Organiser l'utilisation d'un tag
C'est la méthode d'utilisation de la balise a que j'ai compilée lors de la création d'un site Web. Je l'ai organisée pour en faciliter l'utilisation la prochaine fois.
1. Code d'un lien hypertexte
est analysé comme suit :
target
_blank -- Ouvrir le lien dans une nouvelle fenêtre
_parent - - Ouvrir le lien dans le formulaire parent
_self -- Ouvrir le lien dans le formulaire actuel, c'est la valeur par défaut
_top -- Ouvrir le lien dans le formulaire actuel et remplacer l'intégralité du formulaire actuel (page cadre )
le titre est suivi d'une description de la cible du lien, qui est une brève description de l'URL liée au lien hypertexte, ou du titre
CSS peut contrôler le style du lien hypertexte - style de lien CSS comme suit
a:link est l'état initial du lien hypertexte
a:hover est l'état lorsque la souris est placée dessus
a:active est l'état lorsque la souris est cliqué
a:visité est le statut après la visite
2 Style de lien hypertexte simple
1 Généralement la méthode de style des hyperliens pour l'ensemble du site<.>a{color:#333;text-decoration:none; } // Le style de couleur du texte avec des liens vers l'ensemble du site est color:#333; et directement non souligné text-decoration:none;
a : survolez {color:#CC3300;text-decoration:underline;}//À la position de la souris Le style de couleur du texte sur le lien hypertexte devient color:#CC3300; et le lien texte est souligné text-decoration:underline;
Code de lien hypertexte de cas CSS a>
Code CSS correspondant
a.yangshi{color:#333;text-decoration :none }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
Grâce à ce paramètre, vous pouvez contrôler le style du lien hypertexte avec le nom de classe CSS "yangshi" dans le lien
Code du lien hypertexte du cas
CSS correspondant code
.yangshi a{color:#333;text-decoration:none;>
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
Ce qui vaut notant ici la différence de style de code CSS entre a.yangshi et .yangshi a
3. Compréhension de base
Présentation des fonctions et des explications de ces 4 pseudo- courants classes1. a:link
Définissez les propriétés de la feuille de style d'un objet avant d'y accéder (n'a pas été cliqué et la souris n'a pas passé). C'est-à-dire que le style initial du contenu du HTML est une balise de texte d'ancrage.
Définit les propriétés de la feuille de style de l'objet lorsque la souris survole, c'est-à-dire lorsque la souris vient de passer la balise a et est restée sur le lien A.
Définit les propriétés de la feuille de style de l'objet A lorsqu'il est activé par l'utilisateur (un événement qui se produit entre le clic et le relâchement de la souris). C'est-à-dire l'effet de style court entre le clic sur l'objet lien html A avec le bouton gauche de la souris et le relâchement du bouton droit de la souris.
Définissez l'attribut de feuille de style d'un objet qui a été visité lorsque son adresse de lien a été visitée. Autrement dit, l'effet de style CSS après le clic et l'accès au texte du lien hypertexte HTML.
4. Cas d'utilisation d'applications
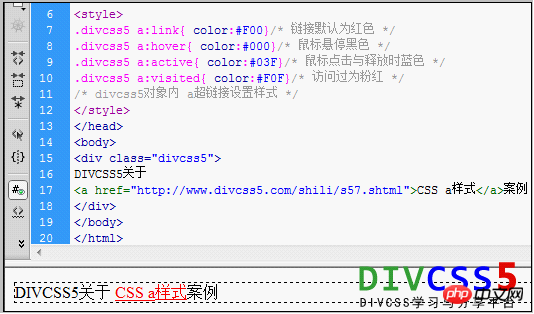
Nous définissons un lien hypertexte, y définissons le style CSS et définissons ses quatre effets de style via CSS A. Apprenez CSS, un style de texte d'ancrage, grâce à un simple réglage de CSS, un style de texte. 1. Code CSS du casstyle> 🎜>.divcss5 a:link{ color:#F00}/* Le lien est rouge par défaut */
.divcss5 a:hover{ color:# 000} /* Noir lorsque la souris survole */ - .divcss5 a:active{ color:#03F}/* Bleu lorsque la souris est cliquée et relâchée */
- .divcss5 a:visited{ color:#F0F}/* Visité est rose */
- /* Définir le style d'un lien hypertexte dans le divcss5 objet */
-
style
> >2. Code HTML du cas div class="divcss5"> 🎜>
- DIVCSS5 À propos de
a href="http://www.divcss5.com/shili/s57.shtml">CSS un styleun>Cas
div> 🎜>3. Capture d'écran du logiciel de cas

4. Captures d'écran des styles de navigateur réels

Résumé :
Général a : L'actif L'effet de style ne peut pas être observé instantanément, il n'est donc pas nécessaire de le définir lors de son utilisation. Dans le même temps, les hyperliens sont automatiquement soulignés par défaut. Si vous souhaitez supprimer ou ajouter des soulignements, vous pouvez définir la décoration de texte CSS.
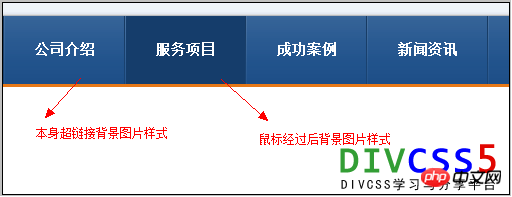
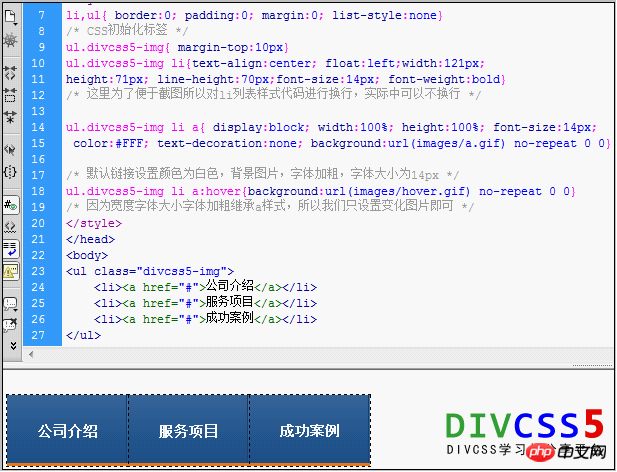
Un diagramme d'effet de changement d'image d'arrière-plan de réglage de lien hypertexte

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.