 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple de tutoriel sur la façon d'implémenter les fonctions d'enregistrement, de lecture et de suppression des cookies
Exemple de tutoriel sur la façon d'implémenter les fonctions d'enregistrement, de lecture et de suppression des cookies
Exemple de tutoriel sur la façon d'implémenter les fonctions d'enregistrement, de lecture et de suppression des cookies
Supposons qu'il y ait une situation dans laquelle vous devez saisir une donnée sur la page A et utiliser une variable JS pour enregistrer ces données. En même temps, la page B fait référence et utilise cette variable en raison des limitations du JS. code, l'effet du transfert de données ne peut pas être obtenu.
Ensuite, nous utilisons des cookies pour stocker les données de lecture.
Le cookie est au format nom=valeur. Chaque cookie est généralement séparé par ";".
Données de saisie de la zone de texte :

Utilisez JS pour définir les cookies :
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
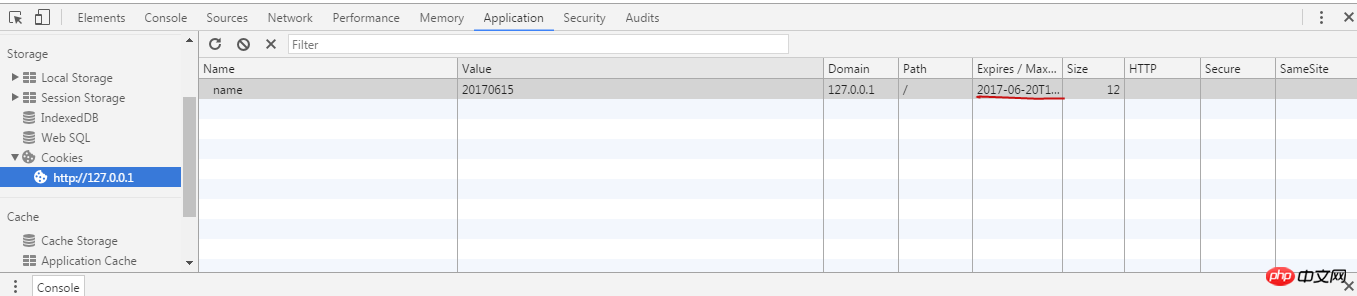
expire est la durée de stockage :

JS lit la valeur du cookie et l'imprime :
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }La valeur est affichée sur la page.

Chaque navigateur contient un nombre limité de cookies :
Microsoft souligne qu'Internet Explorer 8 augmente limites de cookies Cela fait 50 par domaine, mais IE7 semble également autoriser 50 cookies par domaine.
Firefox a une limite de cookies de 50 par nom de domaine.
Opera a une limite de cookies de 30 par nom de domaine.
Safari/WebKit ne semble avoir aucune restriction en matière de cookies. Cependant, s'il y a beaucoup de cookies, la taille de l'en-tête dépassera la limite de traitement du serveur, provoquant une erreur.
Remarque : « Chaque cookie de domaine est limité à 20 » ne sera plus correct !
En raison de l'espace de contenu limité des cookies, ceux qui sont inutiles peuvent être supprimés.
JS supprime ce nom :
function removeCookie(name){
setCookie(name,'asdas',-1);
}Ce qui précède est l'intégralité du contenu de cet article, j'espère que vous l'aimerez tous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes de Xiaohongshu ? Les notes peuvent être modifiées dans l'application Xiaohongshu. La plupart des utilisateurs ne savent pas comment supprimer les notes de Xiaohongshu. Ensuite, l'éditeur propose aux utilisateurs des images et des textes expliquant comment supprimer les notes de Xiaohongshu. un regard ensemble ! Tutoriel d'utilisation de Xiaohongshu Comment supprimer les notes de Xiaohongshu 1. Ouvrez d'abord l'application Xiaohongshu et entrez dans la page principale, sélectionnez [Moi] dans le coin inférieur droit pour accéder à la zone spéciale 2. Ensuite, dans la zone Ma, cliquez sur la page de note comme suit : indiqué ci-dessous, sélectionnez la note que vous souhaitez supprimer ; 3. Accédez à la page de notes, cliquez sur [trois points] dans le coin supérieur droit ; 4. Enfin, la barre de fonctions s'agrandira en bas, cliquez sur [Supprimer] pour terminer.
 Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
1. Tout d'abord, il est faux de bloquer et de supprimer définitivement quelqu'un et de ne pas l'ajouter de manière permanente. Si vous souhaitez ajouter l'autre partie après l'avoir bloquée et supprimée, vous n'avez besoin que du consentement de l'autre partie. 2. Si un utilisateur bloque quelqu'un, l'autre partie ne pourra pas envoyer de messages à l'utilisateur, voir son cercle d'amis ou passer des appels avec l'utilisateur. 3. Le blocage ne signifie pas la suppression de l'autre partie de la liste de contacts WeChat de l'utilisateur. 4. Si l'utilisateur supprime l'autre partie de sa liste de contacts WeChat après l'avoir bloqué, il n'y a aucun moyen de récupérer après la suppression. 5. Si l'utilisateur souhaite à nouveau ajouter l'autre partie comme ami, l'autre partie doit accepter et ajouter à nouveau l'utilisateur.
 Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
En tant que plate-forme sociale de commerce électronique populaire, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et leurs expériences d'achat. Parfois, nous pouvons publier par inadvertance du contenu inapproprié, qui doit être supprimé à temps pour mieux préserver notre image personnelle ou respecter les réglementations de la plateforme. 1. Comment supprimer les versions de Xiaohongshu ? 1. Connectez-vous à votre compte Xiaohongshu et accédez à votre page d'accueil personnelle. 2. Au bas de la page d'accueil personnelle, recherchez l'option « Mes créations » et cliquez pour entrer. 3. Sur la page « Mes créations », vous pouvez voir tout le contenu publié, y compris les notes, vidéos, etc. 4. Recherchez le contenu qui doit être supprimé et cliquez sur le bouton "..." à droite. 5. Dans le menu contextuel, sélectionnez l'option "Supprimer". 6. Après avoir confirmé la suppression, le contenu disparaîtra de votre page d'accueil personnelle et de votre page publique.
 Mar 22, 2024 pm 03:40 PM
Mar 22, 2024 pm 03:40 PM
Xiaohongshu a un contenu riche que tout le monde peut consulter librement ici, afin que vous puissiez utiliser ce logiciel pour soulager l'ennui tous les jours et vous aider vous-même. En utilisant ce logiciel, vous verrez parfois diverses belles choses. mais les images enregistrées ont des filigranes, ce qui est très important. Tout le monde veut savoir comment enregistrer des images sans filigrane ici. Je vais vous fournir une méthode pour ceux qui en ont besoin. Tout le monde peut la comprendre et l'utiliser immédiatement ! 1. Cliquez sur "..." dans le coin supérieur droit de l'image pour copier le lien 2. Ouvrez l'applet WeChat 3. Recherchez la bibliothèque de patates douces dans l'applet WeChat 4. Entrez dans la bibliothèque de patates douces et confirmez pour obtenir le lien 5. Obtenez la photo et enregistrez-la dans l'album du téléphone portable
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
1. Ouvrez l'application Douyin, cliquez sur [Message] en bas de l'interface, puis cliquez sur l'entrée de conversation de chat qui doit être supprimée. 2. Appuyez longuement sur n'importe quel enregistrement de discussion, cliquez sur [Sélection multiple] et vérifiez les enregistrements de discussion que vous souhaitez supprimer. 3. Cliquez sur le bouton [Supprimer] dans le coin inférieur droit et sélectionnez [Confirmer la suppression] dans la fenêtre contextuelle pour supprimer définitivement ces enregistrements.
 Comment envoyer des fichiers à d'autres sur TikTok ? Comment supprimer les fichiers que j'ai envoyés à d'autres ?
Mar 22, 2024 am 08:30 AM
Comment envoyer des fichiers à d'autres sur TikTok ? Comment supprimer les fichiers que j'ai envoyés à d'autres ?
Mar 22, 2024 am 08:30 AM
Sur Douyin, les utilisateurs peuvent non seulement partager les détails de leur vie et leurs talents, mais également interagir avec d'autres utilisateurs. Dans ce processus, nous devons parfois envoyer des fichiers à d'autres utilisateurs, tels que des images, des vidéos, etc. Alors, comment envoyer des fichiers à d’autres sur Douyin ? 1. Comment envoyer des fichiers à d'autres sur Douyin ? 1. Ouvrez Douyin et entrez dans l'interface de discussion où vous souhaitez envoyer des fichiers. 2. Cliquez sur le signe « + » dans l'interface de discussion et sélectionnez « Fichier ». 3. Dans les options de fichiers, vous pouvez choisir d'envoyer des images, des vidéos, de l'audio et d'autres fichiers. Après avoir sélectionné le fichier que vous souhaitez envoyer, cliquez sur « Envoyer ». 4. Attendez que l'autre partie accepte votre fichier. Une fois que l'autre partie l'aura accepté, le fichier sera transféré avec succès. 2. Comment supprimer les fichiers envoyés à d'autres sur Douyin ? 1. Ouvrez Douyin et saisissez le texte que vous avez envoyé.
 Comment télécharger et enregistrer des vidéos Douyin
Mar 29, 2024 pm 02:16 PM
Comment télécharger et enregistrer des vidéos Douyin
Mar 29, 2024 pm 02:16 PM
1. Ouvrez l'application Douyin, recherchez la vidéo que vous souhaitez télécharger et enregistrer, puis cliquez sur le bouton [Partager] dans le coin inférieur droit. 2. Dans la fenêtre contextuelle qui apparaît, faites glisser les boutons de fonction de la deuxième rangée vers la droite, recherchez et cliquez sur [Enregistrer localement]. 3. Une nouvelle fenêtre contextuelle apparaîtra à ce moment-là et l'utilisateur pourra voir la progression du téléchargement de la vidéo et attendre la fin du téléchargement. 4. Une fois le téléchargement terminé, le message [Enregistré, veuillez accéder à l'album pour le visualiser] s'affichera, afin que la vidéo qui vient d'être téléchargée soit enregistrée avec succès dans l'album du téléphone mobile de l'utilisateur.





