
1. Démarrez rapidement avec React scaffolding create-react-app
Afin de créer rapidement des projets à l'aide de React, FaceBook a officiellement publié une version sans configuration. , create-react-app, un outil d'échafaudage utilisé pour créer rapidement un environnement de développement.
Bien sûr, si vous avez besoin d'un projet d'échafaudage React Native, vous pouvez vérifier ici : create-react-native-app
Raison et caractéristiques d'utilisation :
Aucune configuration requise ;
Support intégré pour React, JSX, ES6 et Flow
Serveur de développement intégré ;
La fonction de chargement à chaud du navigateur est configurée
Vous pouvez importer directement du CSS et des images en JavaScript ;
Gère automatiquement les problèmes de compatibilité CSS sans ajouter le préfixe -webkit
Intégrez les commandes de compilation, publiez-les directement dans les produits après la compilation et incluez également les sourcesmaps.

Utilisez npm dans la ligne de commande pour exécuter la commande d'installation npm install -g create-react-app , veuillez noter les exigences Ajoutez le paramètre g pour les problèmes d'installation et d'autorisation globaux.



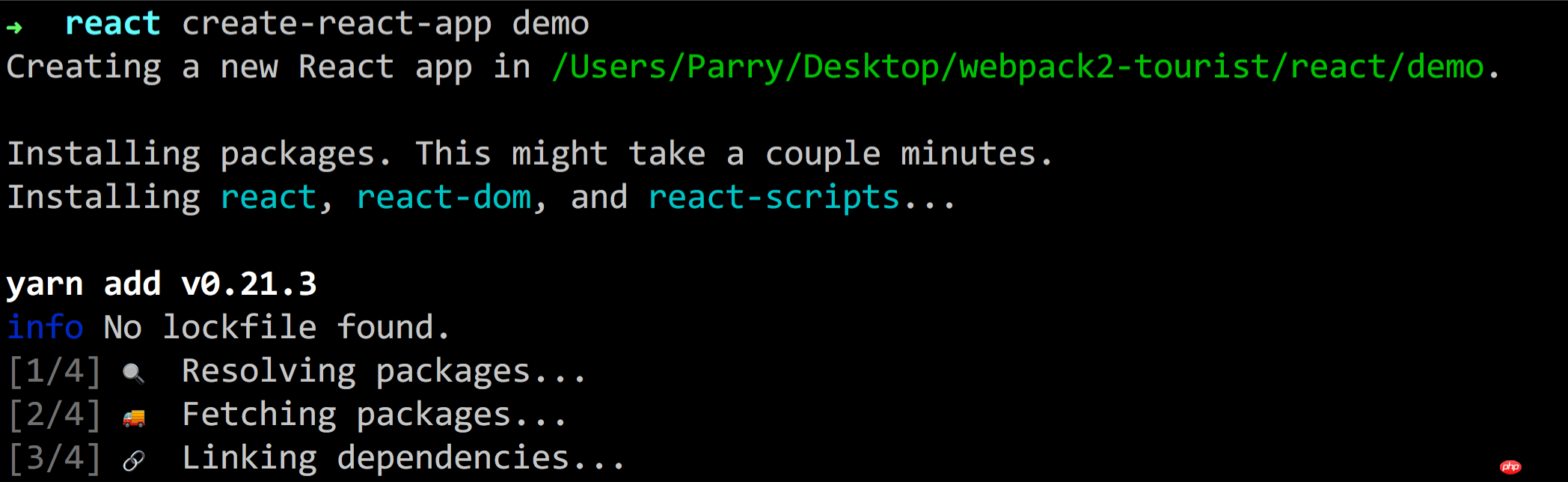
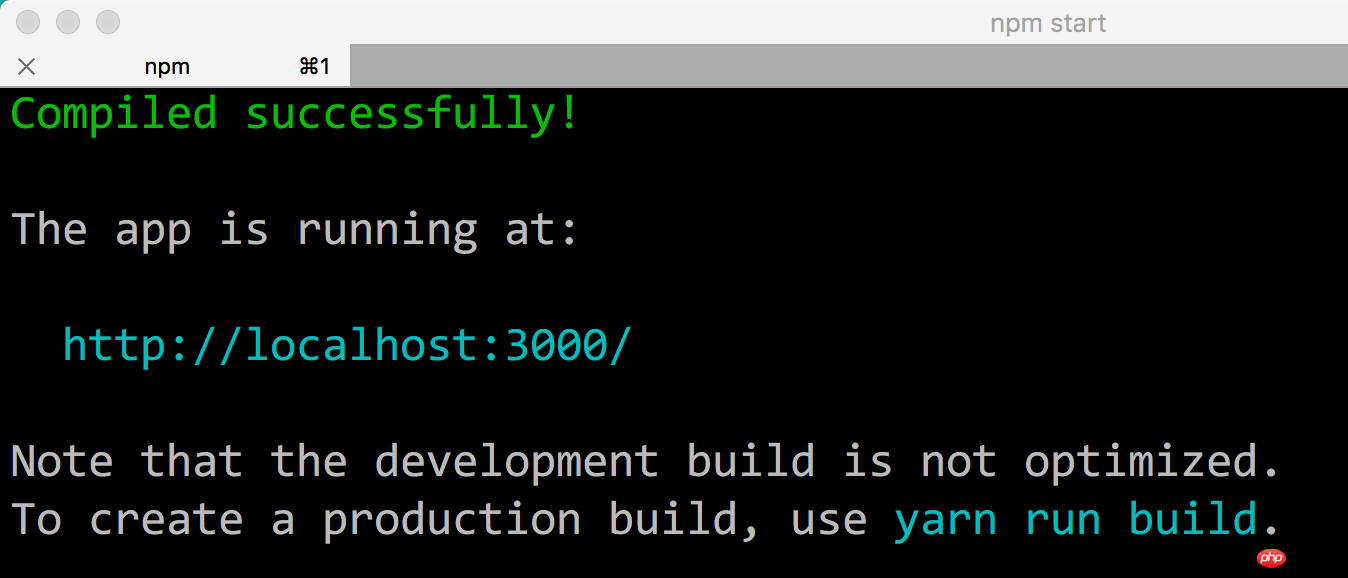
Après l'installation, exécutez la commande d'exécution npm start et vous pourrez la voir dans le navigateur après l'exécution Le résultat et la fonction de chargement à chaud ont été implémentés.

La version du nœud doit être >= 4, Node >= 6 est recommandé et npm > ;= 3;
Après l'exécution, le navigateur a implémenté l'actualisation du chargement à chaud et le navigateur s'actualisera automatiquement après avoir enregistré le code modifié
peut exécuter des actions de test, veuillez voir ici pour en savoir plus npm test 或 yarn test
npm run build 或 yarn build
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tim mobile en ligne
Tim mobile en ligne
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Que signifie CX dans le cercle des devises ?
Que signifie CX dans le cercle des devises ?
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Comment régler la tête de cigarette dans le système WIN10 cf
Comment régler la tête de cigarette dans le système WIN10 cf