 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de la cascade CSS, de l'héritage et des exemples spécifiques
Explication détaillée de la cascade CSS, de l'héritage et des exemples spécifiques
Explication détaillée de la cascade CSS, de l'héritage et des exemples spécifiques
En cascade
La soi-disant cascade fait référence à la superposition de plusieurs styles CSS, ce qui signifie que les styles définis ultérieurement mettront en cascade (couvriront) les styles précédents Le principe de la cascade est la sélection. de CSS Par exemple, lorsque vous utilisez la feuille de style CSS en ligne pour définir la taille de police de la balise
sur 12 pixels et la couleur de la balise liée
sur rouge, le texte du paragraphe sera affiché sous la forme 12. pixels rouges, les deux styles sont superposés.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>Le résultat affiché par le navigateur est un div d'une longueur et d'une largeur de 200 pixels et d'une couleur de fond verte La raison est que la couleur de fond définie dans la case est. remplacé par la couleur de fond définie dans wrap Remplacement

L'inspection des éléments via le F12 du navigateur peut également être vue

héritage
L'héritage CSS signifie que le style du conteneur enfant héritera du style du conteneur parent. Mais tous les styles ne peuvent pas être hérités. Seuls certains styles peuvent être hérités, tels que la taille de police liée au texte, la couleur, le style de police, la hauteur de ligne, le style de souris, etc.
Les styles liés aux boîtes ne peuvent pas être hérités, tels que la largeur et la hauteur, la couleur d'arrière-plan, les marges, le flottement, le positionnement absolu, etc.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>L'effet est le suivant :

Vous pouvez voir que la balise p et l'enfant div hérite de la police de la couleur et de la taille du div parent, mais le div enfant n'hérite pas de la largeur, de la hauteur et de la couleur d'arrière-plan du div parent. Les styles hérités de

. sont affichés en lignes pleines et les autres styles sont flous.
Remarque : une utilisation appropriée de l'héritage peut simplifier le code et réduire la complexité des styles CSS. Cependant, si tous les éléments d'une page Web héritent d'un grand nombre de styles, il sera difficile de déterminer la source du style. Par conséquent, l'héritage peut être utilisé pour les styles courants dans les pages Web, tels que les polices et les attributs de texte. Par exemple, la police, la taille de la police, la couleur, l'espacement des lignes, etc. peuvent être définis uniformément dans l'élément body, puis affecter tout le texte du document par héritage.
Spécialité (Priorité)
Lors de la définition des styles CSS, il arrive souvent que deux règles ou plus soient appliquées au même élément, et il y aura alors un problème de priorité. Quel style l’élément affiche-t-il à ce moment-là ?
Tout d'abord, donnons une conclusion prioritaire :
Style en ligne> Style de référence externe> 🎜>
- important > en ligne > pseudo-classe | sélection d'attribut de classe > pseudo-objet > >
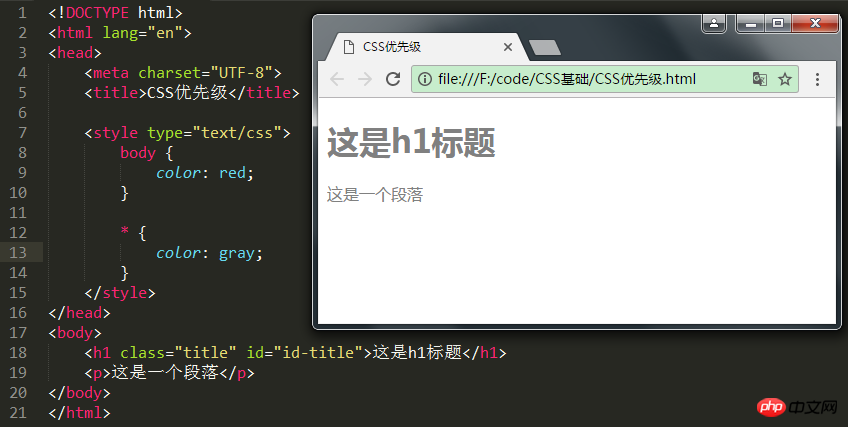
Regardons un exemple. Par défaut, la couleur de la police est déterminée par les paramètres du navigateur





1. Le poids de la feuille de style en ligne est de 1000
2. Le poids du sélecteur d'ID est de 1003. 4 , le poids du sélecteur de balise HTML est de 1
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





