
Avant-propos : Le blogueur est actuellement un junior à l'université et un passionné du Web front-end. L’avantage du blogging n’est pas d’écrire pour le plaisir d’écrire, mais d’enregistrer des pensées. Ne pensez pas à ce que cela peut vous apporter, mais à ce que vous en retirez.
J'ai eu du temps libre récemment, j'ai donc créé un blog en me référant à divers tutoriels sur Internet. Enregistrez maintenant le processus complet de création d'un blog avec Hexo + GitHub Pages :
Adresse personnelle du blog :
À propos du processus :
1. js
2. Créez un environnement Git
3. Enregistrement et configuration de GitHub
4 Installez et configurez Hexo
5. Associez Hexo aux pages GitHub
6. nom de domaine
7 .Opérations courantes d'Hexo
8. Conclusion
Pourquoi devrions-nous créer un environnement Node.js ? - Parce que le système de blog Hexo est écrit sur la base de Node.js
Node.js est un environnement d'exécution JavaScript basé sur le moteur Chrome V8, qui peut interpréter et exécuter du code JS dans un environnement sans navigateur .
Sur le site officiel de Node.js : Téléchargez le package d'installation v6.10.3 LTS
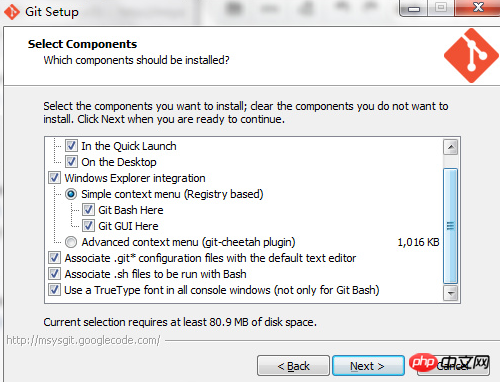
Conservez simplement les paramètres par défaut, cliquez sur Suivant et l'installation sera bientôt terminée.
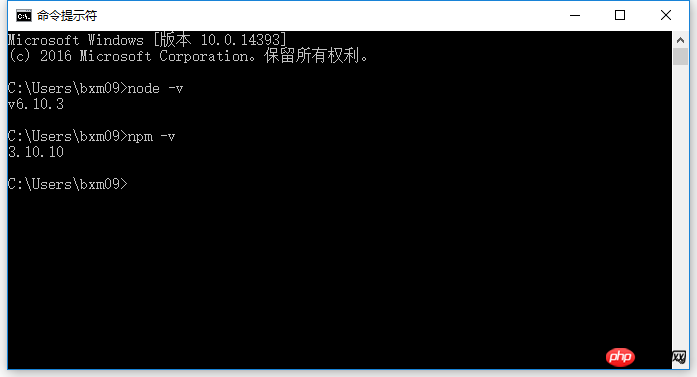
Ouvrez ensuite l'invite de commande et saisissez node -v, npm -v Si le numéro de version apparaît, cela signifie que l'environnement Node.js est configuré avec succès et que la première étape est terminée ! ! !

Pourquoi devriez-vous créer un environnement Git ? - Parce que les pages Web et les articles locaux doivent être soumis à GitHub.
Git est un système de contrôle de version distribué gratuit et open source pour une gestion agile et efficace de tout projet, petit ou grand.
Sur le site officiel de Git : Téléchargez le package d'installation Git-2.13.0-64-bit.exe

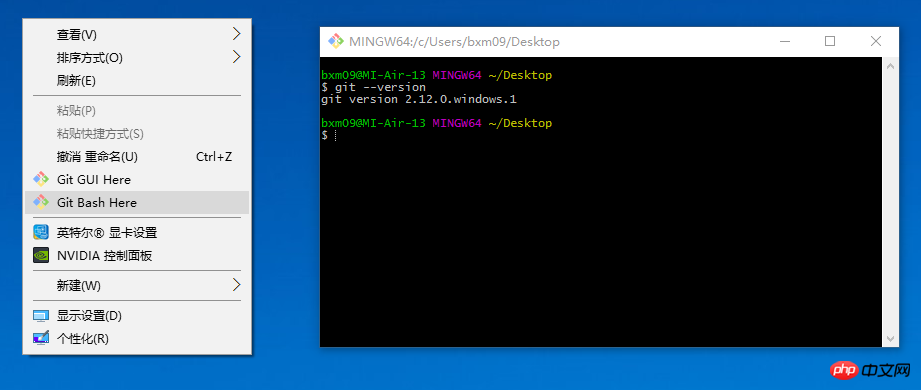
Cliquez droit sur le bureau, ouvrez Git Bush Here, saisissez git --version, si le numéro de version apparaît, cela signifie Git La configuration de l'environnement est réussie et la deuxième étape est terminée ! ! !

GitHub est une plateforme d'hébergement de code Parce qu'elle ne prend en charge que Git comme seul format de référentiel pour l'hébergement, elle s'appelle GitHub.
Inscription Github :

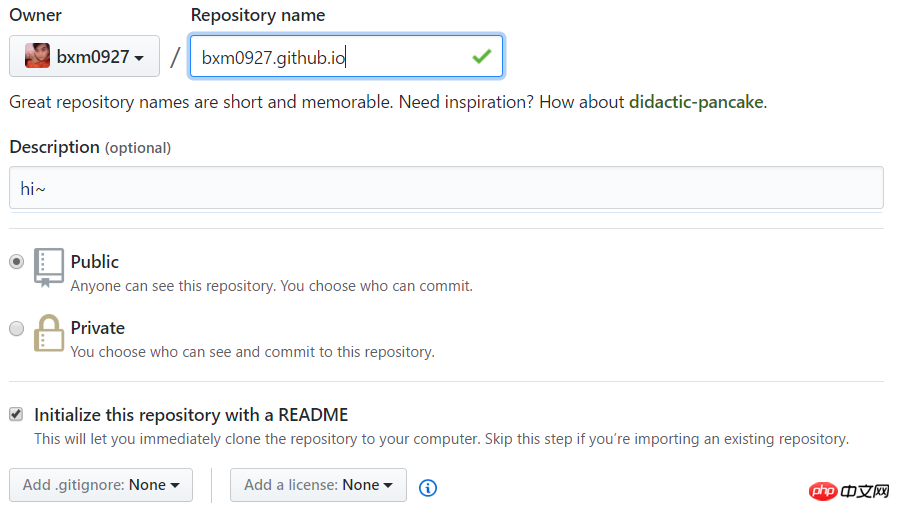
Créer un référentiel : Nom du référentiel Utilisez votre propre nom d'utilisateur, règles de nom du référentiel :
Remarque : yourname doit être votre nom d'utilisateur.
yourname/yourname.github.io

Visitez votrenom.github.io Si vous pouvez y accéder normalement, la configuration de Github est terminée.
La configuration de l'environnement pertinente pour la création du blog Hexo est terminée. Commençons par expliquer les opérations associées de Hexo
Hexo est un outil rapide, blog simple et efficace Le framework utilise Markdown (ou d'autres moteurs de rendu) pour analyser les articles et générer des pages Web statiques avec de beaux thèmes en quelques secondes.
Je vous recommande fortement de consacrer 20 minutes à lire la documentation officielle d'Hexo : https://hexo.io/zh-cn/

Utilisez npm pour installer Hexo : Entrez
npm install hexo-cli -g
dans la ligne de commande et vous verrez l'Tutoriel super détaillé sur la façon de créer un blog avec Hexo + GitHub Pages ci-dessous. Vous verrez peut-être un WARN, mais ne vous inquiétez pas, cela n'affectera pas votre. utilisation normale.

Vérifier la version d'Hexo
hexo version

Installer Hexo Une fois terminé, veuillez exécuter la commande suivante pour initialiser Hexo, Remplacez le nom d'utilisateur par le vôtre et Hexo créera les fichiers requis dans le dossier spécifié.
hexo init bxm0927.github.io cd bxm0927.github.io npm install
Une fois la création terminée, le répertoire du dossier spécifié est le suivant :
. ├── .deploy #需要部署的文件 ├── node_modules #Hexo插件 ├── public #生成的静态网页文件 ├── scaffolds #模板 ├── source #博客正文和其他源文件,404、favicon、CNAME 都应该放在这里 | ├── _drafts #草稿 | └── _posts #文章 ├── themes #主题 ├── _config.yml #全局配置文件 └── package.json #npm 依赖等
Exécutez le service Hexo local
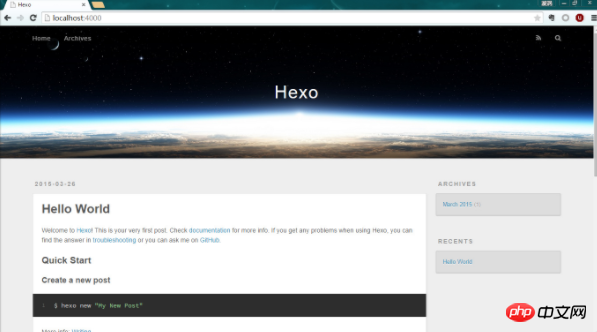
hexo server 或者 hexo s
Votre site Web sera lancé sous http://localhost:4000. Si http://localhost:4000 est accessible normalement, cela signifie que le blog local Hexo a été créé. Il est uniquement local et ne peut pas être vu par les autres. Ensuite, nous allons déployer sur Github.

Remarque 1 : Lors de l'exécution du serveur hexo, il indique que la commande est introuvable
Solution : Le serveur est séparé après Hexo 3.0 Maintenant, vous devez installer le serveur. La commande d'installation est la suivante :
sudo npm install hexo-server 或者 npm install hexo -server --save
Comment connecter le projet git local au github distant ? Générez des clés SSH avec des clés SSH
Entrez votre propre adresse e-mail
ssh-keygen -t rsa -C "80583600@qq.com"
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入,我们按回车不设置密码。
添加 SSH Key 到 GitHub
打开 C:\Users\bxm09\.ssh\id_rsa.pub,此文件里面内容为刚才生成的密钥,准确的复制这个文件的内容,粘贴到 的 new SSH key 中
测试
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
ssh -T git@github.com
如果是下面的反馈:
The authenticity of host ‘github.com (207.97.227.239)’ can’t be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
不要紧张,输入yes就好,然后会看到:
Hi aierui! You've successfully authenticated, but GitHub does not provide shell access.
配置Git个人信息
现在你已经可以通过 SSH 链接到 GitHub 了,还有一些个人信息需要完善的。
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的。
git config --global user.name "bxm0927" git config --global user.email "80583600@qq.com"
配置 Deployment
在_config.yml文件中,找到Deployment,然后按照如下修改,用户名改成你的:
需要注意的是:冒号后面记得空一格!
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: git@github.com:bxm0927/bxm0927.github.io.git branch: master
本地文件提交到 GitHub Pages
// 删除旧的 public 文件 hexo clean // 生成新的 public 文件 hexo generate 或者 hexo g // 开始部署 hexo deploye 或者 hexo d
在浏览器中输入 https://bxm0927.github.io (用户名改成你的)看到了 Hexo 与 GitHub Pages 已经成功关联了,哇哇哇哇哇哇,开心死你了,不要忘了回来给我点赞哟 ~
注意1:若上面操作失败,则需要提前安装一个扩展:
npm install hexo-deployer-git --save
注意2:如果在执行 hexo d 后,出现 error deployer not found:github 的错误(如下),则是因为没有设置好 public key 所致,重新详细设置即可。
Permission denied (publickey).
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
注意3:怎么避免 .md 文件被解析?
Hexo原理就是hexo在执行hexo generate时会在本地先把博客生成的一套静态站点放到public文件夹中,在执行hexo deploy时将其复制到.deploy文件夹中。Github的版本库通常建议同时附上README.md说明文件,但是hexo默认情况下会把所有md文件解析成html文件,所以即使你在线生成了 README. md,它也会在你下一次部署时被删去。怎么解决呢?
在执行hexo deploy前把在本地写好的README.md文件复制到.deploy文件夹中,再去执行hexo deploy。
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服 务,站点可以被免费托管在 Github 上,你可以选择使用 Github Pages 默 认提供的域名 github.io 或者自定义域名来发布站点。
看着博客的域名是二级域名,总有一种寄人篱下的感觉,为了让这个小窝看起来更加正式,我在阿里云上买了一个域名,打算将博客绑定自己的域名。
进行该绑定过程,其实就是一个重定向的过程。
在 GitHub 仓库的根目录下建立一个 CNAME 的文本文件(注意:没有扩展名),文件里面只能输入一个你的域名,不能加http://
www.lovebxm.com
注意:CNAME 一定是在你 Github 项目的 master 根目录下
进入阿里云域名解析地址,添加解析:
记录类型选择CNAME
主机记录填www
解析线路选择默认
记录值填yourname.github.io
TTL值为10分钟
再添加一个解析,记录类型A
主机记录填www
解析线路选择默认
记录值填你GitHub 的ip地址(在cmd中ping:)
ping bxm0927.github.com

点击保存,等 1 分钟,访问下你自己的域名,一切就ok了。
域名绑定成功,域名解析成功,因此你在浏览中输入 www.lovebxm.com,或 lovebxm.com 就可以访问到博客了,输入 bxm0927.github.io 会重定向到 www.lovebxm.com。过程:www 的方式,会先解析成 http://xxxx.github.io,然后根据 CNAME 再变成 www
注意:CNAME文件在下次 hexo deploy的时候就消失了,需要重新创建,这样就很繁琐
方法一:每次 hexo d 之后,就去 GitHub 仓库根目录新建 CNAME文件
方法二:在 hexo g 之后, hexo d 之前,把CNAME文件复制到 “\public" 目录下面,里面写入你要绑定的域名。
方法三(推荐):将需要上传至github的内容放在source文件夹,例如CNAME、favicon.ico、Tutoriel super détaillé sur la façon de créer un blog avec Hexo + GitHub Pagess等,这样在 hexo d 之后就不会被删除了。
方法四:通过安装插件实现永久保留
$ npm install hexo-generator-cname --save
之后在_config.yml中添加一条
plugins: - hexo-generator-cname
需要注意的是:如果是在github上建立的CNAME文件,需要先clone到本地,然后安装插件,在deploy上去即可。CNAME只允许一个域名地址。
注意1:每次生成的 CNAME 都是 yoursite.com 怎么解决?
修改 _config.yml
url: root: / permalink: :year/:month/:day/:title/ permalink_defaults:
hexo new "文章标题" D:\GitHub\Hexo\test>hexo new "文章标题" INFO Created: D:\GitHub\Hexo\test\source\_posts\文章标题.md
在本地博客文件夹 source\_posts 文件夹下看到我们新建的 markdown 文件。
当然,我们也可以手动添加Markdown文件在source->_deploy文件夹下,其效果同样可以媲美hexo new
文章编辑好之后,运行生成、部署命令:
hexo clean hexo g hexo d
当然你也可以执行下面的命令,相当于上面两条命令的效果
hexo clean hexo d -g
hexo new page folder
有两种多标签格式
tags: [a, b, c] 或 tags: - a - b - c
如果在博客文章列表中,不想全文显示,可以增加 <!-- more -->, 后面的内容就不会显示在列表。
<!--more-->
官方主题库:https://hexo.io/themes/
Hexo主题非常,推荐使用 Next 为主题,请阅读 Next 的官方文档( ),5 分钟快速安装。
再提示一点,大家可以hexo主题修改一步就hexo s看下变化,初次接触对参数不清楚。只有hexo s后在可以在本地浏览到效果,Ctrl+C 停止服务器。
添加 sitemap 和 feed 插件
切换到你本地的 hexo 目 CIA ,在命令行窗口,输入以下命令
npm install hexo-generator-feed -save npm install hexo-generator-sitemap -save
修改 _config.yml,增加以下内容
# Extensions Plugins: - hexo-generator-feed - hexo-generator-sitemap #Feed Atom feed: type: atom path: atom.xml limit: 20 #sitemap sitemap: path: sitemap.xml
再执行以下命令,部署服务端
hexo d -g
配完之后,就可以访问 https://bxm0927.github.io/atom.xml 和 https://bxm0927.github.io/sitemap.xml ,发现这两个文件已经成功生成了。
GitHub Pages 自定义404页面非常容易,直接在根目录下创建自己的404.html就可以。但是自定义404页面仅对绑定顶级域名的项目才起作用,GitHub默认分配的二级域名是不起作用的,使用hexo server在本机调试也是不起作用的。

其实,404页面可以做更多有意义的事,来做个404公益项目吧。
推荐使用腾讯公益404 :
<script> </script>
复制上面代码,贴粘到目录下新建的404.html即可!
很多人可能家里一台笔记本,公司一个台式机,想两个同时管理博客,同时达到备份的博客主题、文章、配置的目的。下面就介绍一下用github来备份博客并同步博客。
A电脑备份博客内容到github
配置.gitignore文件。进入博客目录文件夹下,找到此文件,用sublime text 打开,在最后增加两行内容/.deploy_git和/public
初始化仓库。
在博客根目录下,在git bash下依次执行git init和git remote add origin 为远程仓库地址。
同步到远程仓库。
gitbash下依次执行以下命令
git add . #添加目录下所有文件 git commit -m "更新说明" #提交并添加更新说明 git push -u origin master #推送更新到远程仓库
B电脑拉下远程仓库文件
在B电脑上同样先安装好node、git、ssh、hexo,然后建好hexo文件夹,安装好插件,(然后选做:将备份到远程仓库的文件及文件夹删除),然后执行以下命令:
git init git remote add origin <server> git fetch --all git reset --hard origin/master</server>
发布博客后同步
在B电脑发布完博客之后,记得将博客备份同步到远程仓库
执行以下命令:
git add . #可以用git master 查看更改内容 git commit -m "更新信息" git push -u origin master #以后每次提交可以直接git push
平时同步管理
每次想写博客时,先执行:git pull进行同步更新。发布完文章后同样按照上面的 发布博客后同步 同步到远程仓库。
在 md 文件中写中文内容,发布出来后为乱码,原因是 md 的编码不对,将 md 文件另存为UTF-8编码的文件即可解决问题。
Il existe de nombreux systèmes pour créer des sites Web, tels que :
- Pages Hexo + GitHub
- Pages Jekyll + GitHub
- WordPress + serveur + nom de domaine
- DeDeCMS + serveur + Nom de domaine
- …
Utiliser Hexo + GitHub Pages pour créer un site Web présente des avantages et des inconvénients :
- GitHub Pages ne prend pas en charge la gestion de base de données, vous ne pouvez donc créer qu'un blog avec des pages statiques, pas comme les autres blogs (comme WordPress) Gérez le contenu de votre blog via une base de données.
- Cependant, GitHub Pages ne nécessite pas l'achat d'un serveur. Il est exempt de frais de serveur et peut également effectuer un équilibrage de charge avec 300 M d'espace libre.
- Est-il vraiment nécessaire d'utiliser une base de données pour un blog personnel ? La réponse est non. Le blog doit être statique et les commentaires peuvent être enregistrés à l'aide de la publication tierce NetEase Cloud. Les blogs statiques sont plus propices à l'exploration des moteurs de recherche, et la sensation de légèreté est vraiment bonne.
- Avec Hexo on peut facilement écrire des articles en Markdown, ce qui est parfait à mon goût. Markdown est vraiment un langage développé spécifiquement pour les programmeurs. Maintenant, j'ai l'impression que je ne veux rien écrire sans Markdown. Quel éditeur de texte riche, quel mot, c'est trop gênant ! Et les styles sont tellement moches ! L'efficacité est trop faible !
Recommander plusieurs éditeurs Markdown en ligne utiles :
- Blog de devoirs :
- Mark Flying Elephant : https://maxiang.io
Lit d'Tutoriel super détaillé sur la façon de créer un blog avec Hexo + GitHub Pagess recommandé :
- Minimaliste lit d'Tutoriel super détaillé sur la façon de créer un blog avec Hexo + GitHub Pagess + plug-in Chrome + Qiniu Space, Qiniu Cloud Storage fournit 10 Go d'espace libre et 10 Go de trafic mensuel. C'est le meilleur pour stocker des Tutoriel super détaillé sur la façon de créer un blog avec Hexo + GitHub Pagess de liens externes sur des blogs personnels. Qiniu Cloud Storage dispose également de diverses fonctions de traitement graphique et de vignettes. , et les vitesses de stockage vidéo sont également impressionnantes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution à une signature invalide
Solution à une signature invalide
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Que sont les constantes de caractère
Que sont les constantes de caractère
 numéro python en chaîne
numéro python en chaîne
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique