Pourquoi utiliser CSS (feuilles de style en cascade)
Aujourd'hui, je vais principalement parler des feuilles de style CSS. Utiliser le HTML en combinaison avec celui-ci peut rendre les pages HTML très colorées !
Tout d'abord, présentons brièvement pourquoi utiliser CSS(Cascading Sstyle Sheets) en cascade des feuilles de style !
1. Parce que les feuilles de style CSS peuvent définir la façon dont les éléments HTML sont affichés
2. Tous les principaux navigateurs prennent en charge les feuilles de style CSS
3. Les feuilles de style sont extrêmement Améliore considérablement l'efficacité du travail
4. De plus, plusieurs feuilles de style peuvent être regroupées en une seule
Si le même élément HTML est utilisé par plus de 1 Lors de la définition d'un style, quel style sera utilisé ?
De manière générale, tous les styles seront cascadés dans une nouvelle feuille de style virtuelle selon les règles suivantes, parmi lesquelles la 4ème a la priorité la plus élevée.
1. Paramètres par défaut du navigateur
2. Feuille de style externe
3. Feuille de style interne (située à l'intérieur de la balise )
4. Style en ligne (à l'intérieur de l'élément HTML)
Par conséquent , un style en ligne a la priorité la plus élevée, ce qui signifie qu'il aura priorité sur les déclarations de style suivantes : les déclarations de style dans la balise et les déclarations de style dans les feuilles de style externes. Déclaration ou déclaration de style du navigateur. (valeur par défaut) !
Voici l'introduction de sa syntaxe :
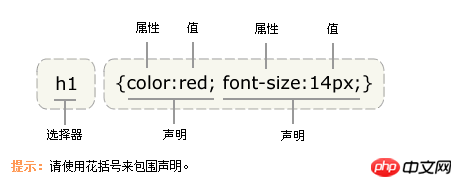
Il y a deux parties principales de la composition des règles CSS : le sélecteur et une ou plus de déclarations.
1 div{2 width:100px;3 height:100px;4 }Chaque déclaration est composée d'un attribut composé d'une valeur. !
La propriété est l'attribut de style que vous souhaitez définir. Chaque attribut a une valeur. L'attribut et la valeur sont séparés par deux points.
Ce qui suit La fonction de cette ligne de code est. pour définir la couleur du texte dans l'élément H1 comme rouge et définir la taille de la police sur 14 pixels
Dans cet exemple, .h1 est le sélecteur, et la couleur et la taille de la police sont les attributs.red et 14px sont les attributs.
h1{
color:red;
font-size:14px;
}
En plus du mot anglais red, on peut également utiliser la valeur de couleur hexadécimale #ff0000;
p{
color:#ff0000;
}p{color:rgb(255,0,0);
}p{color:rgb(100%,0%,0%);
}
Astuce : Si la valeur est composée de plusieurs mots, ajoutez des guillemets à la valeur ;
p{
font-family: "sans serif";
}
Je serai là aujourd'hui à demain !!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).






