
Les longueurs d'unité les plus couramment utilisées en CSS sont px, em et rem. La différence entre ces trois est :
px est un pixel fixe, une fois défini. ne peut pas être modifié pour s’adapter à la taille de la page.
Em et rem sont plus flexibles que px. Ce sont des unités de longueur relative, ce qui signifie que la longueur n'est pas fixe et est plus adaptée à une mise en page réactive.
La différence entre em et rem peut être résumée en une phrase : em est relatif à l'élément parent, et rem est relatif à l'élément racine.
Le r in rem signifie racine, ce qui n'est pas difficile à comprendre.
em
sous La taille de la police de l'élément est relative à la taille de la police de l'élément parent
La largeur/hauteur/padding/marge de l'élément. utilisé, il est relatif à la police de l'élément size
code :
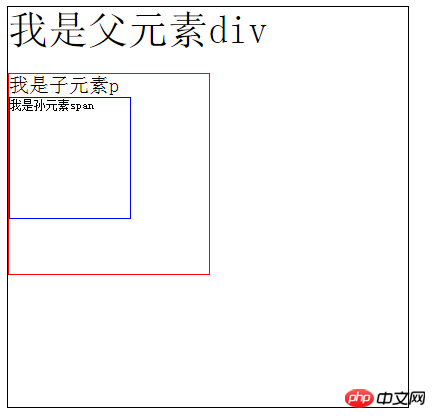
<div>我是父元素div<p>我是子元素p<span>我是孙元素span</span></p></div>
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}Les résultats sont les suivants :

Test de consolidation : Pouvez-vous indiquer la taille de la police et la largeur de l'élément Sun ?
Réponse : je suppose que vous direz 10px, 100px, haha, c'est en fait logiquement correct, mais si vous êtes un navigateur Chrome, je dois vous dire qu'il devrait être 12px, 120px . Parce que la taille de police minimale définie par Chrome
est de 12 px, ce qui signifie que les tailles de police inférieures à 12 px seront par défaut de 12 px, sur Bien sûr, cette situation délicate peut être résolue par CSS3, je n'entrerai donc pas dans les détails ici.
La taille de police par défaut de Chrome est de 12 pixels, c'est-à-dire que 1em est par défaut de 12 pixels. Si l'élément parent le plus à l'extérieur définit directement la taille de police sur 1,5 em, alors. la taille de la police de cet élément est de 18px (12*1,5).
rem
rem c'est que toutes les longueurs sont relatives Concernant l’élément racine, qui est l’élément racine ? L'approche habituelle consiste à définir une taille de police pour l'élément HTML, puis l'unité de longueur des autres éléments est rem.
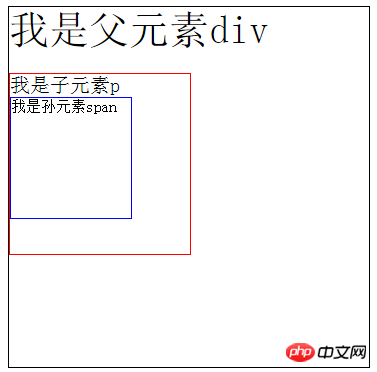
Le code ci-dessus : (le code html est comme ci-dessus, mais l'unité de longueur d'élément du code CSS est modifiée)
html {font-size: 10px;
}div {font-size: 4rem; /* 40px */width: 30rem; /* 300px */height: 30rem;border: solid 1px black;
}p {font-size: 2rem; /* 20px */width: 15rem;height: 15rem;border: solid 1px red;
}span {font-size: 1.5rem;width: 10rem;height: 10rem;border: solid 1px blue;display: block;
}
Alors, pouvez-vous me dire la valeur spécifique de la taille de police de span ?
Lorsque vous utilisez rem pour la réactivité, si vous modifiez la taille de la police HTML directement dans le média, la taille des éléments utilisant rem comme unité changera en conséquence, ce qui est très pratique.
En voyant cela, je pense que nous avons tous une compréhension plus profonde de la différence entre em et rem (différents objets de référence).
Résumé :
Utiliser lorsque vous travaillez sur des projets Quoi la longueur de l'unité dépend de vos besoins, je procède généralement comme ceci :
Pixels (px) : utilisé pour la bordure ou le positionnement de l'élément.
em/rem : utilisé pour les pages responsives, mais je préfère rem, car les références des différents éléments em sont différentes (tous sont les éléments parents de cet élément), donc dans It est peu pratique à calculer. En revanche, rem n'a qu'un seul objet de référence (élément html), donc le calcul est plus clair.
Tout le monde est invité à communiquer avec moi dans la zone de commentaires. Si vous pensez que c'est bien, merci de le liker. toi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 css
css
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 centré sur CSS
centré sur CSS
 Comment insérer des images en CSS
Comment insérer des images en CSS
 CSS au-delà de l'affichage...
CSS au-delà de l'affichage...
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel