
Les trois plus importants :
Attributs : boarder Épaisseur de la bordure style Peut être utilisé avec CSS Attributs :
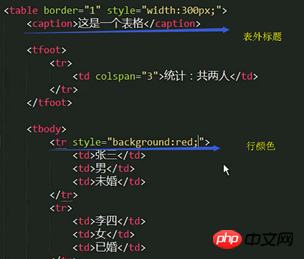
les données colspan occupent une grille, ou elles peuvent être comprises comme le nombre de cellules horizontales dans lesquelles cette cellule doit être fusionnée rowspan occupe la grille verticalement... < th> En-tête de cellule, type spécial td, car le texte de l'en-tête sera centré et en gras, c'est un peu différent <. 🎜> background Attribut commun, utilisé pour le contrôle des couleurs Si c'est span=2 ne peut être que les deux premières colonnes au lieu de la deuxième colonne
1. Définissez d'abord la couleur de la première colonne, puis définir la couleur de la deuxième colonne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!Balise de déclaration de table
Ligne du tableau d'étiquettes de ligne Si vous avez un tableau, vous pouvez créer une ligne
une ligne, vous pouvez créer des données


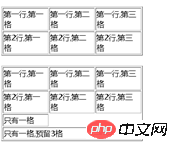
<!-- table 是表格声明标签, tr是一行, td是一格 -->
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>


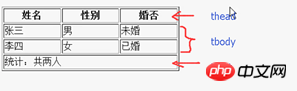
Oui Il y a plusieurs lignes, parfois il y a beaucoup de données, et le recto et le verso ne sont pas nécessairement pris en compte. La sémantique du head, etc. doit forcer le déplacement de tout le contenu inclus dans le head. au premier affichage. Et tfoot est déplacé vers le dernier Il s'agit d'une spécification de programmation <table>
<thead>
<td>1</td>
</thead>
<tbody>
<td>2</td>
</tbody>
<tfoot>
<td>3</td>
</tfoot>
</table>

 Remarque, ceci La méthode ne fonctionne pas pour définir la couleur de la colonne.
Remarque, ceci La méthode ne fonctionne pas pour définir la couleur de la colonne.<colgrounp>
 Cela ne peut définir que la première colonne comme rouge et ne peut pas définir la couleur de la colonne spécifiée.
Cela ne peut définir que la première colonne comme rouge et ne peut pas définir la couleur de la colonne spécifiée.<colgroup style="background:red;" span =2> <colgroup>
 Deux méthodes correctes
Deux méthodes correctes
 2. Utiliser l'espace réservé col Talisman
2. Utiliser l'espace réservé col Talisman
 qu'est-ce que h5
qu'est-ce que h5
 tableau d'insertion de mots
tableau d'insertion de mots
 Moyenne du tableau
Moyenne du tableau
 Tableau de mots réparti sur plusieurs pages
Tableau de mots réparti sur plusieurs pages
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web