 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Partager une expérience pratique dans le développement de mini-programmes
Partager une expérience pratique dans le développement de mini-programmes
Partager une expérience pratique dans le développement de mini-programmes
La production de la barre de navigation inférieure du commerce électronique
Je pense que tout le monde connaît le commerce électronique. Généralement, la barre de navigation inférieure du commerce électronique contient la page d'accueil, la catégorie, le panier et le personnel suivants. centre.
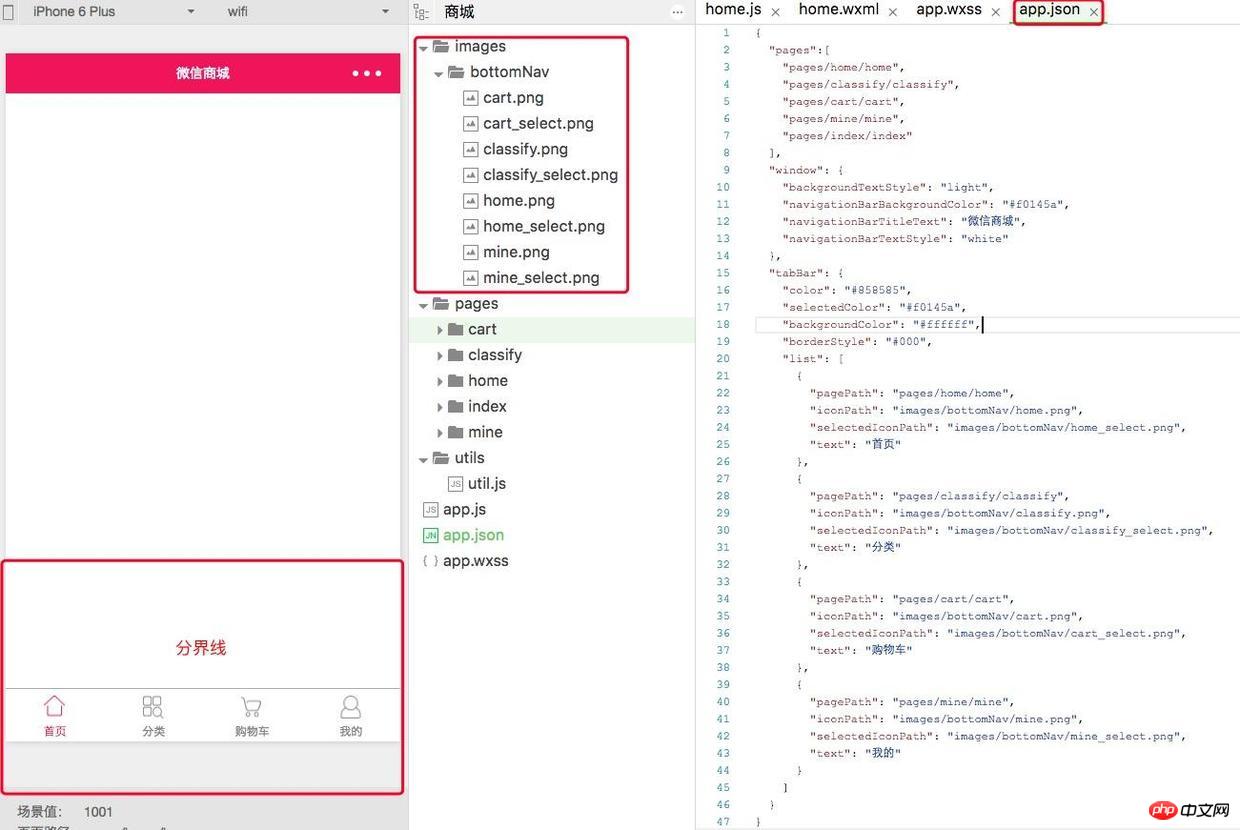
app.json est utilisé pour configurer le chemin de la page et les attributs de la barre de navigation. Si nous voulons créer les interfaces de la page d'accueil, de la catégorie, du panier et du centre personnel, nous devons également ajouter ces interfaces à la page, donc. dans l'application. Ajoutez le code suivant à la page json, écrivez le chemin de la page et le système vous aidera automatiquement à créer l'interface
"pages":["pages/home/home","pages/classify/classify", "pages/cart/cart","pages/mine/mine","pages/index/index" ],
D'accord, maintenant que quatre interfaces ont été ajoutées, comment pouvons-nous faire la barre de navigation inférieure ? Aujourd'hui, ajoutez un autre attribut à app.json, c'est-à-dire que vous pouvez configurer la barre de navigation dans app.json. Ajoutez le code suivant à app.json
"tabBar": {"color": "#858585","selectedColor": "#f0145a","backgroundColor": "#ffffff","borderStyle": "#000","list": [
{"pagePath": "pages/home/home","iconPath": "images/bottomNav/home.png","selectedIconPath": "images/bottomNav/home_select.png","text": "首页"
},
{"pagePath": "pages/classify/classify","iconPath": "images/bottomNav/classify.png","selectedIconPath": "images/bottomNav/classify_select.png","text": "分类"
},
{"pagePath": "pages/cart/cart","iconPath": "images/bottomNav/cart.png","selectedIconPath": "images/bottomNav/cart_select.png","text": "购物车"
},
{"pagePath": "pages/mine/mine","iconPath": "images/bottomNav/mine.png","selectedIconPath": "images/bottomNav/mine_select.png","text": "我的"
}
]
}le système tabBar a son propre. champ, qui ne peut pas être modifié. Ajoutez ce champ. Il indique simplement au système que vous souhaitez ajouter une barre de navigation. Color, selectedColor et backgroundColor sont littéralement des champs. Les attributs correspondants sont la couleur de police par défaut, la couleur de police cochée et la couleur de police cochée. couleur de fond. Concentrons-nous sur borderStyle, qui définit la ligne de démarcation entre la barre de navigation inférieure et l'interface. La propriété est un peu spéciale, c'est que si vous ne voulez pas cette ligne de démarcation, vous pouvez définir la propriété sur blanc. peu importe ce que vous écrivez, le système Tout le monde comprend que cette ligne de démarcation doit être ajoutée. Si vous ne me croyez pas, vous pouvez l'essayer. L'attribut list sert naturellement à paramétrer l'interface correspondant à la barre de navigation,
pagePath : le chemin de la page, qui est le chemin que vous écrivez dans la page
iconPath : Chemin de l'image de la barre de navigation par défaut
selectedIconPath : Chemin de l'image vérifié
texte : Nom de la barre de navigation
Ce que je veux dire ici, c'est que le chemin de l'image doit être écrit correctement, sinon il ne sera pas affiché si l'image est introuvable. Ici, je vous fournis l'image de ma barre de navigation --- extraction. code : 8zwe Vous pouvez suivre ma photo Créez le dossier correspondant dans le chemin, comme indiqué ci-dessous

Remarque :
Lors de l'ajout de tabBar, n'oubliez pas de vous rappeler qu'il y a une virgule dessus. Elle est utilisée pour distinguer chaque attribut, donc chaque fois que vous ajoutez un attribut, vous devez le séparer. avec une virgule. Faites attention à cela, sinon une erreur sera signalée. , c'est le journal des erreurs où j'ai supprimé la ponctuation. Généralement, le journal des erreurs a signalé Attendre 'EOF' XXXXXXXXX et obtenu STRING sont des erreurs grammaticales, vous devez donc le faire. vérifiez attentivement où il manque quelque chose.
 1-2.png
1-2.pngDe plus, il ne peut pas être écrit dans le fichier .json Annotations . Je voulais à l'origine ajouter quelques commentaires pour faciliter la lecture des lecteurs, mais le message d'erreur suivant apparaîtra. La solution est simple, supprimez simplement les commentaires
 1. -3.png
1. -3.pngApprenez d'un exemple
Nous avons créé quatre barres de navigation, donc si je souhaite ajouter deux barres de navigation supplémentaires, est-ce que ça va ?
Vous pensez peut-être que c'est très simple, essayez simplement d'en ajouter deux à la liste. J'ai fait la même chose, mais quelque chose s'est mal passé. Le système signalera une erreur. Vous savez, cette fois, le maximum ne peut être que de cinq. Qui fait de WeChat le patron ? S'ils fixent un maximum de cinq, alors il ne peut y en avoir qu'un maximum ! 1-3.png
1-3.pngJe ne sais pas si vous avez remarqué que la navigation la barre est par défaut sur la page d'accueil. La coche est rouge, donc je veux que la catégorie soit cochée en rouge par défaut. Que dois-je faire ?
C'est un peu difficile. Ce que j'ai d'abord pensé, c'est que changer le premier attribut home et l'attribut classify dans la liste dans l'attribut tabBar devrait résoudre le problème. Cependant, ce n'est pas le cas, car cela n'a aucun effet, et. cela s'est reproduit plus tard. Je l'ai trouvé par hasard. Laissez-moi vous donner un petit conseil. Avez-vous remarqué que le premier chemin des pages est pages/home/home ? Oui, c'est tout. Si vous voulez classer, ce sera classifier. option de vérification par défaut, il vous suffit de modifier le chemin d'accueil et de classer le chemin dans l'attribut pages, de sauvegarder et de recompiler, et l'effet souhaité apparaîtra. Une chose qui peut être résumée ici est que tabBar est le chemin par défaut vers le. première ligne de la page. Vérifiez les options.
Créer la barre de navigation supérieure du e-commerce
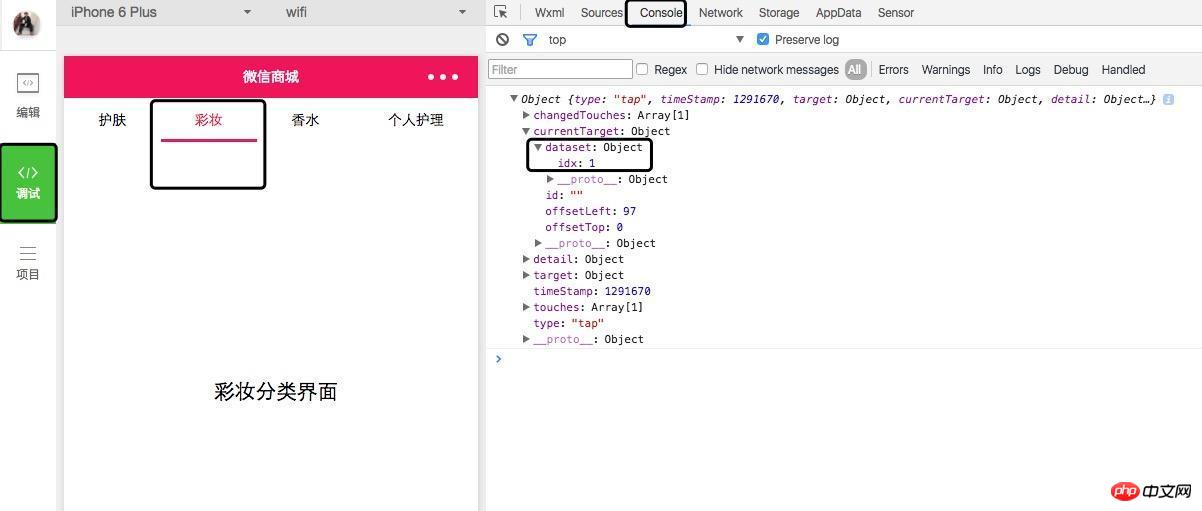
Puisque nous avons parlé de la barre de navigation, expliquons un peu plus aujourd'hui, puis vous apprenons comment créer la barre de navigation supérieure. Rendu First Above

这个导航栏可不像底部导航栏啦,因为他的级别比较低,是页面级别的导航栏,所以要写在页面里,你想要在哪个页面加入顶部导航栏就在哪个页面里添加如下代码,这里以首页的界面为例:
home.wxss
/* pages/home/home.wxss */page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>在home.wxml里面bindtap字段我们已经讲解过啦,是事件监听的标识符,事件名称叫“navbarTap”可以到home.js里查找到这个事件wx:for这个字段重点讲解,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,这是官方解释,说白了就是item默认叫做变量的值,index表示第几个变量的值,还不太明白请看这个 微信 wx:for 的讲解
wx:for="{{navbar}}" 意思是虚幻navbar的数组数据
{{item}} 这里面是navbar数组里面的值,如护肤、彩妆等值
wx:key="unique" 来指定列表中项目的唯一的标识符
data-idx="{{index}}" 存储一些数据供home.js里调用,这里data-xxx,xxx就是你给home.js里提供的数据关键词,home.js通过获取xxx关键词来获取xxx里面的数据
home.js
// pages/home/home.jsvar app = getApp()
Page({ data: {navbar: ['护肤', '彩妆', '香水','个人护理'],currentTab: 0,
}, // 导航切换监听
navbarTap: function (e) {console.debug(e);this.setData({ currentTab: e.currentTarget.dataset.idx
})
},
})home.js,这里读过微信小程序入门篇(二)都知道,page页面里.js一般是放data数据和事件监听的,这里data有一个navbar导航栏数据,还有一个记录当前位置的currentTab,字段可以自由命名,赋值的时候对应上就好,
navbarTap 记得在home.wxml里面data-idx属性吗,在这里用到,currentTab: e.currentTarget.dataset.idx 把当前用户选择的Tab传给currentTab里,为了验证一下结果,我在这里面加入了一个输出日志console.debug(e);,可以在控制台上看输出的日志,我选择点击彩妆,输出台的数据idx:1刚好是彩妆的位置。

总结
今天我们讲解的微信小程序的底部导航栏和顶部导航栏,导航栏应该说是必须的对于电商小程序来说,那么今天的导航栏教程你掌握了吗?
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
L'application horloge est-elle absente de votre téléphone ? La date et l'heure apparaîtront toujours sur la barre d'état de votre iPhone. Cependant, sans l'application Horloge, vous ne pourrez pas utiliser l'horloge mondiale, le chronomètre, le réveil et bien d'autres fonctionnalités. Par conséquent, réparer l’application d’horloge manquante devrait figurer en haut de votre liste de tâches. Ces solutions peuvent vous aider à résoudre ce problème. Correctif 1 – Placer l’application Horloge Si vous avez supprimé par erreur l’application Horloge de votre écran d’accueil, vous pouvez remettre l’application Horloge à sa place. Étape 1 – Déverrouillez votre iPhone et commencez à faire glisser votre doigt vers la gauche jusqu'à atteindre la page Bibliothèque d'applications. Étape 2 – Ensuite, recherchez « horloge » dans le champ de recherche. Étape 3 – Lorsque vous voyez « Horloge » ci-dessous dans les résultats de recherche, maintenez-la enfoncée et
 Impossible d'autoriser l'accès à la caméra et au microphone sur iPhone
Apr 23, 2024 am 11:13 AM
Impossible d'autoriser l'accès à la caméra et au microphone sur iPhone
Apr 23, 2024 am 11:13 AM
Le message « Impossible d'autoriser l'accès à la caméra et au microphone » s'affiche-t-il lorsque vous essayez d'utiliser l'application ? En règle générale, vous accordez des autorisations de caméra et de microphone à des personnes spécifiques en fonction de leurs besoins. Cependant, si vous refusez l'autorisation, la caméra et le microphone ne fonctionneront pas et afficheront ce message d'erreur à la place. Résoudre ce problème est très simple et vous pouvez le faire en une minute ou deux. Correctif 1 – Fournir les autorisations de caméra et de microphone Vous pouvez fournir les autorisations de caméra et de microphone nécessaires directement dans les paramètres. Étape 1 – Accédez à l'onglet Paramètres. Étape 2 – Ouvrez le panneau Confidentialité et sécurité. Étape 3 – Activez-y l’autorisation « Caméra ». Étape 4 – À l’intérieur, vous trouverez une liste des applications qui ont demandé l’autorisation d’accéder à l’appareil photo de votre téléphone. Étape 5 – Ouvrez la « Appareil photo » de l'application spécifiée
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 PHP pratique : exemple de code pour implémenter rapidement la séquence de Fibonacci
Mar 20, 2024 pm 02:24 PM
PHP pratique : exemple de code pour implémenter rapidement la séquence de Fibonacci
Mar 20, 2024 pm 02:24 PM
Pratique PHP : Exemple de code pour implémenter rapidement la séquence de Fibonacci La séquence de Fibonacci est une séquence très intéressante et courante en mathématiques. Elle est définie comme suit : le premier et le deuxième nombres sont 0 et 1, et à partir du troisième, en commençant par les nombres, chaque nombre. est la somme des deux nombres précédents. Les premiers nombres de la séquence de Fibonacci sont 0,1,1,2,3,5,8,13,21,... et ainsi de suite. En PHP, nous pouvons générer la séquence de Fibonacci par récursion et itération. Ci-dessous, nous montrerons ces deux
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.






