Utilisez vue pour jouer avec les exemples de cartes Gaode
Avant-propos : Dans le blog précédent, Amap a été introduit avec succès. Il s'agissait de l'adresse précédente vue appelée Amap .
En raison de certaines exigences, il est nécessaire d'utiliser les fonctions environnantes de la carte.
Pour le code complet du projet, veuillez consulter mon github
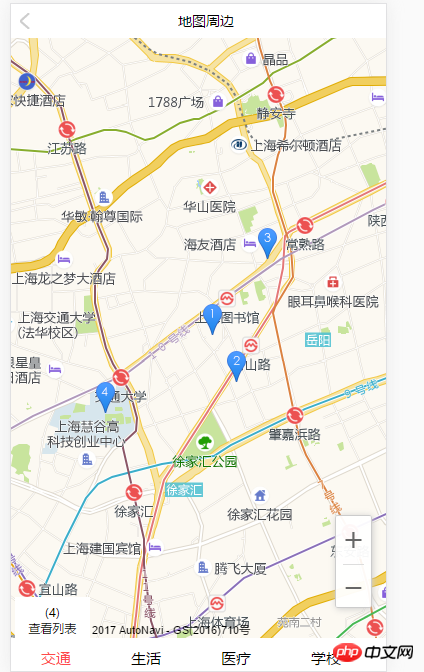
1. Regardez d'abord les résultats à obtenir, en vous référant à l'environnement. de Lianjia, comme le montre la figure ci-contre.

2. Analyse des principes
1 , présentez l'API Amap, qui a été mentionnée dans le blog précédent, vue appelle la carte Amap.
2. Utilisez le plug-in périphérique de la carte, qui est l'API du site Amap.
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
La méthode searchNearBy est sélectionnée parmi les différentes méthodes du plug-in.
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3. Construire la méthode de requête
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},Dans cette méthode, tous les créateurs sont trouvés. Afin d'éviter de recharger les cartes et les plug-ins plus tard, s'il existe une meilleure méthode, merci de l'indiquer.
4. Liez l'événement de commutation du créateur à chaque option sous le pied de page.
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}3. Affichage des résultats

Remarque : Afin de faciliter l'effet de démonstration, la clé secrète Amap du développeur personnel est utilisée dans ce projet. Veuillez la remplacer par la vôtre.
Pour le code complet du projet, veuillez consulter mon github
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de positionnement dans uniapp 1. Introduction générale Avec la popularité des applications mobiles et le développement rapide de la technologie de positionnement, les fonctions de carte et de positionnement sont devenues un élément indispensable des applications mobiles modernes. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js, qui peut permettre aux développeurs de partager du code sur plusieurs plateformes. Cet article expliquera comment utiliser les cartes et les fonctions de positionnement dans uniapp et fournira des exemples de code spécifiques. 2. Utilisez le composant uniapp-amap pour implémenter la fonction map
 Comment ajouter l'adresse du magasin à la carte de Xiaohongshu ? Comment renseigner les paramètres d'adresse du magasin ?
Mar 29, 2024 am 09:41 AM
Comment ajouter l'adresse du magasin à la carte de Xiaohongshu ? Comment renseigner les paramètres d'adresse du magasin ?
Mar 29, 2024 am 09:41 AM
Alors que Xiaohongshu devient de plus en plus populaire parmi les jeunes, de plus en plus de personnes choisissent d'ouvrir des magasins à Xiaohongshu. De nombreux vendeurs débutants rencontrent des difficultés lors de la configuration de l'adresse de leur magasin et ne savent pas comment ajouter l'adresse du magasin à la carte. 1. Comment ajouter l'adresse du magasin à la carte à Xiaohongshu ? 1. Tout d’abord, assurez-vous que votre magasin dispose d’un compte enregistré sur Xiaohongshu et qu’il a ouvert avec succès un magasin. 2. Connectez-vous à votre compte Xiaohongshu, entrez dans le backend du magasin et recherchez l'option « Paramètres du magasin ». 3. Sur la page des paramètres du magasin, recherchez la colonne « Adresse du magasin » et cliquez sur « Ajouter une adresse ». 4. Dans la page d'ajout d'adresse qui apparaît, remplissez les informations détaillées sur l'adresse du magasin, y compris la province, la ville, le district, le comté, la rue, le numéro de maison, etc. 5. Après avoir rempli, cliquez sur le bouton « Confirmer l'ajout ». Xiaohongshu vous fournira l'adresse
 Comment utiliser les directions en un coup d'œil sur Google Maps
Jun 13, 2024 pm 09:40 PM
Comment utiliser les directions en un coup d'œil sur Google Maps
Jun 13, 2024 pm 09:40 PM
Un an après son lancement, Google Maps lance une nouvelle fonctionnalité. Une fois que vous avez défini un itinéraire vers votre destination sur la carte, celle-ci résume votre itinéraire de voyage. Une fois votre voyage commencé, vous pouvez « Parcourir » le guidage routier à partir de l'écran de verrouillage de votre téléphone. Vous pouvez utiliser Google Maps pour voir votre heure d'arrivée estimée et votre itinéraire. Tout au long de votre voyage, vous pouvez consulter les informations de navigation sur votre écran de verrouillage et, en déverrouillant votre téléphone, vous pouvez consulter les informations de navigation sans accéder à Google Maps. En déverrouillant votre téléphone, vous pouvez afficher les informations de navigation sans accéder à Google Maps. En déverrouillant votre téléphone, vous pouvez afficher les informations de navigation sans accéder à Google Maps. En déverrouillant votre téléphone, vous pouvez afficher les informations de navigation sans accéder à Google Maps. En déverrouillant votre téléphone, vous pouvez afficher les informations de navigation sans accéder à Google Maps. vous pouvez afficher les informations de navigation sans accéder à Google Maps.
 Comment créer une carte thermique à l'aide de Highcharts
Dec 17, 2023 pm 04:06 PM
Comment créer une carte thermique à l'aide de Highcharts
Dec 17, 2023 pm 04:06 PM
Comment utiliser Highcharts pour créer une carte thermique nécessite des exemples de code spécifiques. Une carte thermique est une méthode d'affichage visuel des données qui peut représenter la distribution des données dans chaque zone à travers différentes nuances de couleurs. Dans le domaine de la visualisation de données, Highcharts est une bibliothèque JavaScript très populaire qui fournit des types de graphiques riches et des fonctions interactives. Cet article explique comment utiliser Highcharts pour créer une carte thermique de carte et fournit des exemples de code spécifiques. Tout d'abord, nous devons préparer quelques données
 Maîtrisez l'art d'utiliser les guides Apple Maps sur iPhone et iPad
Aug 30, 2023 am 09:25 AM
Maîtrisez l'art d'utiliser les guides Apple Maps sur iPhone et iPad
Aug 30, 2023 am 09:25 AM
Dans un monde technologique en constante évolution, la capacité de naviguer sur des cartes numériques est devenue une compétence essentielle. Cet article fournit un guide complet sur la façon d'utiliser les guides Apple Maps sur iPhone et iPad, une fonctionnalité qui révolutionne la façon dont les utilisateurs explorent leur environnement et planifient leurs voyages. Apple Maps est une application intégrée à tous les appareils Apple, et elle est constamment mise à jour et améliorée pour offrir une expérience de navigation fluide. L'une de ses fonctionnalités les plus remarquables est la fonction Guide, qui fournit une liste organisée de lieux intéressants à visiter dans diverses villes du monde. Cette fonctionnalité est non seulement bénéfique pour les voyageurs, mais aussi une aubaine pour les habitants cherchant à découvrir de nouvelles attractions dans leur ville. Guide Comment utiliser Apple Maps sur iOS Tout d'abord, visitez Apple Maps
 MapNeXt basé sur le cloud et basé sur la voiture est terminé ! Construction de cartes en ligne de haute précision de nouvelle génération
Jan 31, 2024 pm 06:06 PM
MapNeXt basé sur le cloud et basé sur la voiture est terminé ! Construction de cartes en ligne de haute précision de nouvelle génération
Jan 31, 2024 pm 06:06 PM
Écrit ci-dessus et compréhension personnelle de l'auteur Dans la mobilité collaborative, connectée et automatisée (CCAM), plus la capacité des véhicules à conduite intelligente à percevoir, modéliser et analyser l'environnement environnant est forte, plus ils sont conscients et capables de comprendre et de prendre des décisions, comme ainsi que d'effectuer des scénarios de conduite complexes en toute sécurité et efficacement. Les cartes de haute précision (HD) représentent les environnements routiers avec une précision centimétrique et des informations sémantiques au niveau des voies, ce qui en fait un composant essentiel des systèmes de mobilité intelligents et un élément clé de la technologie CCAM. Ces cartes offrent aux véhicules automatisés un puissant avantage dans la compréhension de leur environnement. Les cartes HD sont également considérées comme des capteurs cachés ou virtuels car elles rassemblent les connaissances des capteurs physiques (cartes), à savoir le lidar, les caméras, le GPS et l'IMU, pour construire un modèle de l'environnement routier. Carte HD
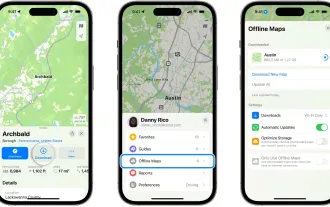
 Comment télécharger des cartes iPhone pour une utilisation hors ligne
Nov 04, 2023 pm 11:13 PM
Comment télécharger des cartes iPhone pour une utilisation hors ligne
Nov 04, 2023 pm 11:13 PM
Avec le lancement d'iOS 17, Apple permet aux utilisateurs d'iPhone de télécharger des cartes pour une utilisation hors ligne. Cette fonctionnalité constitue une solution pratique pour les utilisateurs qui voyagent dans des zones où la connectivité Internet est peu fiable ou inexistante. En téléchargeant la carte sur leur appareil, les utilisateurs peuvent s'assurer qu'ils peuvent toujours accéder à l'itinéraire souhaité même s'ils perdent la connectivité cellulaire. Les cartes hors ligne sont plus que de simples images statiques d'un lieu. Ils fournissent aux utilisateurs une multitude d'informations telles que les heures et les évaluations des emplacements, les instructions étape par étape et l'heure d'arrivée estimée. Cela signifie que même sans connexion Wi-Fi ou cellulaire, les utilisateurs peuvent toujours naviguer et accéder à des informations critiques sur leur environnement. Utilisez la fonction de recherche dans Maps pour ouvrir l'application Maps et rechercher un lieu dans Search






