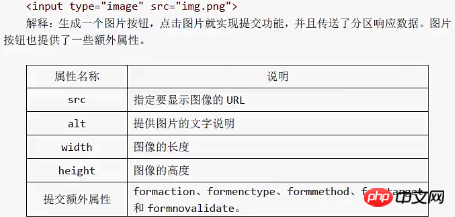
le bouton image est un bouton pour une image...

e-mail tel url Ceux-ci demandent à l'utilisateur de saisir le bon catégorie, mais le navigateur Le support n'est pas très bon. Vous devrez peut-être utiliser la spécification d'expression régulière
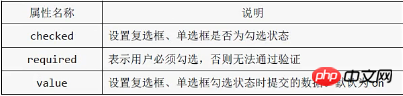
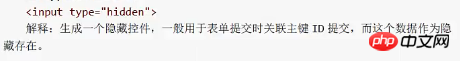
hidden pour masquer la zone de saisie, qui doit être écrite avec le nom et la valeur. Après la soumission, nom = valeur. est renvoyé



Contrôle de téléchargement de fichier


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Utilisation du mot-clé Type dans Go
Utilisation du mot-clé Type dans Go
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 commande de ligne de rupture cad
commande de ligne de rupture cad
 De quelle marque est le téléphone mobile Nubia ?
De quelle marque est le téléphone mobile Nubia ?
 utilisation de l'instruction de mise à jour
utilisation de l'instruction de mise à jour