Une brève introduction aux tableaux en JavaScript
Tableau
(1), définition du tableau
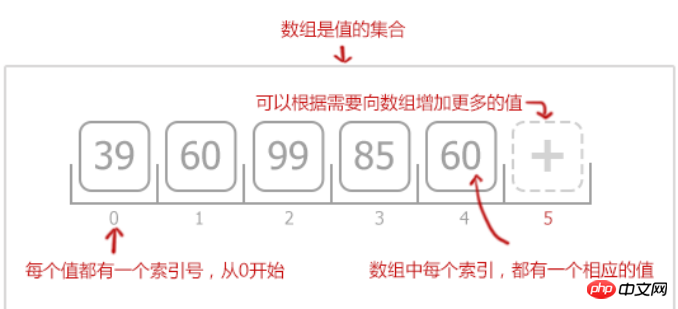
Un tableau est une collection ordonnée de valeurs
Les tableaux JavaScript ne sont pas typés ; type. Et différents éléments du même tableau peuvent également avoir des types différents.
Chaque valeur est appelée un élément, et chaque élément a une position dans le tableau
(2), créer un tableau
Utiliser des littéraux de tableau consiste à créer un. array Le moyen le plus simple consiste à séparer les éléments du tableau par des virgules entre crochets.
eg:var vide = []; //Tableau sans éléments
eg:var primes = [2,3,4,5,7] //Tableau avec 5 valeurs Tableau
eg:var misc = [1.1,true,"a",]; //Il y a 3 éléments de types différents et une virgule à la fin. La valeur dans le littéral du tableau ne doit pas nécessairement être un. constante, cela peut être n'importe quelle expression.
par exemple : var base = 1602;
var table = [base+1, base+2, base+3]; valeur, les éléments omis se verront attribuer la valeur non définie.
var count = [1,,3]; //Le tableau a 3 éléments et la valeur de l'élément central est indéfinie
var undefs = [,,]; deux éléments, tous indéfinis. La syntaxe des littéraux de tableau autorise des virgules de fin facultatives, donc [,,] n'a que deux éléments au lieu de trois.
2. Appeler le constructeur Array() est une autre façon de créer un tableau. Le constructeur peut être appelé de trois manières.
①Appel sans paramètres : var a = new Array(); Cette méthode crée un tableau vide sans aucun élément, ce qui est équivalent au littéral du tableau [].
②Il y a un paramètre numérique lors de l'appel, qui spécifie la longueur : var a = new Array(10) Lorsque le nombre d'éléments requis est connu à l'avance, cette forme de constructeur Array() peut être utilisée pour pré -allocate Un espace de tableau.
③ Afficher et spécifier deux ou plusieurs éléments du tableau ou un élément non numérique du tableau : var a = new Array(5,4,3,2,1,"test"); Les paramètres du constructeur deviendront les éléments du nouveau tableau. Utiliser des littéraux de tableau est beaucoup plus simple que d'utiliser le constructeur Array() comme celui-ci.
(3), lecture et écriture des éléments du tableau
Utilisez l'opérateur [] pour accéder à un élément dans l'élément du tableau. Les références au tableau se trouvent sur le côté gauche des crochets. Entre crochets se trouve une expression arbitraire qui renvoie une valeur entière non négative. Utilisez cette syntaxe pour lire et écrire un élément d'un tableau.
1. Vous pouvez accéder à un élément spécifique en spécifiant le nom du tableau et le numéro d'index. Par exemple:mycars[0]
2. Si vous devez modifier la valeur dans le tableau existant, ajoutez simplement une nouvelle valeur au numéro d'index spécifié : Par exemple:mycars[0]="Opel";

1. Utilisez l'opérateur instanceof pour déterminer si un objet est un tableau Instanceof est un opérateur binaire. Sinon, il renvoie false. objet de fonction ou constructeur de fonction, renvoie false sinon. Le principe est de déterminer si la chaîne prototype de l'objet de l'opérande de gauche possède l'attribut prototype du constructeur de l'opérande de droite. par exemple : arr instanceof Array2 Vous pouvez utiliser Array.isArray(arr) Il s'agit d'une nouvelle méthode Array dans ES5, qui est une méthode statique du Objet tableau Fonction utilisée pour déterminer si un objet est un tableau.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
La méthode d'utilisation d'une boucle foreach pour supprimer les éléments en double d'un tableau PHP est la suivante : parcourez le tableau, et si l'élément existe déjà et que la position actuelle n'est pas la première occurrence, supprimez-le. Par exemple, s'il existe des enregistrements en double dans les résultats de la requête de base de données, vous pouvez utiliser cette méthode pour les supprimer et obtenir des résultats sans enregistrements en double.
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
La comparaison des performances des méthodes de retournement des valeurs de clé de tableau PHP montre que la fonction array_flip() fonctionne mieux que la boucle for dans les grands tableaux (plus d'un million d'éléments) et prend moins de temps. La méthode de la boucle for consistant à retourner manuellement les valeurs clés prend un temps relativement long.
 Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Le tri des tableaux multidimensionnels peut être divisé en tri sur une seule colonne et en tri imbriqué. Le tri sur une seule colonne peut utiliser la fonction array_multisort() pour trier par colonnes ; le tri imbriqué nécessite une fonction récursive pour parcourir le tableau et le trier. Les cas pratiques incluent le tri par nom de produit et le tri composé par volume de ventes et prix.
 L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
Les méthodes de copie approfondie de tableaux en PHP incluent : l'encodage et le décodage JSON à l'aide de json_decode et json_encode. Utilisez array_map et clone pour créer des copies complètes des clés et des valeurs. Utilisez Serialize et Unsérialize pour la sérialisation et la désérialisation.
 Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
La meilleure pratique pour effectuer une copie complète d'un tableau en PHP consiste à utiliser json_decode(json_encode($arr)) pour convertir le tableau en chaîne JSON, puis à le reconvertir en tableau. Utilisez unserialize(serialize($arr)) pour sérialiser le tableau en chaîne, puis désérialisez-le en un nouveau tableau. Utilisez RecursiveIteratorIterator pour parcourir de manière récursive des tableaux multidimensionnels.
 Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
Application de la fonction de regroupement de tableaux PHP dans le tri des données
May 04, 2024 pm 01:03 PM
La fonction array_group_by de PHP peut regrouper des éléments dans un tableau en fonction de clés ou de fonctions de fermeture, renvoyant un tableau associatif où la clé est le nom du groupe et la valeur est un tableau d'éléments appartenant au groupe.
 Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
Le rôle de la fonction de regroupement de tableaux PHP dans la recherche d'éléments en double
May 05, 2024 am 09:21 AM
La fonction array_group() de PHP peut être utilisée pour regrouper un tableau par une clé spécifiée afin de rechercher les éléments en double. Cette fonction fonctionne selon les étapes suivantes : Utilisez key_callback pour spécifier la clé de regroupement. Utilisez éventuellement value_callback pour déterminer les valeurs de regroupement. Comptez les éléments regroupés et identifiez les doublons. Par conséquent, la fonction array_group() est très utile pour rechercher et traiter des éléments en double.






