interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 La fonctionnalité la plus remarquable de la mise en page CSS3-flex
La fonctionnalité la plus remarquable de la mise en page CSS3-flex
La fonctionnalité la plus remarquable de la mise en page CSS3-flex
flex La mise en page est la fonction la plus fréquemment utilisée et la plus remarquable en CSS3. Elle est un peu compliquée et est divisée en attributs appliqués au conteneur et en attributs sur l'élément, c'est-à-dire en attributs sur l'élément parent et sur l'enfant. élément.
Attributs sur l'élément parent
-
affichage : flex
<style>div{display: flex; background-color: yellow;}b{background-color: red;}</style><body> <div> <b>a</b><b>b</b><b>c</b><b>d</b><b>e</b><b>f</b><b>g</b><b>h</b><b>i</b> </div></body>Copier après la connexionLorsque l'élément parent est défini sur
flex, l'élément parent lui-même sera affiché en tant qu'élément de niveau bloc. Si vous souhaitez l'afficher en tant qu'élément en ligne, vous pouvez utiliserinline-flex. Tous les éléments enfants, qu'ils soient au niveau du bloc ou en ligne, deviendront immédiatement une disposition en ligne. Cela est dû aux valeurs par défaut des autres attributs et peuvent être modifiés ultérieurement.
flex-direction
<style>div{display: flex; background-color: yellow; margin: 5px;}div.row{ flex-direction: row;}div.row-reverse{ flex-direction: row-reverse;}div.column{ flex-direction: column;}div.column-reverse{ flex-direction: column-reverse;}b{background-color: red;}</style><body> <div class="row"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="row-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="column"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="column-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Copier après la connexionflex-directiondétermine la direction de disposition des éléments enfants, la valeur par défaut estrow.
flex-wrap
<style>div{display: flex; background-color: yellow; margin: 5px; }div.nowrap{ flex-wrap: nowrap;}div.wrap{ flex-wrap: wrap;}div.wrap-reverse{ flex-wrap: wrap-reverse;}b{background-color: red; width: 100px;}</style><body> <div class="nowrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="wrap"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="wrap-reverse"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Copier après la connexionflex-wrapDétermine la manière dont les éléments enfants doivent être gérés lorsqu'ils dépassent une ligne. la valeur par défaut estnowrapcompressera la largeur des éléments enfants,wrapest un saut de ligne etwrap-reverseconsiste à ajouter une nouvelle ligne vers le haut. Remarque : Ceci est discuté en partant du principe que l’axe principal est l’axe X.
justify-content
<style>b{background-color: red; }div{display: flex; background-color: yellow; margin: 5px; }div.start{ justify-content: flex-start;}div.end{justify-content: flex-end;}div.center{ justify-content: center;}div.space-between{ justify-content: space-between;}div.space-around{ justify-content: space-around;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Copier après la connexionjustify-contentdétermine la position de l'élément enfant sur l'axe principal (actuellement le Axe X) , valeur par défautflex-start. L'écart entrespace-betweenetspace-aroundest divisé à parts égales par l'espace supplémentaire, mais ce dernier comprendra également un espace pour les extrémités gauche et droite.
align-items
<style>b{background-color: red; width: 40px;}b:nth-child(1){}b:nth-child(2){font-size: 30px; height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}div{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; }div.start{ align-items: flex-start;}div.end{ align-items: flex-end;}div.center{ align-items: center;}div.baseline{ align-items: baseline;}div.stretch{ align-items: stretch;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="baseline"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Copier après la connexionalign-itemsDétermine l'alignement des éléments sur l'axe secondaire (actuellement l'axe Y ) Chemin. La valeur par défautstretchsignifie que lorsque l'élément enfant ne définit pas de hauteur, il remplira la hauteur de la classe parent.
align-content
<style>b{background-color: red; width: 100px;}div{display: flex; flex-wrap: wrap; background-color: yellow; margin: 5px; height: 70px;}div.start{ align-content: flex-start;}div.end{ align-content: flex-end;}div.center{ align-content: center;}div.space-between{ align-content: space-between;}div.space-around{ align-content: space-around;}div.stretch{ align-content: stretch;}</style><body> <div class="start"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="end"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="center"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-between"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="space-around"> <b>a</b><b>b</b><b>c</b><b>d</b> </div> <div class="stretch"> <b>a</b><b>b</b><b>c</b><b>d</b> </div></body>Copier après la connexionalign-contentsignifie que lorsque l'élément enfant a plusieurs lignes, chaque ligne est activée l'axe secondaire (est actuellement la position sur l'axe Y). La valeur par défaut eststretch, ce qui signifie modifier la hauteur de chaque ligne d'éléments enfants jusqu'à ce que l'élément parent soit rempli.
Attributs sur les éléments enfants
ordre
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{order: -1;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Copier après la connexionordersignifie disposer les éléments du même niveau du petit au grand, la valeur par défaut est0.
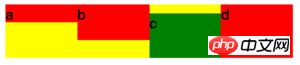
flex-grow
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; }b.test{flex-grow: 1; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Copier après la connexionflex-growsignifie lorsqu'il reste de l'espace sur l'axe principal (actuellement le X axis), la proportion occupée par la division égale de l’espace. La valeur par défaut est0, ce qui signifie qu'elle ne prend pas de place. Le rapport de bissection de l'espace actuel est0 : 0 : 1 : 0, donc c occupe tout l'espace restant.
flex-shrink
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; width: 100px; flex-shrink: 0;}b.test{flex-shrink: 1; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Copier après la connexionflex-shrinksignifie lorsque l'axe principal (actuellement l'axe X) n'a pas suffisamment d'espace pour tout remplir Lorsque des sous-éléments sont utilisés, comment les sous-éléments doivent-ils être compressés ? La valeur par défaut est1, ce qui signifie1 : 1 : 1 : 1, c'est-à-dire une compression à rapport égal. Le rapport actuel est0 : 0 : 1 : 0, ce qui signifie. signifie que tout l'espace est compressé par c.
flex-basis
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b.test{flex-basis: 100px; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Copier après la connexionflex-basissignifie lorsque l'axe principal (actuellement l'axe X) coupe le espace, La position occupée en premier, lorsque l'axe principal est l'axe X, est équivalente au réglagewidth, et lorsque l'axe principal est l'axe Y, elle est équivalente au réglageheight. La valeur par défaut estauto, ce qui signifie qu'elle est égale àwidthouheight.
align-self
<style>div{display: flex; background-color: yellow; margin: 5px;}b{background-color: red; flex-grow: 1;}b:nth-child(1){height: 20px;}b:nth-child(2){height: 40px;}b:nth-child(3){height: 50px;}b:nth-child(4){height: 60px;}b.test{align-self: flex-end; background-color: green;}</style><body> <div class="start"> <b>a</b><b>b</b><b class="test">c</b><b>d</b> </div></body>Copier après la connexionalign-self表示当前元素可以覆盖父元素align-items所决定的副轴(当前为Y轴)上的方向。默认auto,即不设置。可选择与align-items一致,auto | flex-start | flex-end | center | baseline | stretch。
特别注意,为简化布局理解,上面事例都使用了默认的 flex-direction:row 作为子元素排序方向为基础。如果改为 flex-direction:column ,主轴将为变成 Y 轴,而副轴将变成 X 轴,所有属性的效果将会改变,这个留给读者自行实践。
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.