
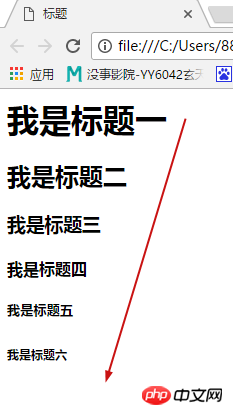
(1), Le premier titre est également le plus grand titre. Il est préférable de n'avoir qu'un seul titre sur une page. pour souligner l'importance;
(2), Titre 2
(3) , < ;h3> Titre trois
(4), Titre quatre
(5), Titre cinq
(6), Titre six, aussi le plus petit, est aussi Le dernier n'a pas 7, 8, 9....
<html>
<head>
<title>标题</title>
</head>
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
</html>
(1), Il s'agit de la balise de paragraphe, également connue sous le nom de balise p.
<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html>
(1), Les deux sont en italique
(2), < ; /b> Les deux sont en gras et en surbrillance
(3), ), Agrandissement du texte
(5), Ces trois lignes barrées (apparaissent généralement dans la zone de prix, lorsque l'on compare le prix d'origine et le prix actuel, il y aura une ligne au milieu du prix d'origine, voici comment réaliser cette ligne)
( 6), < ;/u> Le texte est souligné,
[Remarque] :
Enveloppez simplement le texte que vous souhaitez modifier et c'est OK ! , ce ne sont que quelques exemples couramment utilisés et il y en a beaucoup d'autres. Ils sont tous utilisés de la même manière. Il suffit de les vérifier le moment venu.Code
<html>
<head>
<title>文字标签</title> </head>
<body>
<h1>我是标题</h1>
<p>我是<em>斜体1</em> 我是<i>斜体2</i></p>
<p>我是<b>加粗1</b> 我是<strong>加粗2</strong></p>
<p>我是<small>缩小文字</small></p>
<p>我是<big>放大文字</big></p>
<p>我是<s>删除线1</s> 我是<del>删除线2</del> 我是<strike>删除线3</strike></p>
<p>我是<u>文字下划线</u></p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!